Windows ストア アプリで使えるコントロールと実装方法の確認
使用するコントロールを探す
デベロッパーセンターの Windows ストア アプリのデザイン には、Windows ストア アプリの設計、デザインを行う上で参考になるリソースが集約されています。その中の コントロール では、利用可能なすべてのコントロールに関する情報がまとめられています。
アプリにコントロールを追加する際は、このページを参照してみましょう。
今回は、Windows 8.1 で新たに追加されたナビゲーションバー ( 上部のアプリ バー )をアプリに追加してみたいと思います。
先ほどの コントロール に Windows 8.1 の新しいコントロールと更新されたコントロールのリストがあります。その中の ナビゲーション バー をクリックして、使い方を確認しましょう。

ナビゲーションバーは、ユーザがアプリ内で別のページ、場所にアクセスするためのナビゲーション コントロールを配置できるコントロールです。
タッチ操作では画面上端より引き出して、マウス操作では右クリックで表示して使います。Web サイトのグローバルメニューをイメージしていただけると分かりやすいかもしれません。
サンプルで動作を確認する
言葉では説明しきれませんし、第1回「 Windows ストア アプリとは?開発概要と開発者向け情報を確認 」でご紹介した通り、デベロッパーセンター内には豊富なサンプルが公開されています。
さっそく サンプルページ で今回追加するナビゲーションバーのサンプルを検索してみましょう。
検索窓に「 Navigation Bar 」と入れ、忘れずに右上の「 英語での検索結果を含む 」にチェックを入れて検索してみます。
すると上位に、HTML NavBar control sample が表示されます。
検索結果にも表示されていますが、Microsoft が提供する公式の Windows SDK サンプルです。
HTML NavBar control sample を開いてみると、JavaScript プロジェクトがダウンロードできるボタンがあるので、クリックして保存します。
解凍してみると、JavaScript フォルダ内にプロジェクトが入っているので開きます。そのまま実行してみましょう。
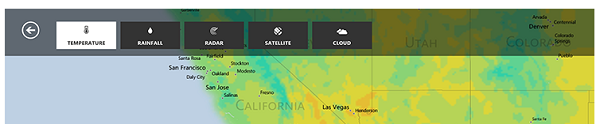
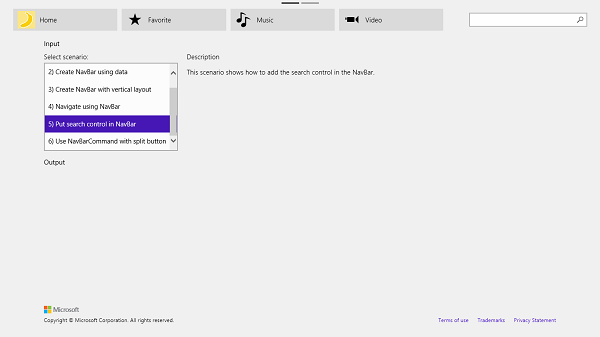
起動されたアプリでは、いくつかのナビゲーションバーの実装例を試すことができます。タッチ操作で画面上端から引き出すか、マウスの右クリックで試してみましょう。
これはどうやって実装するの?と思ったら、プロジェクト内にソースコードは全て含まれているので、すぐに確認できます。

