

東洋経済「新型コロナウイルス 国内感染の状況」サイトが大反響を生んだ理由は? 制作者のデータ可視化デザイナーに聞く
2020年2月27日から『東洋経済オンライン』で公開されている「新型コロナウイルス国内感染の状況」特設ページが話題を呼んでいる。
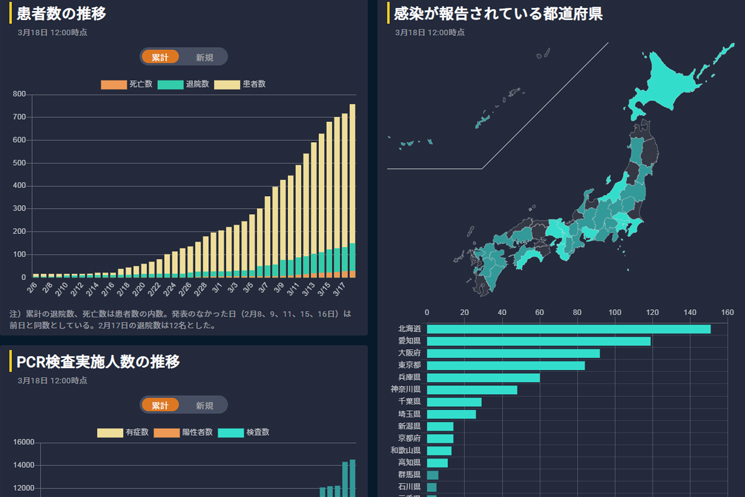
患者数の推移や感染が報告されている都道府県、PCR検査数の推移などが分かりやすくビジュアル化されており、ソースコードがGitHub上に公開されていることなどにも注目が集まった。
東洋経済のこれすごい。各種データソースやAPIを統合してChart.jsを使ってきれいに仕上げてる。ソースコードもGitHubに。つくったひと内部のひとかあ(めっちゃ優秀)。メディア運営にもこういうリテラシーが必要な時代。https://t.co/OngYLmlHdT
— 加藤 貞顕 (@sadaaki) February 28, 2020
制作を担当したのは、東洋経済オンライン編集部でデータジャーナリスト/データ可視化デザイナーとして働く荻原和樹さんだ。
2010年に東洋経済新報社に入社し、イギリスの大学院への留学などを経て2017年に編集部へ異動。それ以来、各種データの可視化やインフォグラフィックを活用した記事の執筆を続けてきた。
荻原さんが今回の「新型コロナウイルス 国内感染の状況」の制作にかけた期間はたったの一週間。しかも、通常業務の合間に一人で作り上げたという。
そんな彼が「新型コロナウイルス 国内感染の状況」特設ページ制作に込めた思いとは……? データ可視化デザイナーの役割とあわせて、詳しく話を伺った。

今、「データ可視化の専門家」が求められている
ここまでの反響をいただけるとは、正直なところ考えていなかったので私も驚いています。
エンジニアの皆さんからデザインやソースコードの公開を褒めていただけたことも、すごくうれしいです。

