iOS、Android、Unityなどのアプリ開発について、初心者向けの内容を『RainbowApps』講師陣が分かりやすく解説していきます。

今度こそ克服するAutoLayoutの使い方・基礎編~SwiftからはじめるiOSアプリ開発:その5【初心者向けアプリ開発3分tips】
連載第4回「占いアプリづくりで基本の5ステップを学ぼう」はコチラ
[今回のtips]
【1】AutoLayoutとは?
【2】AutoLayoutの使い方「基本のキ」
【3】いろいろ使える「制約」
上記の通り、この回は第4回で作ったアプリを使っていきますので、まだの方はそちらから初めてみてください。
【1】AutoLayoutとは?
前回までは、LabelやButtonなどの部品(Viewといいます)をStoryboard上に配置し、ドラッグ&ドロップなどで位置を調整することでアプリのレイアウトを決めていきました。
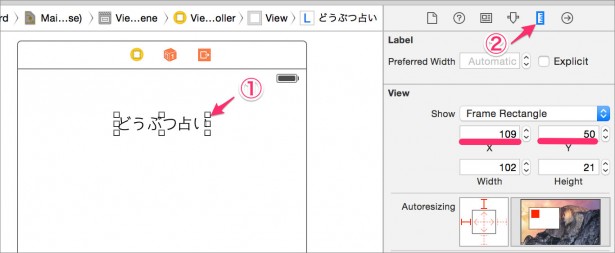
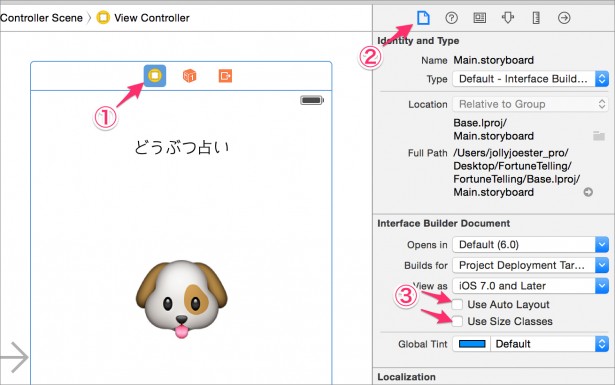
これをXcodeではどう管理しているか見てみましょう。Storyboard上の「どうぶつ占い」Labelをクリックした状態で、「Size inspector」タブを開きます。そうすると私の例では「x」が109、「y」が50となっています(下の画像)。

このように、XcodeではViewの位置を「左上の角を原点とした、絶対座標」で管理しています。
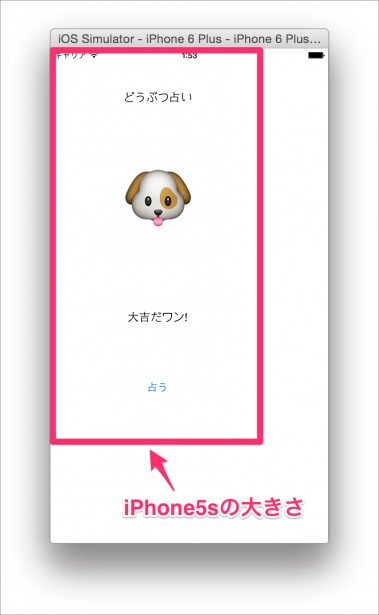
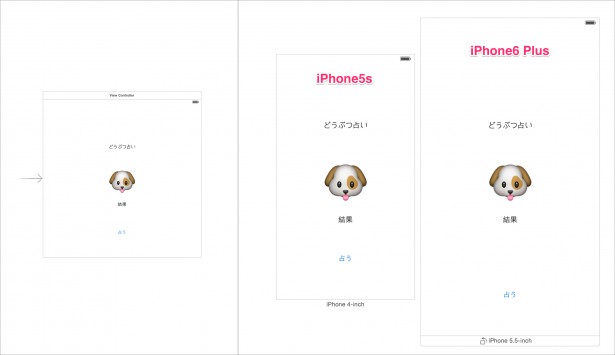
絶対座標で位置を指定していると、サイズの異なるiPhoneでアプリを実行した時にも同じ場所にViewが表示されます。そのため、iPhone5sに最適化したレイアウトをiPhone6 Plusのような大きな画面のiPhoneで実行すると、下の画像のように偏って表示されてしまいます。