チュートリアルを探す
より基本的な実装のチュートリアルも探してみましょう。
デベロッパーセンター内のページ右上には検索窓が常にあります。そこに「 ナビゲーションバー 」と入れて検索してみます。すると、クイックスタート:ナビゲーションバー ( NavBar ) の追加 が表示されます。開いてみると、ステップバイステップで、ナビゲーションバーの追加方法が解説されています。
このように豊富なドキュメントとサンプルを活用すると、Windows ストア アプリの開発がより簡単になります。デベロッパーセンター内には、ほぼすべての API やコントロールについて、解説とサンプルが用意されています。
今回であれば、クイックスタート:ナビゲーションバー ( NavBar ) の追加 と HTML NavBar control sample を見ることで、ナビゲーションバーの動作や実装方法を素早く確認することが出来るわけです。
アプリにコントロールを実装する
ナビゲーションバーを追加する?
では実際にナビゲーションバーを追加してみましょう。第2回でハブ アプリケーションテンプレートから作成したアプリに、ホームボタンを追加したナビゲーションバーを追加してみます。
default.html を開き、body 要素内に次の HTML を挿入します。
1 2 3 4 5 | <div id="navBar" data-win-control="WinJS.UI.NavBar"> <div id="globalNav" data-win-control="WinJS.UI.NavBarContainer"> <div data-win-control="WinJS.UI.NavBarCommand" data-win-options="{ id:'homeButton', icon: WinJS.UI.AppBarIcon.home, location: '/pages/hub/hub.html', label: 'Home',tooltip: 'Home' }"></div> </div></div> |
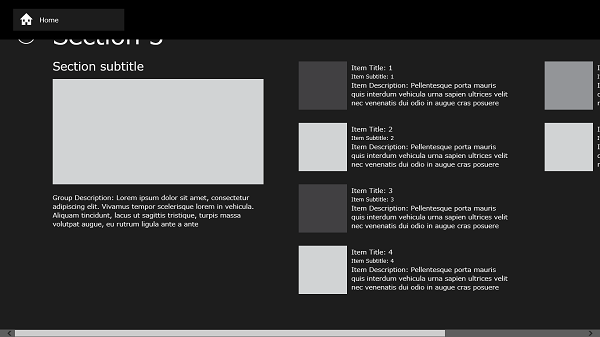
保存したらデバッグしてみましょう。ナビゲーションバーがどのページでも表示できるようになり、階層の低いページからも素早くホームページに戻れるようになりました。

アプリをゼロから開発、つまり空のアプリケーションテンプレートから作っていく場合は、コントロールを追加するだけではなく、ナビゲーションの実装も必要です。
クイックスタート:ナビゲーションバー ( NavBar ) の追加 にはその部分が書かれているので、必要ないの?と疑問に思った方もいらっしゃるかもしれません。
今回は、このようなナビゲーションの仕組みが既に実装されているハブ アプリケーションテンプレートを用いたためコントロールを追加して、location プロパティに遷移先を指定するだけで動作しています。
ナビゲーションの仕組みは、/js/navigation.js に実装されているので、確認してみてください。
このように、ハブ アプリケーションテンプレートだけでなく、グリッドアプリケーション等、自分の作りたいアプリに近いテンプレートを選択すると、基本的な実装の手間が省けます。
この後は
ここまで、アプリにコントロールを追加する流れを見てきました。最後に特にJavaScript での Windows ストア アプリ開発を進めるうえで役立つリソースを、いくつかご紹介します。
-
Windows ストア アプリの開発 ( JavaScript )
開発のチュートリアルはここに集約されています。
-
公開されているコードサンプルがまとまった、サンプルパックです。JavaScript 版をダウンロードしましょう。
-
Adobe Photoshop および Illustrator 用のデザインテンプレート
一般的なコントロール、レイアウトやコントラクト、通知、タイルなどのコンポーネントが含まれています。Photoshop でのアプリデザインに利用できます。
これらのリソースも活用しながら、ぜひ Windows ストア アプリ開発を進めてみてください!
まとめ
type IT Academy 「 JavaScript で始める Windows ストア アプリ 開発入門 」では、初めて Windows ストア アプリを作ってみよう!と思った方向けに、環境の準備からプロジェクトの作成、Web の技術を用いたアプリ開発の流れまでをご紹介しました。
Windows ストア アプリが JavaScript 、HTML、CSS といった技術で開発できるようになり、これらの Web 開発のスキルをお持ちの方が活躍できるフィールドはますます広がっています。
ぜひ、Webの世界だけでなくそのスキルを活かして、Windows ストア アプリというネイティブ アプリの世界にもチャレンジしてみてください!