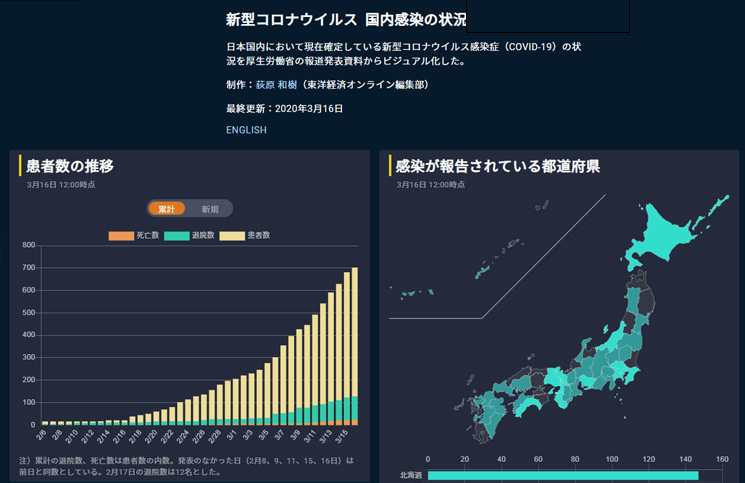
「新型コロナウイルス 国内感染の状況」の特設ページのキャプチャ(随時データ更新が続くため、現在の特設ページとはデザイン等が異なる場合があります)
このサイトでは、余計なメッセージは交えず淡々とグラフを公開し、情報をあえて絞っています。それがユーザーの使い勝手を向上させることにつながったのだと思います。
日々、新型コロナウイルスについて、さまざまな情報が錯綜していますよね。そんな中、「情報疲れ」に陥っている人は多いのではないでしょうか。
「いろいろな情報を追うことに疲れたから、このページだけ毎日見よう」と感じてくださった方もいらっしゃるのだと思います。
「データ可視化」とは、データをグラフや地図、アニメーションなどの視覚的な表現に変換することで、ユーザーが情報の全体像を把握できるようにしたり、注目すべき傾向を感覚的に読み取れるようにすることを指します。
皆さんも棒グラフや折れ線グラフなどを使って資料を作ることがあると思いますが、それもデータ可視化の一種です。
一方で、データの構造が複雑になったり、情報量が膨大になったりすると、可視化するのが難しくなっていきます。
そういうときに、データの意味や構造から適した可視化の方法を考え、デザインするのがデータ可視化デザイナーです。
つまり、「データをビジュアル表現に翻訳すること」が私の仕事ですね。
そうですね。従来は、統計学者のようなデータの専門家や、ビジュアル表現の専門家であるグラフィックデザイナーが、こうしたデータの可視化を行うことが多かったように思います。
ただ、今では流通するデータ量も増え、その内容も複雑になっていますから、上記のどちらでもない「データを可視化する専門家」があらゆる分野で必要になっていると感じています。
例えば、機械的なデータ構造が同じだとしても「がん医療」に関するデータと「高校野球」に関するデータでは、可視化の方法が異なってくるはずです。
データの内容や意味も考慮した上でビジュアル表現に翻訳することが、データ可視化デザイナーには求められます。
なろうと思ってなったというよりは、「自然になっていた」という感じですね。
データを可視化することや、インフォグラフィックを作ることは、もともと好きでした。
なので、それを公言したり、作品を発表したりしていたら、徐々に仕事をいただけるようになっていったんです。
はい。東洋経済新報社に入社したのはちょうど10年前。最初は、上場企業の業績や株主といったデータをメンテナンスする部署に配属されました。
調査の進行管理から始まって、データベースの設計や商品開発、会員向けのウェブサイト開発などを行っていました。
最初に勉強した言語はSQLです。ここでRDB(関係データベース)やデータのクレンジングなど、データを扱う際の基礎について学びました。
その部署ではあくまで「各所からデータを集め、整理してユーザーに届ける」までが主な業務でしたが、仕事を続けるうちに「自分でデータを分析したり、可視化してみたい」という気持ちが強まっていきました。
社内でデザインを学ぶことは難しかったので、1年間で修士号を取れるイギリスの大学院に入学し、デジタルデザインを学んで戻ってきました。

エディンバラ大学(University of Edinburgh)最古の建造物「Old College」:荻原さん撮影
そうです。復帰後は『東洋経済オンライン』編集部に異動して、アクセス解析ダッシュボードの開発をしたり、一人でデータ可視化の記事を公開したりしていました。
異動したばかりの頃は、編集部のメンバーも私のことをよく知らない状況だったので「一体あの人は何をしているんだ……?」なんて思われていたかもしれません。
しかし、仕事を続けていくうちに「荻原はデータの可視化ができる人なんだね」と周囲に認知され出して。自社のブランドスタジオページで作品を発表したり、社外のジャーナリストの方と協力してデータ可視化やオープンデータを公開したり、さまざまな機会をいただけるようになっていきました。