そこで登場するのが「AutoLayout」です。AutoLayoutは「制約(Constraint)」という「位置」や「サイズ」に関するルールを設定することで、異なる大きさのiPhone上でも自動的にルールに合ったレイアウトに調整してくれる機能です。
この機能を使いこなせれば、iPhone5s, iPhone6, iPhone6 Plus、場合によってはiPadまで、さまざまなサイズの端末でのレイアウトを一発で設定することができます。
それではさっそく「AutoLayout」を使っていきましょう。
【2】AutoLayoutの使い方「基本のキ」
まず、第4回で作ってもらった占いアプリはAutoLayoutをOFFにしていたので、これをONにし直しましょう(注:Xcode 6で作成したprojectではデフォルトでAutoLayoutがONになっていますので、通常はこの操作は不要です)。
Storyboard上の「View Controller」を選択して、「File inspector」タブの「Use Auto Layout」と「Use Size Classes」のチェックボックスにチェックをします。

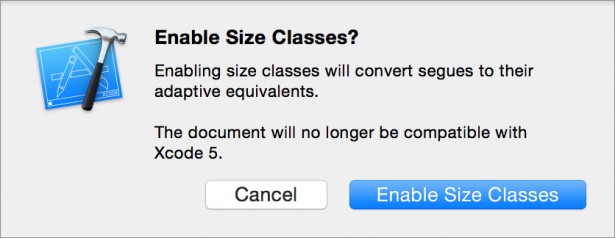
すると、下記のメッセージが表示されるので、「Enable Size Classes」をクリックしてください。

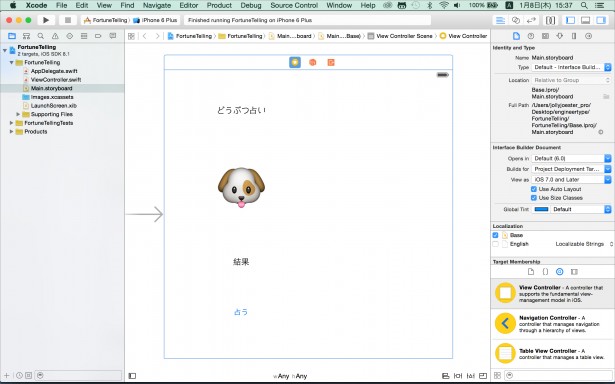
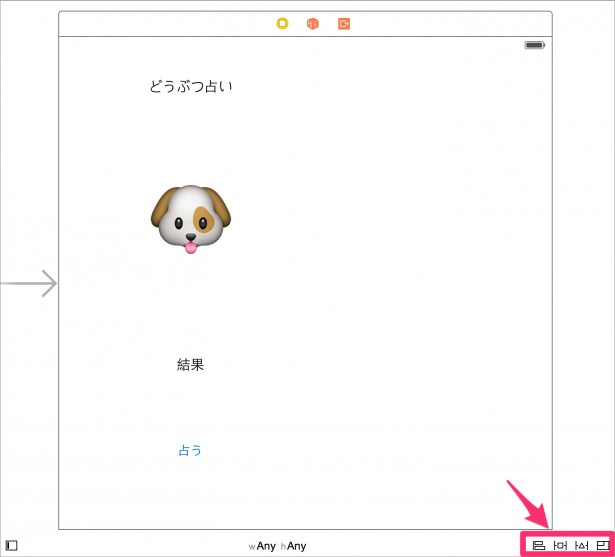
そうすると、Storyboardが下の画像のように広い正方形になると思います。

