Windows ストア アプリ プロジェクトの作成
Visual Studio にあらかじめインストールされているテンプレートを使うと、簡単に Windows ストア アプリの開発を始めることができます。まずはじめに、プロジェクト作成の流れと、使用できるテンプレートを見ていきましょう。
プロジェクトの作成
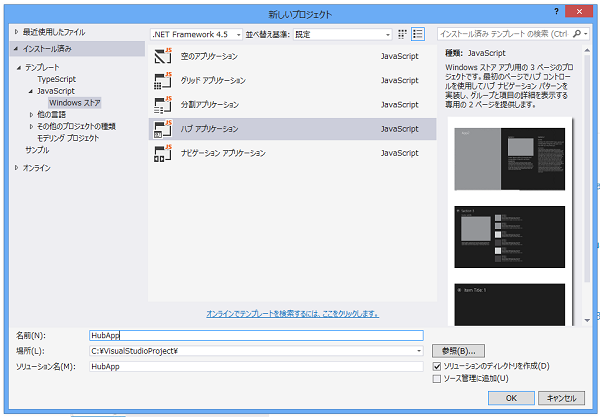
Visual Studio を起動して、新規にプロジェクトを作成してみます。[ ファイル ] メニューから、[ 新規作成 ] 、[ プロジェクト ] と選択します。"新しいプロジェクト" ウィンドウが表示されるので、左側のツリーの “インストール済み” テンプレートより " JavaScript "、" Windows ストア " を選択します。すると、「 空のアプリケーション 」をはじめいくつかのプロジェクトテンプレートが表示されます。Visual Studio には、既にいくつかのアプリテンプレートがインストールされています。これらのテンプレートを用いることで、アプリをゼロから作るのではなく、最低限必要なコードやよく使うコードが既に組み込まれた状態から、開発をスタートすることができます。
「 ハブ アプリケーション 」テンプレートを選択し、適当な名前を付けてプロジェクトを作成してみましょう。

テンプレートの種類
今回は、「ハブ アプリケーション」テンプレートを使ってプロジェクトを作成しましたが、それだけではなくVisual Studio にあらかじめ5つのテンプレートがインストールされています。
- ・空のアプリケーション
- ・グリッドアプリケーション
- ・分割アプリケーション
- ・ハブ アプリケーション
- ・ナビゲーション アプリケーション
空のアプリケーションは、アプリ開発に必要な最低限のコードのみが含まれます。その他のテンプレートには、アプリ開発でよく用いられるナビゲーションモデルがあらかじめ実装されています。各プロジェクトの詳しい内容や違いについては、Windows ストア アプリ用 JavaScript プロジェクト テンプレートをご覧ください。また、Windows 8 アプリ開発体験テンプレート では、学習用に使えるテンプレートがいくつか公開していますので、ぜひご活用ください。
Windows ストア アプリのデバッグ
次は、実際にアプリをデバッグしてみます。先ほどご説明した通り、Windows ストア アプリのプロジェクトは、テンプレートから簡単に新規作成することがきます。ここでは、先ほど「ハブ アプリケーション」テンプレートを選択して作成したプロジェクトを実際にデバッグしてみましょう。
ローカルコンピュータでデバッグ
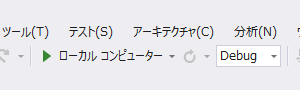
テンプレートから作成したプロジェクトでは、あらかじめアプリに必要な最低限のコードが含まれています。なので、何も編集せずそのまま実行してみます。ツールバーのデバッグボタン [ ローカルコンピュータ ] をクリックします。

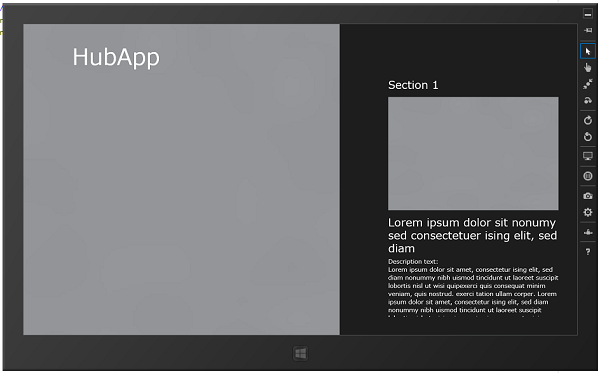
すると、アプリがお手元の端末に配置され起動します。テンプレートで実装されている動作を確認してみましょう。
デバッグを終了するときは、Visual Studio に戻り、停止ボタンを押します。
シミュレータでデバッグ
Windows ストア アプリのデバッグは、シミュレータでも行えます。シミュレータでデバッグを行うとデバイスの向きや位置情報、画面サイズといった環境を変更しながら、アプリの動作を確認することができます。
先ほど“ローカルコンピュータ”と表示されていましたが、プルダウンでシミュレータに切り替えてデバッグしてみます。
するとシミュレータが起動し、アプリが実行されます。シミュレータ右側に配置されているコマンドボタンから様々な環境設定等が行えるので試してみてください。開発・設計の段階では、スクリーンキャプチャを取る機能も便利です。