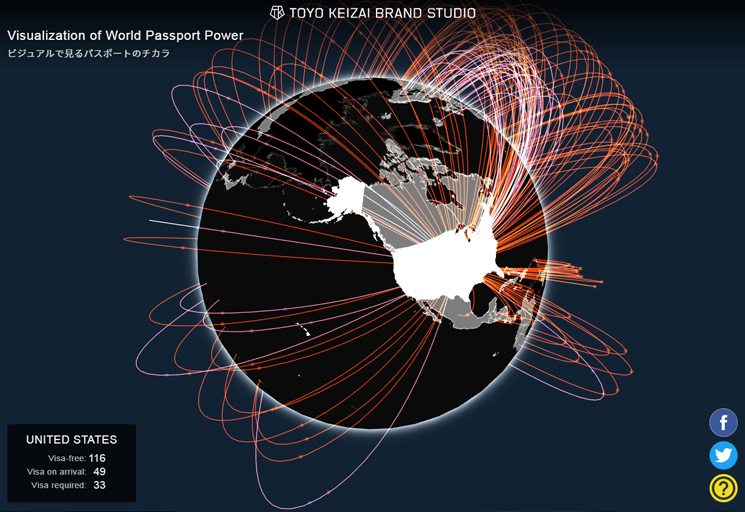
荻原さんが『TOYO KEIZAI BRAND STUDIO』で発表した作品。『Visualization of World Passport Power』(ビジュアルで見るパスポートのチカラ)
平日の夜や休みの日は、時間が合えばデータ可視化のコミュニティーに参加するようにしています。その一つである『E2D3.org』では、縁があって書籍の執筆にも参加させていただきました。
他にもイベント登壇や大学での講義など、会社以外の場所でもデータ可視化の仕事をいただけるようになってきています。

2019年9月、SlowNews主催のイベントにて講義を行う荻原さん
配色、要素の位置、マイクロインタラクション…「神は細部に宿る」
直接的なきっかけは、『東洋経済オンライン』の編集長から「新型コロナウイルスに関して、何かデータを使ってビジュアルを作れないか」と提案されたことです。
データソースやビジュアル化の方法などはすべて任せると言ってくれたので、まずは他にどのような企業や個人が新型コロナウイルス関連のビジュアルを公開しているかを調査するところから始めました。
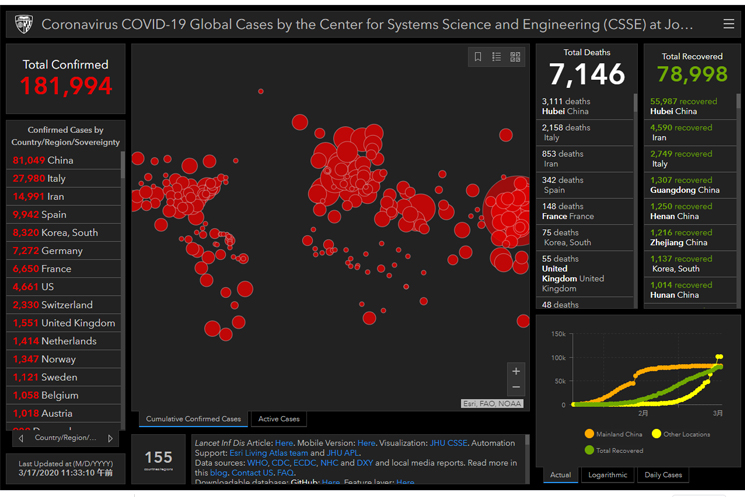
いくつか事例を挙げると、米国のジョンズ・ホプキンズ大学はかなり早い段階から世界の感染者数マップを公開していました。

※ジョンズ・ホプキンズ大学のサイトのキャプチャ(随時データ更新が続くため、現在のページとはデザイン等が異なる場合があります)
国内では、日経ビジュアルデータさん(日本経済新聞)が、世界のマップと中国のマップを公開しています。
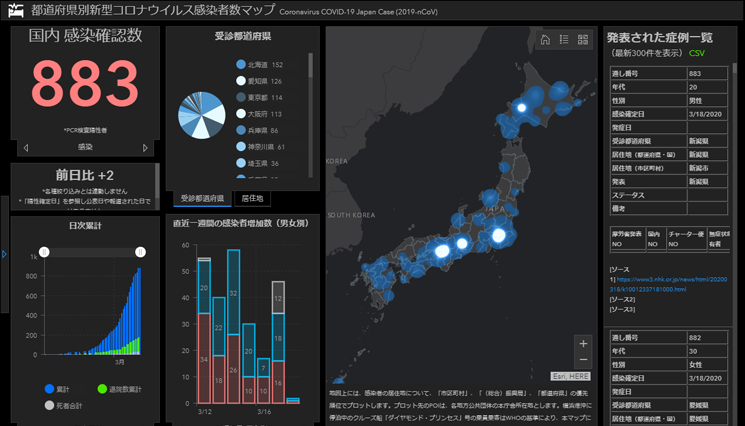
メディア以外でも、ジャッグジャパンさんがクオリティーの高い感染者数マップをリリースしていました。