ただ、これは特定のiPhoneに依存しない抽象的なStoryboardなので、ちょっと結果のレイアウトが想像しにくいですね。そこで、Preview機能を使います。
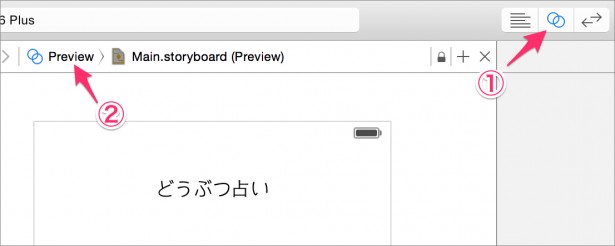
Xcode右上の「Assistant editor」のアイコンをクリックすると、Storyboardの右側にもう1つエディタエリアが表れるので、そこでエディタのオプションを「Preview」に変更しましょう。
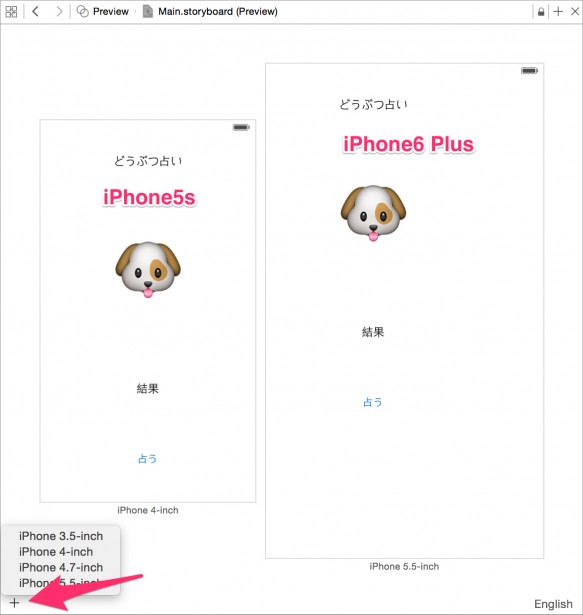
そうすると、各端末で見た場合のレイアウトが確認できます。

以下の画像の左下にある「+」ボタンから、確認したいサイズのPreviewを追加することができます。ここでは、iPhone 5.5-inch(つまりiPhone6 Plus)を追加しています。やはり左上に寄っているのが分かります。

