今回のコースで学べること
いまや、Webサービスのクライアント側を司る言語として揺るぎない地位を獲得したJavaScript。jQueryに代表されるJavaScriptライブラリはプラグインも充実していて、見た目にリッチなアプリケーションやウェブページが簡単に制作できる様になってきました。
ただ、Webアプリケーションの構造をしっかりと書いていくには、かなりのスキルが必要です。 JavaScriptライブラリ側で、構造自体を管理する様な仕組みを備えていないライブラリも多いため、会社・個人単位での独自の考え方に沿って実装をしてしまうケースがまだまだ多いのではないでしょうか?
それらの問題を解決するために、クライアントMVCといわれるクライアント側でModel部・View部・Controller部を分けて管理し、体系化されたプログラムがかけるFrameworkが注目され始めています。
Backbone.jsは現在、クライアントMVC(もしくはMVVM)フレームワークの中でKnockout.jsと共に代表的なJavaScript MVVM Frameworkとして利用されています。
今回の課題では、全3回を通して、 実際のWebアプリの中での使い方を通して、皆さんにBackbone.jsの基礎的な使い方をお伝えしていこうと思います。
第1回:JavaScriptでオブジェクト指向を実践・Viewを使ってHTMLページを管理
第2回:アプリをView機能でかいてみる・ModelとCollectionを使ってデータのやりとりをしてみる
第3回:0からの本格的な実装・便利機能を使ってアプリを作ってみる
この課題を通し「表現力」を身につけ、皆様が持っている技術力を含む複合的な価値を人に伝える力に磨きをかけましょう!
3回を通して、簡単なアプリが構築できる課題を提供していく予定ですので、是非実践してみてください。
Backbone.jsとは?
Backbone.jsはその名の通り、アプリケーションの脊髄(根幹)を管理する軽量Frameworkであり、JavaScriptのみで画面を作っていくようなアプリはもちろんのこと、HTMLベースの画面に機能を加えていくような場面でも体系的に1つ1つの機能を管理・作り込みを行っていくことができます。 また、Extendシステム(継承など一般的なオブジェクト指向の考え方)が提供されているため、機能を集約することが体系的にできますので、よりアジャイル的にアプリをかきながら、ソースコードの膨らまないように管理し、拡張していくことが可能です。
筆者は、ExtJSというオブジェクト指向性の強いFrameworkを業務系アプリでは導入していますが、Backbone.jsはExtJSの目指しているOOP思考をうまく切り出して軽量化しており、BtoCウェブアプリや一般ウェブサイトへの導入も非常にしやすい印象を受けました。
また、jQueryを初めとする既存ライブラリの併用もできますので、いままでの知識を生かしながら、基盤をBackbone.jsでつくりあげていくことも可能です。もう一つ、Backbone.jsはUnderscore.jsに依存していますが、DOM操作や通信操作などを既存Frameworkの代わりに使うことも可能です。
説明ばかりしていてもしょうがないので、早速サンプルプログラムをかきながら、どのように使っていくかを見ていきましょう。
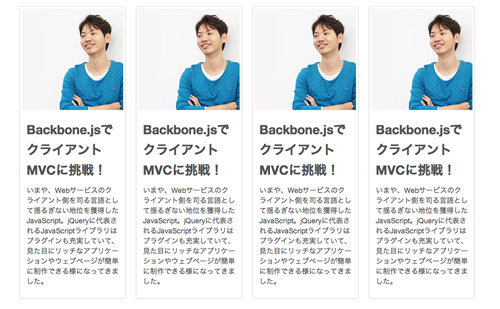
今回のワークでは、下記のような画面を作っていきます。 HTMLの出力されたものをBackbone.jsのView機能を使ってどのように制御していくかを解説していきます。まさに、このtype IT Academyのモバイルウェブ版のような体裁ですね。 この場合、HTMLは、サーバ側で動的に生成されたものだと仮定しています。お渡しするサンプルでは、静的なHTMLが入っています。 次回以降は、JavaScript側でより動的に画面を作っていくような形を解説していきます。
また、初回から見栄えのいい画面を作っていくために、Twitterが提供するBootstrapというライブラリも利用していきます。
それでは、早速はじめていきましょう。
Backbone.jsと各種ライブラリを読み込む
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <!DOCTYPE html><html lang="en"> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"/> <title>type IT Academy</title> <!--jQueryも併用できるので読み込む--> <script src="lib/js/jquery-1.10.1.js"></script> <!--Backboneの読み込み / underscore.jsに依存--> <script src="lib/js/underscore.js"></script> <script src="lib/js/backbone.js"></script> <!--Twitter Bootstrapを読み込む--> <link href="lib/bootstrap/css/bootstrap.css" rel="stylesheet" media="screen"/> <script src="lib/bootstrap/js/bootstrap.js"></script> <!-- 3. --> </head> <body> <!-- 1. HTMLを書いていきます --> </body></html> |
Underscore.jsと共に、jQueryも競合せずに使えますが、どちらの機能を利用するかは、最初に明確にしていきましょう。
簡単にHTMLを作っていきましょう