ジャッグジャパン株式会社提供する、都道府県別新型コロナウイルス感染者数マップのページキャプチャ(随時データ更新が続くため、現在のページとはデザイン等が異なる場合があります)
つまり、私が特設ページを作ろうとした時には、こうしたサイトが既にいくつも存在していたんです。
そんな中、こちらは予算も限られていますし、他の仕事の合間に私が一人で制作を担当するという状態でしたから、まともに競っても勝ち目はないなと思いました。
あえてページ内で表示する情報を絞り、日本国内の確定情報をシンプルにビジュアル化して、定点観測できるようにしようと考えました。

特設ページのスクリーンショットより(随時データ更新と開発を続けているため、現在の特設ページとはデザイン等が異なる場合があります)
新型コロナウイルスに関する報道は日に日に過熱し、政府や各自治体による感染者の発表も含めて情報が錯綜しているので、現在の状況が簡潔に伝わる情報こそ、いま公開する意義があると感じたからです。
そこから、データソースは最も信憑性があると思われる厚生労働省だけにすると決め、具体的な実装を進めていきました。
また、少しでも早くページを公開するために、データ解説の記事はミニマムの状態で出すことにしました。
はい。2月27日の午前6時公開予定でページ制作をしていましたが、その直前の午前2時くらいまでは調整を続けていました。
過去にいろいろな特設ページを作ってきましたが、最速クラスだったと思います。
海外では米国の『New York Times』や英国の『Guardian』などのメディアが、公式にアカウントを運用してコンテンツや編集に使うツールを公開するケースが少なくありません。
しかし、国内ではまだ大手メディアからの事例がないようなので、実験的にしばらく前から続けています。
私自身も仕事やプライベートでオープンソースのライブラリを使うことが多いので、その恩返し的な意味もありますね。
これまでのプロジェクトでは数個だったスター数が今回いきなり700を超え、プルリクエストやイシューもたくさん溜まって最初は大変でしたが、その分不具合や足りない部分の改修作業がスムーズに進んで助かりました。