次に、「制約」を追加していきましょう。「制約」はStoryboard右下のアイコンから追加していきます。

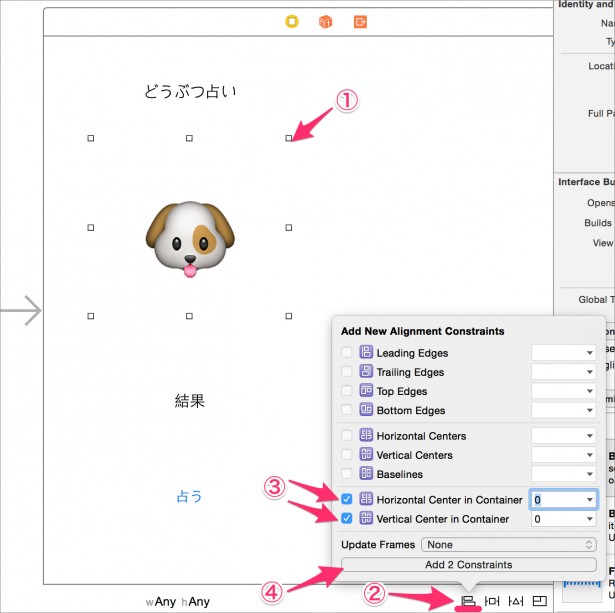
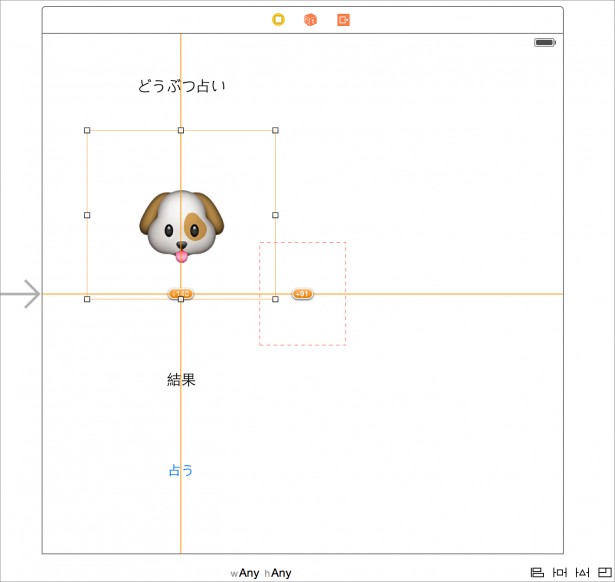
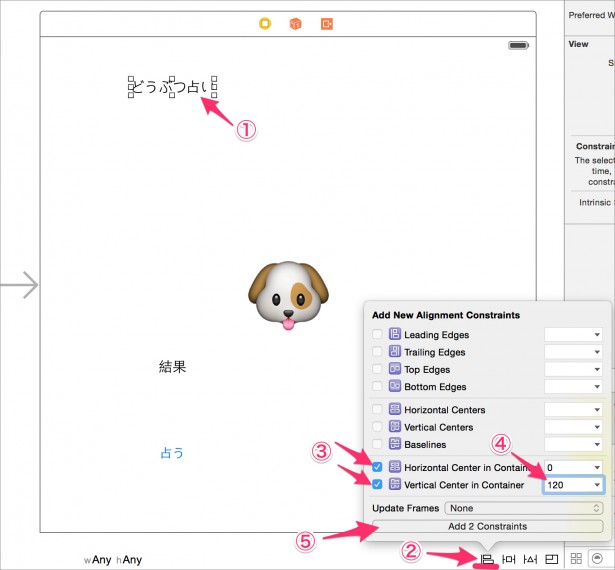
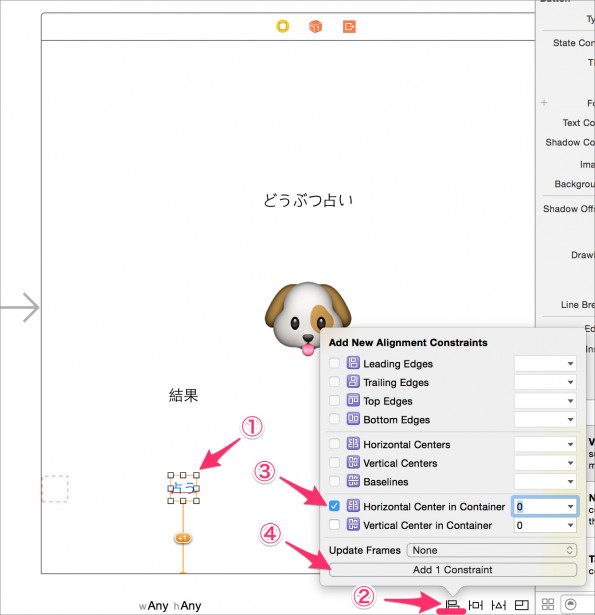
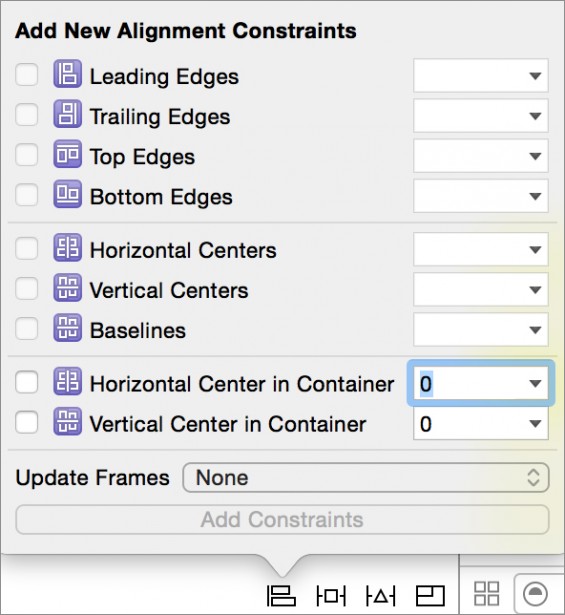
まずは結果の動物を表示するLabelを、画面の中央に表示するようにしてみましょう。「動物」Labelをクリックし、制約の一番左のアイコン「Align」をクリックしてください。
すると、さまざまな制約を設定する画面が表示されますが、「Horizontal Center in Container」と「Vertical Center in Container」にチェックをし、「Add 2 Constraints」をクリックします。
これはHorizontal(横方向)とVertical(縦方向)のCenter(真ん中)にViewを配置する制約です。

