TCSとは?
今回は前回AlloyへポーティングしたTODOアプリを、内部データベースであるSQLiteからAppcelerator社が提供するmBaaSであるTCS(Titanium Cloud Service)へ変更します。
TCSはサーバサイドを自前で用意する必要のないmBaaS(mobile Backend as a Service)です。元々Cocoafishというサービスでしたが、Appceleratorが買収して提供されています。 有名なものとしては、Facebookが買収したParseが挙げられます。
TCSは基本のユーザやフレンド、ファイル管理からTwitterのようなタイムラインやFoursquareのチェックインの機能を簡単に利用することができます。
執筆時点で月に500万APIコール(25万/日)、通算で20GBのファイルストレージまで無料で利用することができます。こちらでTCSの全APIを見ることができますので、ぜひご覧ください。
サイトではACS(Appcelerator Cloud Service)となっていますが、無償で使えるのはTCSです。
元々TCSはACSという名称で提供されていましたが、途中からTCSという名称に変更されました。機能的にはTCSもACSも同じですが、ACSはエンタープライズ用という区分けになりました。
お知らせ
Titanium SDKはマイナーバージョンが上がるだけでドラスティックな変更が入ったり、いろいろな意味で有名ですが、前回執筆時でカレントバージョンの3.2.1.GAから今回使う3.2.2.GAで少々バグがあるようです。
Ti.UI.TableViewのheaderViewプロパティですが、今までここにTi.UI.TextFieldを入れていました。
3.2.1.GAでは問題なく動くのですが、3.2.2.GAですとタップしてフォーカスを当てると、iOSのみアプリがクラッシュしてしまいます。
今回はheaderViewへ入れないように変更いたしました。
アプリを作ってみよう
前回Alloy化したTODOアプリから、さらにTCSを利用したものを私のGitHubレポジトリに用意しておきました。
まずはこちらをダウンロードして動かしてみてください。
ダウンロードした.zipファイルを適当な場所で解凍します。Titanium StudioのFile→ImportからTitaniumのExisting Mobile Projectを選択し、Project directoryで解凍したフォルダを選択してください。
これでTitanium Studioでこのアプリを扱うことができるようになります。
インポートが完了したら、TCSを有効化します。

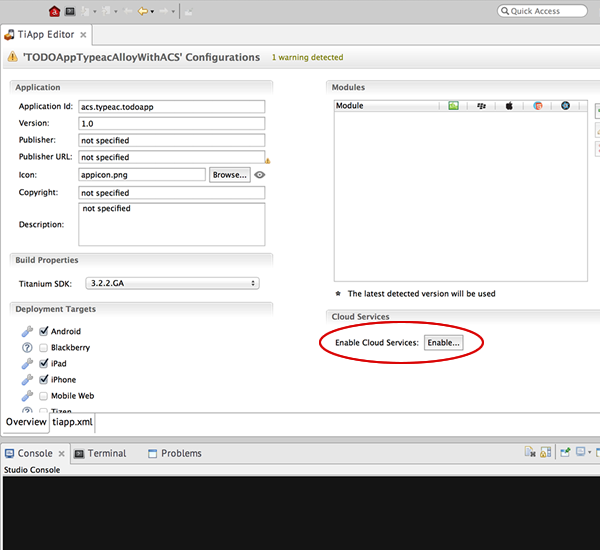
tiapp.xmlを開き、Enable Cloud Servicesの「Enable…」ボタンをクリックしてください。これでアプリからTCSが利用できるようになりました。
ファイル構造
前回Alloy化したTODOアプリから大きく変わっていません。上記のお知らせの通り、Ti.UI.TableViewのheaderViewからTi.UI.TextFieldを外し、Ti.UI.Windowへ直に置くように微調整してあります。
また、TCSを利用することによりユーザ認証が入ってきますので、アプリ起動時にログインしていなければログイン、もしくはユーザ登録用のウィンドウが開くようになっています。
assets/alloy/sync/acs.js
Alloy標準のSyncアダプタは、前回利用したsql(Ti.Database)とproperties(Ti.App.Properties)しかありません。
なんとTCSのSyncアダプタがないのです。
そこで海外のTitanである、Aaron Saundersさん謹製のTCS用Syncアダプタをありがたく利用させてもらいます。
ただ、公開されているものはそのままですとデータを更新できないバグがありましたので、少し手を入れてあります。
controllers/login.js
ログイン、もしくはユーザ登録をするためのウィンドウになります。実際にユーザ登録が完了したら、TCSのウェブ管理ツールにアクセスして、ユーザが作られたかどうか確認してみましょう。
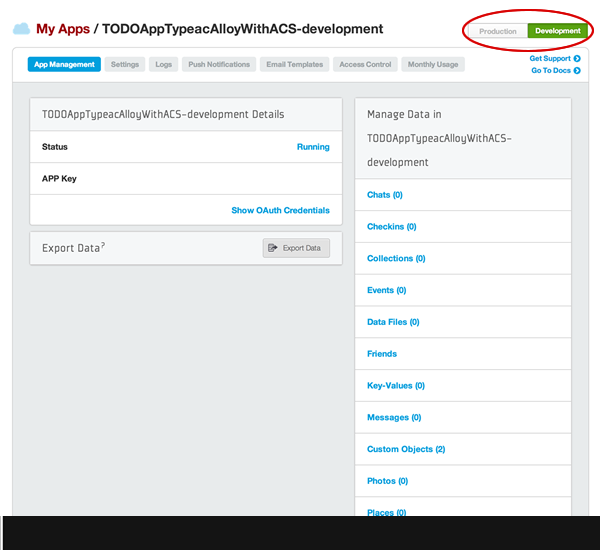
ウェブ管理ツールにログインすると、アプリの一覧が表示されますので、「TODOAppTypeacAlloyWidthACS」を探してManage ACSにアクセスしてください。

画面右上に「Production」と「Development」を切り替えられるスイッチがありますので、「Development」へ切り替えてください。
Chatsから始まってCheckinsからTCSのAPI一覧が並んでいますので、一番下のUsersをクリックします。そこに先ほど登録したユーザが入っていたら、無事登録されています。
models/users.js
ユーザモデルが定義されています。
モデルを拡張し、ログイン/ログアウトや認証されているかチェックするメソッドを定義してあります。
そもそもこういった基本的なモデルはAppceleratorが用意してもらいたいですね…。
models/todos.js
SQLiteからTCSを利用するように変更してあります。
1 2 3 4 5 6 7 8 9 10 11 | config: { "columns" : { "active" : "boolean" }, "defaults": {}, "adapter": { "type": "acs", "collection_name": "todos", "custom": true }} |
config.adapter.customをtrueにすることによって、TCSのCustom Objectsを利用するようになります。