今回の特設ページに限ったことではないのですが、データの閲覧は、ともするとユーザーにとっては退屈な体験になりやすい傾向があります。
ですから、いかにスムーズに、心地よくデータを体験してもらえるかということは、いつも気を配っています。
例えば、「神は細部に宿る」と言われますが、細かい部分の配色、要素の位置、マイクロインタラクションなどによってユーザーが受ける印象は大きく変わります。
今回のビジュアルは幸い「シンプルで見やすい」と評価をいただいていますが、グラフは棒グラフにするか折れ線グラフか、どの要素を同じグラフに表示してどの要素を分けるかなど、現在の形に落ち着くまで何度も試行錯誤がありました。
今回の場合は、「不安を煽らないデザイン」にしようと決めました。そこで、macOSのダークモードにおけるカラーパターンをベースとしつつ、棒グラフの各色はできるだけ淡くなるように調整しています。
例えば、ページを開いて最初に見える「患者数」は黄色ですが、調整を繰り返して白に近くしています。
同様に、「死亡数」も暗い赤ではなくオレンジに近い色としています。これによって、黄色や赤などの危険色でもゴテゴテした印象を持たずに読めるのではないかと考えました。
また、マップもメインカラーの青緑色の濃淡だけで色分けをしています。通常、マップを色分けするときは、数値の大きな地域を強調色の赤や黄色で表現することが一般的です。
しかし、「◯◯の地域に患者が多い」という情報が一人歩きすると、差別や風評被害といった二次被害に結び付く可能性があります。
ですから、「感染が報告されている都道府県」とタイトルに記した通り、可能な限りフラットにビジュアル化することを心掛けました。
はい。ただ、いつも同じポリシーでデザインをしているというわけではありません。
まだ知られていない社会問題を読者に知ってもらうようなケースなら、私もマップ上で強調色を使うことがあります。
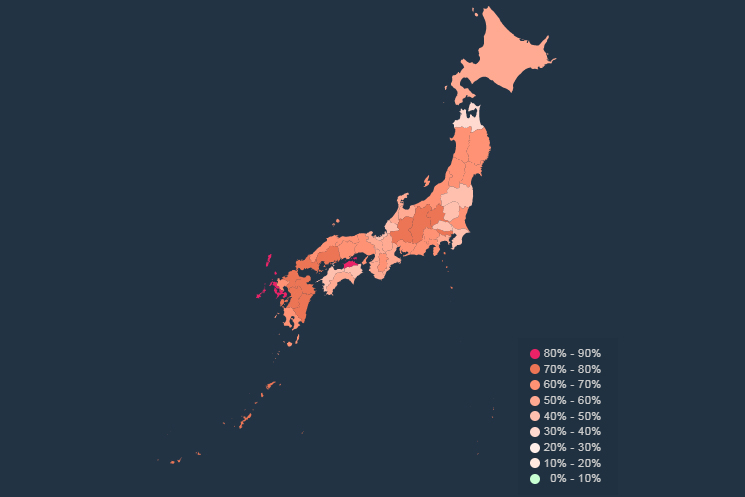
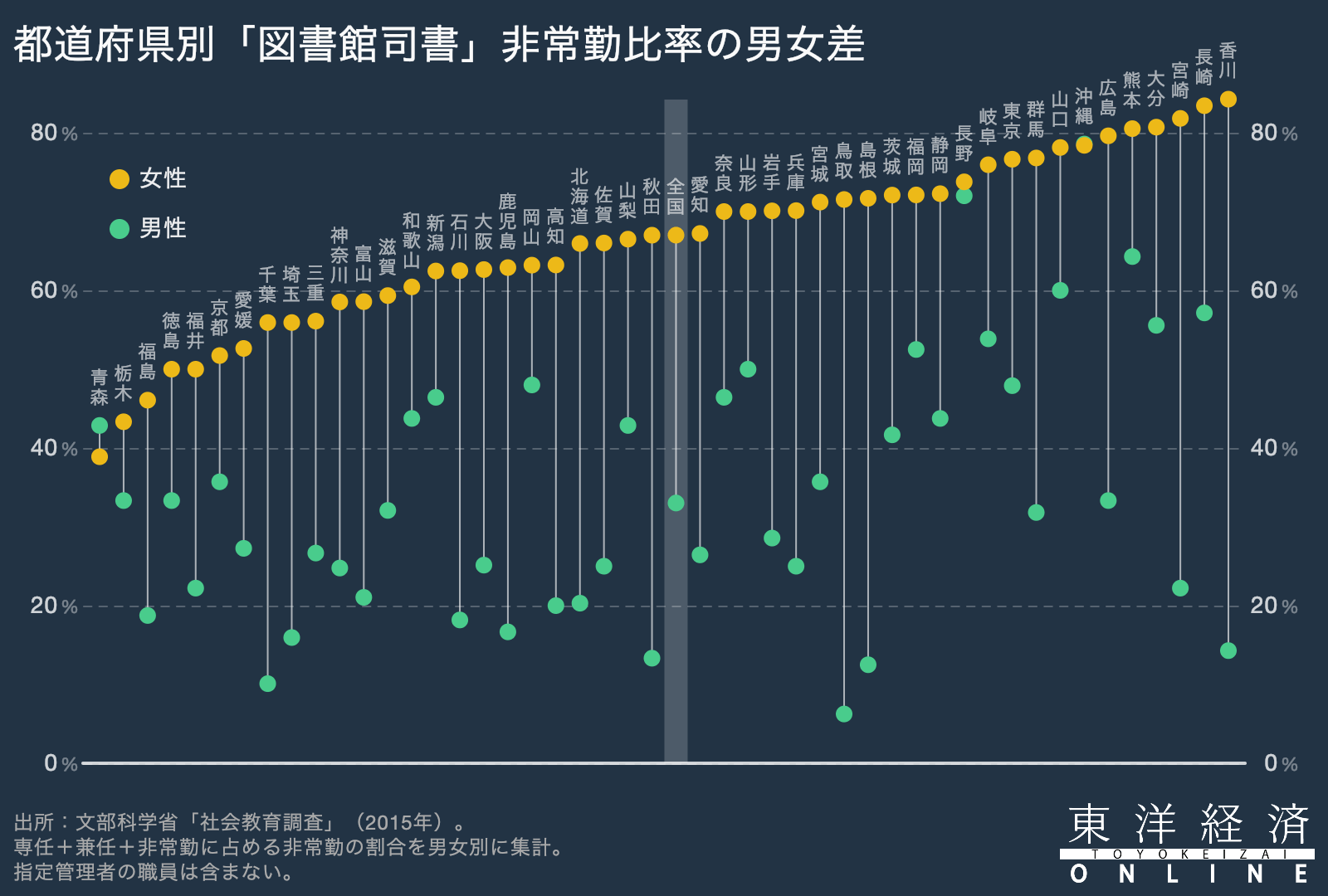
例えば、1年ほど前に作成した図書館司書の非正規雇用問題を扱ったビジュアルでは、赤や黄色で非正規比率の高い都道府県を表現しています。