そうすると、何やら黄色い枠線が出てくるはずです。これは、追加した制約と、実際の位置がズレていることを表します。
「動物」Labelは、制約を適応すると真ん中の点線の位置に来るはずということです。

それでは、制約通りの位置に「動物」Labelを移動させましょう。手動で調整することもできるのですが、Xcodeが自動でやってくれる機能を使いましょう。
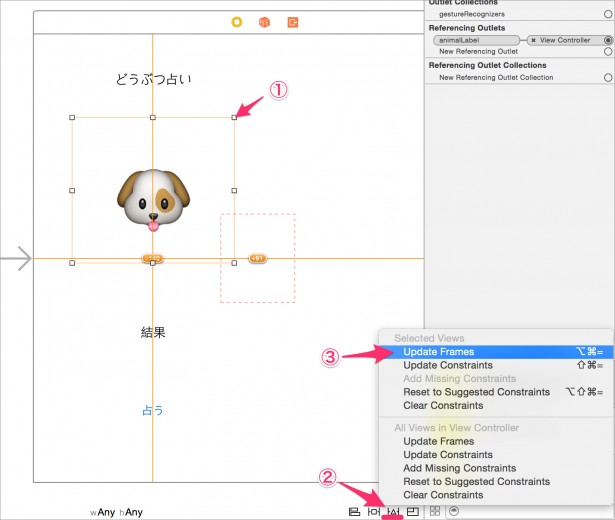
まず、「動物」Labelを選択した上で、「制約」アイコンの右から2番目「Resolve Auto Layout Issue」を表示させます。「Selected Views」欄の「Update Frames」をクリックしてください。
これは、「現在選択しているView」を「制約通りのレイアウトにする」という意味です。なお、「All Views in View Controller」の方の「Update Frames」は、すべてのViewが制約通りにレイアウトされます。