Web開発ではおなじみのDOM Explore を使ってみる
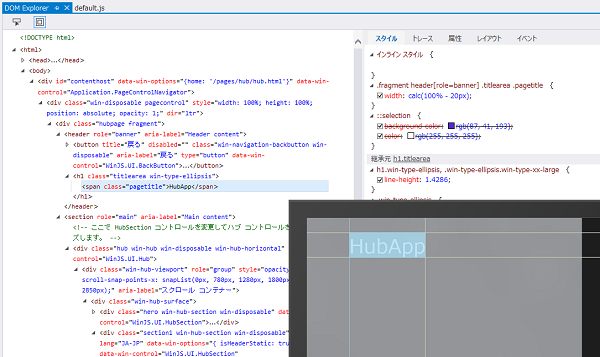
この連載では、JavaScript、HTML、CSS といった Web の技術を用いてアプリ開発を行います。Visual Studio でのWindows ストア アプリ開発では、Web開発に関わる方にはお馴染みの DOM Explore も使えます。もう一度、シミュレータでアプリをデバッグしてみてください。その際、Visual Studio に “ DOM Explore ”というタブが開かれているので選択してみます。
すると、現在アプリで表示されているページのDOM構造が表示されます。DOM Explore 左上にある“要素を選択”ボタンをクリックした後、シミュレータで要素選択すると、特定要素の現在の状態をすぐに確認することができます。

また、Visual Studio 下部には JavaScript コンソールが表示されています。JavaScript のデバッグでよく使うconsole ももちろん使えますのでご活用ください。
アプリの設定とパッケージング
ここまで、プロジェクトの作成とデバッグの方法についてご紹介してきました。このあとは、第1回でご紹介した参考リソース等も活用しながら、アプリを開発していきます。第2回の最後にご紹介するのは、開発と合わせて忘れずに行う必要があるアプリの設定と、アプリの配布に必要なパッケージングについてご説明します。
Package.manifest でアプリに関する設定をする
アプリ名やロゴをはじめとしたアプリに関する各種設定は、アプリケーションマニフェストを編集して行います。
このファイルはプロジェクト作成時に自動的に作成されます( package.appxmanifest )。開いてみると、設定編集用のマニフェストデザイナーが表示されます。開発に没頭して必要な設定を忘れるというのはよくあることです。アプリ名やロゴ等の基本情報設定はもちろんですが、サポートされる回転やアプリケーションで使用する機能やデバイスの設定も忘れずに行いましょう。
アプリを配布するためにパッケージを作成する
実際に出来上がったアプリをデバッグ用に他の端末にインストールしたり、Windows ストアで公開したりするためには、アプリパッケージを作成する必要があります。[ プロジェクト ] メニューから、[ ストア ]、[ アプリ パッケージの作成 ] を選択するとウィザードが開始されます ( 詳しい パッケージングの手順については、アプリケーション パッケージの作成をご覧ください ) 。
Windows ストア に公開するためのパッケージを作成するには、第1回でご紹介した開発者登録が完了している必要があります。アプリ名はアプリを公開するために提出や、開発を始める前からでも予約することができます。開発が完了して、いざ公開というタイミングで開発者登録、アプリ名予約が済んでいないとパッケージを作成することはできません。開発者登録は早めに済ませておきましょう。
次回は
type IT Academy 「 JavaScript で始める Windows ストア アプリ 開発入門 」第2回の今回は、Visual Studio を用いたプロジェクト作成と、アプリのデバッグ、パッケージングについてご紹介しました。アプリの作り始めから、完成して申請準備を行うまでの流れをご覧いただけたかと思います。次回第3回は、Windows ストア アプリの特徴を活かしたコントロールや機能を追加していきます。