都道府県別「図書館司書」の非正規雇用、特設ページのキャプチャ
似たデータ構造であっても、扱う主題や焦点を当てるポイントによってビジュアル表現の方法は変わります。要素の余白、行間、フォントなど、調整部分はたくさんありますね。

画像出典:東洋経済オンライン
もちろん、一定のルールに従って配置する方が早く制作は進みます。
しかし、実際のデータの中身やページの構成によって最適な配置は異なるものなので、最終的な目視による調整は時間がなくても必ず行うようにしています。
UIのデザインでヒントにしているのは、ゲームですね。
もともとゲームが好きなんですけど、今回SNSを見ていたら「このデザイン、『メタルギアソリッド』の通信画面に似てるな」ってコメントをしていらっしゃる方がいて。
実際、『デス・ストランディング』から影響を受けているので、「合っているな」と思いました。
(※)いずれも、ゲームクリエーターの小島秀夫さんが手掛けた作品
他にも、任天堂のゲームは老若男女、誰にでも理解できるUIが意識されているので、学ぶことが多いです。
技術は手段。「データ可視化」に必要なスキルは何でも身に付けたい
同じ仕事をしている人がいないことで技術や物量面で困ることはありますが、時間と手間をかけることで補えることも多いです。
また、何でも一人でできる環境にいるからこそ、実現できることも多いと感じています。
例えば、今回のビジュアルに関して「見やすい」「分かりやすい」という評価をたくさんいただけたのですが、これも一人で一貫してプロダクトを作っていることと無関係ではないと思います。
あくまで「データ可視化プロダクトを作る」ことを最優先にして、そのために必要なスキルをその時々で身に付けていきながらキャリアを築けたらと考えています。
おそらく私は、技術力が抜群に優れているわけではありません。私よりも技術力の高いエンジニアはたくさんいるでしょうし、デザイナーやジャーナリストについても同様です。
だからこそ私は、「データ可視化」のために必要なことなら何でも雑多に学び、自分の武器になるものを少しずつ増やしてきたつもりです。
過去を振り返ると、そうやってデータ可視化のために学んだ周辺の技術や知識が、思いもよらない場面で役立ったことが多々ありました。
「自分の専門領域はこれだ」と決め付けなかったことが、自分らしいキャリアを築くことにつながっています。
そうですね、内容は特に絞っていませんが、いろいろ試してみたいことはあります。
一目でメッセージを理解できるインフォグラフィック、政府統計のような複雑なデータセットを簡単に取り出せるダッシュボードか、あるいはデータ可視化に関連する作業が素早くできるツールのようなものを作ったり……。
方法はいろいろありますが、データ可視化でプロダクトを作り、公開することは今後も続けていきたいです。
取材・文/栗原千明(編集部)
RELATED関連記事
JOB BOARD編集部オススメ求人特集
RANKING人気記事ランキング

Ruby父 まつもとゆきひろ「出社させたがるのは、マネジャーの怠慢でしかない」

PC画面の数は“脳の可動域”と一緒!? 澤円が語る、視界と思考の深い関係

t-wadaが説く、今あえて“自分の手”でコードを書く理由「バイブコーディングは、エンジニアのためのものではない」

今のAIは限界? 日本発“第三のAI”の可能性をAI研究者・鹿子木宏明が提唱する理由

メルカリ・ハヤカワ五味が感じた生成AI推進を阻む三つの壁「個人で世界を変えようとしなくていい」
タグ


