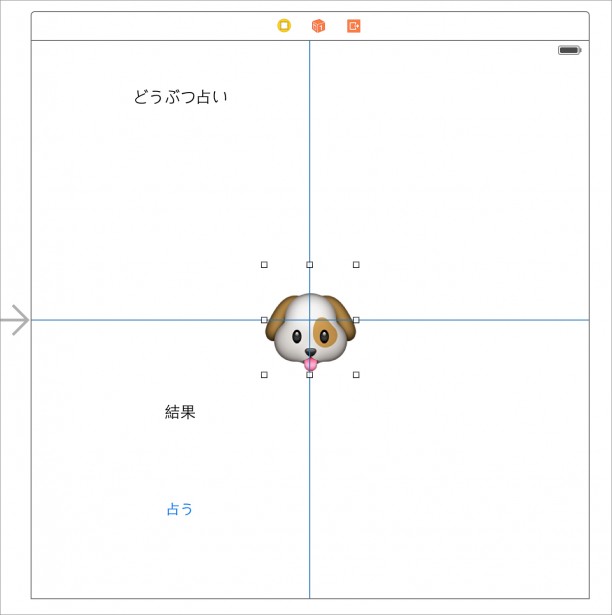
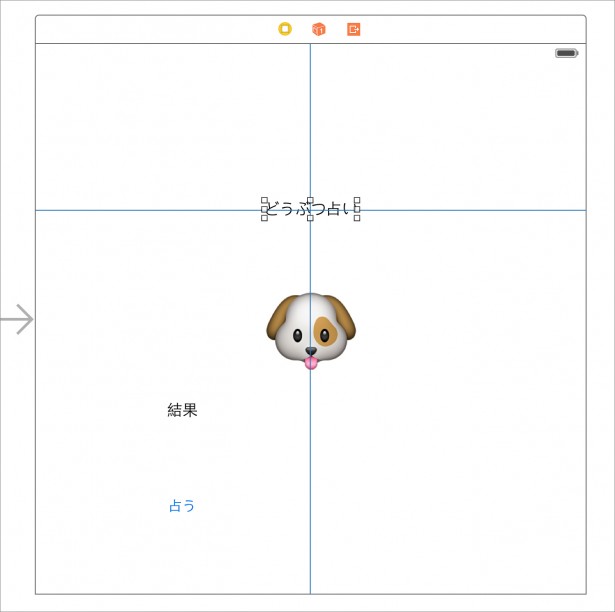
どうでしょう? 下のように、「動物」Labelが画面中央に移動しましたよね!

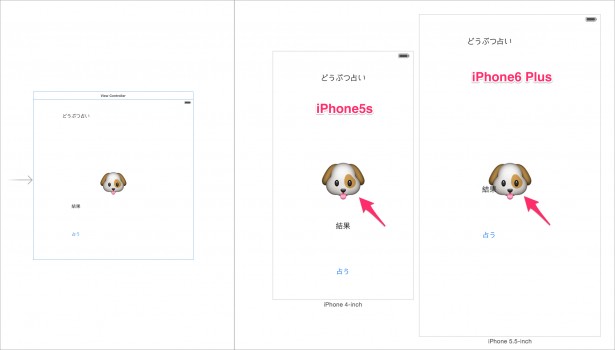
Previewでも見てみましょう。
「動物」Labelが、iPhone 4-inch(iPhone5s)と、iPhone 5.5-inch(iPhone6 Plus)でも画面の中央に表示されるようになったのが分かります。

それでは他のViewも位置を調整していきましょう。
まずは「どうぶつ占い」Labelです。「動物」Labelの少し上に表示しょう。
これは先ほどと同じ「Horizontal Center in Container」と「Vertical Center in Container」を使います。その際、「Vertical Center in Container」の入力欄に120を入力すると、縦方向中央から上に120ピクセル上に表示されます。