また、config.adapter.collection_nameで指定したtodosがCustom ObjectsのClass nameになります(実際には内部的に末尾の「s」が取られて、todoになります)。
今回利用したTCSのAPI
今回は「Users」と「Custom Objects」を利用しました。
Users
その名の通り、ユーザを登録したりログイン/ログアウト機能を提供する、ユーザを管理するためのAPIです。
TCSのSyncアダプタを通して、以下のように使うことができます。
ユーザ登録
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | var user = Alloy.createModel('Users', { username: '', // ユーザ名 email: '', // メールアドレス password: '', // パスワード password_confirmation: '' // 確認用パスワード});user.save({}, { success: function(_model, _response){ // ユーザ登録に成功 }, error: function(_mode, _response){ // ユーザ登録に失敗 }}); |
ログイン
1 2 3 4 5 6 7 8 9 10 11 | var user = Alloy.createModel('Users');user.login({ login: '', // ユーザ名、もしくはメールアドレス password: '', // パスワード success: function(_model, _response){ // ログインに成功 }, error: function(_model, _response){ // ログインに失敗 }}); |
認証チェック
1 2 3 4 5 6 | var users = Alloy.createModel('Users');if (users.authenticated()) { // ログインしている} else { // ログインしていない} |
Custom Objects
なんでも格納することができる魔法の箱です。
Custom ObjectsはClass nameという、内部でさらに分割管理できるように名称をつけることができます。
今回はTODOのタスクを格納するのに利用しました。こちらもSyncアダプタを通して、以下のように使うことができます。
追加
1 2 3 4 5 6 7 | var todos = Alloy.createCollection('todos);var task = Alloy.createModel('todos', { task: '', // タスク名 done: false // 完了・未完了フラグ});todos.add(task);task.save(); |
更新
1 2 3 4 5 6 | var todos = Alloy.createCollection('todos);var task = todos.get('タスクID');task.set({ done: true});task.save(); |
削除
1 2 3 | var todos = Alloy.createCollection('todos);var task = todos.get('タスクID');task.destroy(); |
参照
1 2 3 4 5 6 7 8 9 10 11 | var todos = Alloy.createCollection('todos);todos.fetch({ success: function(collection){ collection.each(function(item){ console.log(item); }); }, error: function(){ // 失敗 }}); |
おまけ
Alloyでの使い方はわかったけど、Classicスタイルではどうやって使うの?と疑問が出てきますよね。もちろん用意されています。
Titanium StudioでTCSを有効化すると、ti.cloudというモジュールがtiapp.xmlに追加されます(このモジュールはAppcelerator製)。
実はTCSのSyncアダプタもこれを内部的に利用していたりします。
ti.cloudの詳しい使い方についてはAPIドキュメントを参照していただけたらと思います。
一例を挙げますと、ユーザ登録は以下のように記述します。
1 2 3 4 5 6 7 8 9 10 11 12 13 | var Cloud = require('ti.cloud');Cloud.Users.create({ username: '', // ユーザ名 email: '', // メールアドレス password: '', // パスワード password_confirmation: '' // 確認用パスワード}, function(e){ if (e.success) { // ユーザ登録に成功 } else { // ユーザ登録に失敗 }}); |
最後に
アプリが無事起動できたらユーザ登録を済ませ、早速タスクを登録してみましょう。
端末が複数台ある方は、是非別の端末でも試してください。お持ちでない方は一度アプリを削除してから再インストールしてみてください。
同一のユーザでログインすると、先ほど登録したタスクが表示されていますね!今まではタスクを内部のデータベースに保持していましたが、今回はクラウドに保持されています。
ユーザ自体を削除しない限りどの端末でも、いくらアプリを削除してもデータは残っているわけです。
TCSならサーバサイドを独自で用意することなく、簡単にクラウドを利用したアプリを作ることが可能になります。
一気に夢が広がりますね!