1 2 3 4 5 | <div class="container"> <div class="row-fluid"> <!-- 2. ここにサムネイルを書いていきます --> </div></div> |
外側のHTMLが書けたら今度は中身を書いていきます。
1 2 3 4 5 6 7 | <div class="span4 card thumbnail" style="width: 210px;"> <img src="images/4.png"> <div class="caption"> <h3>Backbone.jsでクライアントMVCに挑戦!</h3> <p>いまや、Webサービスのクライアント側を司る...</p> </div></div> |
上のdivブロックを4回繰り返すと、以下のような画面ができあがります。

BackboneでViewを作っていきます
新しく、app.jsというファイルを同じディレクトリに作成し、読み込みます。
Backbone.Viewの機能はここで紹介されています。
3.の部分にscriptタグを書きます
1 | <script src="app.js"></script> |
app.js
1 2 3 | var Thumbnail = Backbone.View.extend({ //4. この中に機能を書いていきます}); |
通常は、名前空間などを切って、管理していく形もとれますが、今回は簡素にまとめたいため、Thumbnailというクラスを作ってみました。
まだ何もできませんが、これでクラスが完成しました。
4.に下のプログラムも書いていきましょう
1 2 3 4 5 6 7 8 9 10 | var Thumbnail = Backbone.View.extend({ //4. この中に機能を書いていきます //初期化 initialize: function(){ alert('initialize'); return; }}); |
さらに、HTML側の5.にこのページが表示されたときに、Thumbnailを実行する様なプログラムを書きます。
本来、JavaScript制御ベースのアプリであれば、Backbone.jsのRouter機能が、ローンチ制御や、バーチャルページの制御を行いますが、今回は、皆さんが見慣れている$(document).readyの中で実行することにします。
1 2 3 4 5 | //5. ページ表示時にThumbnailを実行します$(document).ready(function(){ new Thumbnail(); return;}); |
ここまで書いて、ブラウザをリロードしてみましょう。
initializeという、警告が出れば成功です。これで、Backboneを読み込みHTMLを制御する準備ができました。
実際にHTMLを操作する
では、実際にHTMLを制御していきます。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | var Thumbnail = Backbone.View.extend({ //このViewが制御したい最上位のHTMLを指定する(CSSセレクタで指定) el: '.thumbnail', //上記で指定した下部のDOMのイベントを制御できる events: { 'click img': 'onClickThumbnail' }, //初期化 initialize: function(){ alert('initialize'); return; }, //eventsで宣言したclickの受け側 onClickThumbnail: function(){ alert('Thumbnail clicked!'); return; }}); |
これで、写真部分をクリックしたときに警告が表示されるようになります。 このようにして、HTMLをJavaScriptで制御していくことができます。
いかがでしょうか?
次に、指定されたURLへ移動するようにしてみましょう
どんどん行きましょう。
サムネイルをクリックしたときに、そのユーザーID(今回は全員私ですが…)に依存した先に飛ばすようにします。この制御は、たとえば、ボタンを押したときに指定されたIDで登録する時にも使えます。
ちなみに、Backbone.js自体は、公式にこの方法でやってくださいという規定はないので、knockout.jsや、jQuery Mobileの方式のように、HTML側に記述されたdata-idなどの属性を判別して、IDを取得するような方法で今回は書いてみます。
次回以降で紹介するUnderscore.jsのテンプレート機能を利用して動的にHTMLを書くような仕掛けの場合は、基本的に書くためのデータと出力するHTMLが紐付けられるので、いいですよね?
具体的には下記のように書いていきます。
1 2 3 4 5 6 | //eventsで宣言したclickの受け側onClickThumbnail: function(e){ var id = $(e.delegateTarget).attr('data-id'); return;}, |
そして、先ほど記述したHTMLにdata-idと言う属性をつけていきます。
1 2 | <div class="span4 card thumbnail" data-id="1" style="width: 210px;">… |
と言うような形ですね。
delegateTargetは、イベント発火時にjQueryが追加してくれるプロパティですが、委譲された元のDOMを返してくれます。Backbone.jsでは、eventsに書いている限り、elプロパティで指定されたDOMがその対象となりますので、有効に使えますね。
いかがでしたでしょうか?簡単にですが、静的HTMLと組み合わせた時の、Backbone.jsのView機能の使い方について、解説してきました。
サンプルコードを用意していますので、こちらからダウンロードして試してみてください。