「Update Frames」をすると、下記のようになります。

次に「占う」Buttonです。
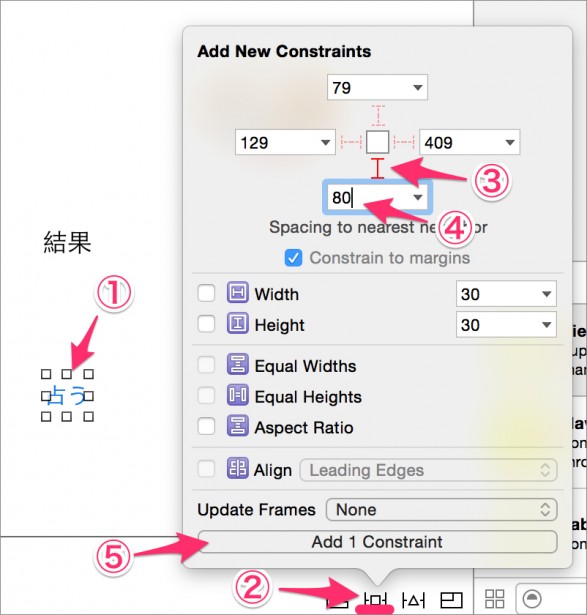
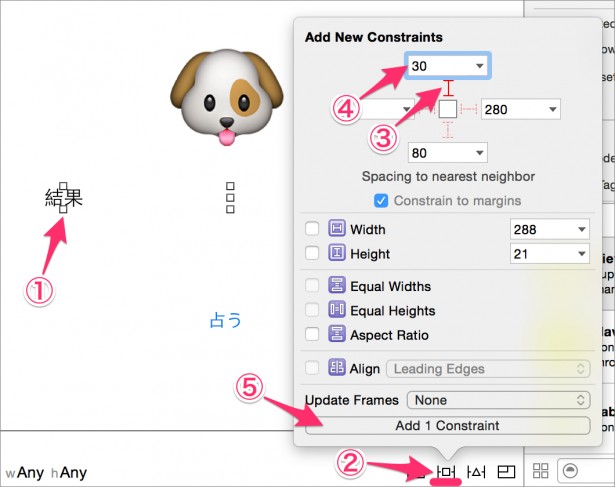
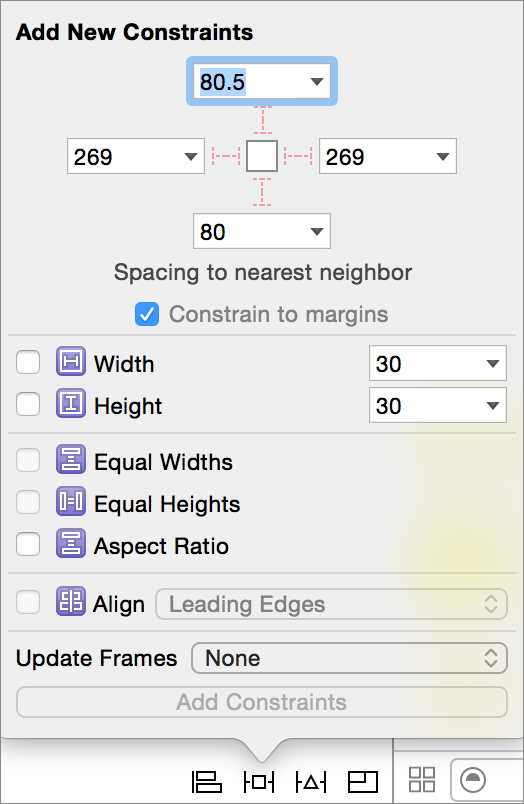
これは左右中央、上下は下から一定の距離に配置するようにしてみましょう。「占う」Buttonを選択して、「制約」アイコンの左から2番目「 Pin」を表示させます。「Spacing to nearest neighbor」の下の棒をクリックし、入力欄に80と入力します。これは隣のViewとのスペースを設定する制約です。
「占う」Buttonの下には他のViewはないので、画面の下端とのスペースになります。

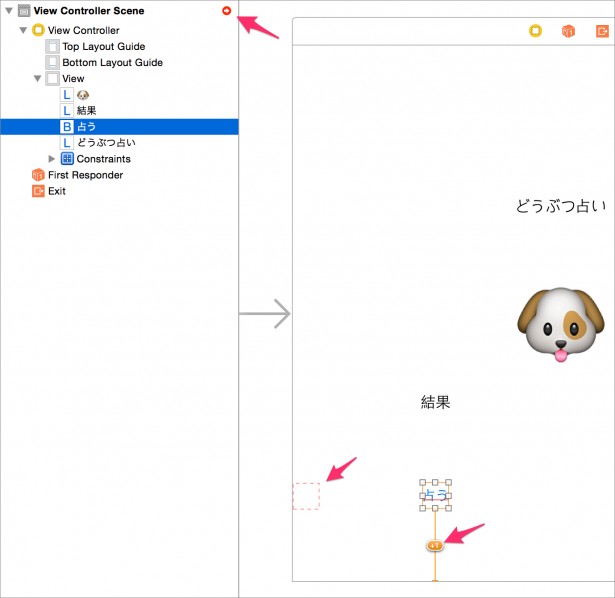
そうするとまた、下のような黄色い枠線や赤いエラーの矢印が出てきます。

画面下の制約に黄色く「+1」となっているのは、「スペースに80ピクセルを設定したけど、実際は81ピクセルになっている」ということです。これは後で「Update Frames」をしましょう。
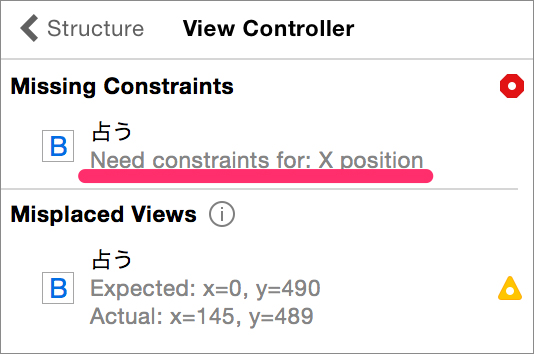
また、黄色い四角の点線が左端に寄っている状態で赤いエラーの矢印が出てしましました。赤い矢印をクリックすると、「Need constraints for: X position」とエラーの詳細を見ることができます。
これは、まだ左右方向の制約を設定していないためです。

すべて画面サイズのiPhoneでレイアウトがピシッと決まるには、左右上下の位置(場合によってViewのサイズ)の制約が必要なので、Xcodeが教えてくれているのです。
また、矛盾する制約があった場合もエラーとして教えてくれます。AutoLayoutを使うと、エラーや警告がどんどん出るので、ビビってしまいますが、冷静に一個ずつ必要な制約を追加または削除していきましょう。
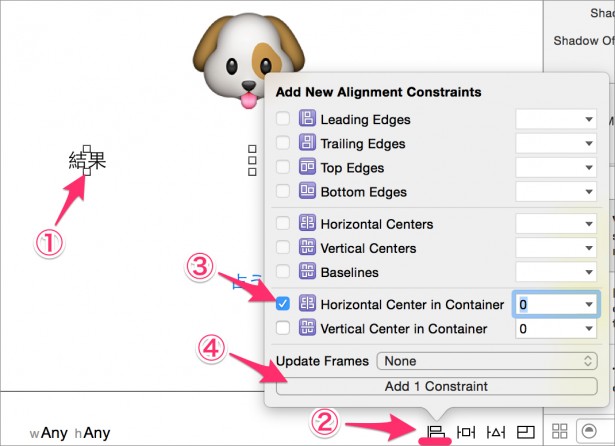
今回は、「動物」Labelと同じように「占う」buttonを選択して、「Align」->「Horizontal Center in Container」を設定します。

制約が追加し終わったら「Update Frames」をします。
最後に「結果」Labelです。これは画面左右中央、「動物」Labelのちょっと下に配置しましょう。「結果」Labelを選択し、「Align」->「Horizontal Center in Container」を設定します。

同じく「結果」Labelを選択し、「Pin」->「Spacing to nearest neighbor」の上の棒を30で追加します。

「Update Frames」をすると、最終的に下のレイアウトになりました。

iPhone 4-inch(iPhone5s)とiPhone 5.5-inch(iPhone6 Plus)で見てもマシなレイアウトになりましたね(※なお、まだiPhoneを回転させた時にレイアウトが崩れてしまいます。この対応はまた次回)。
【3】いろいろ使える「制約」
さて、ここまでAutoLayoutの基本について学んできましたが、いったいどんな制約があるのか一通り見ていきましょう。
[Align] 複数のViewの配置に関する制約です。「複数のViewを左揃えで配置したい」などの時に使います。なので、基本的に複数のViewを選択した状態でないと設定できないようになっています。複数のViewを選択するには、Storyborad上で「command」を押しながらViewをクリックすることで選択していきます。

■Leading Edges …Viewの左端を揃え
■Trailing Edges …Viewの右端を揃え
■Top Edges …Viewの上端を揃え
■Bottom Edges …Viewの下端を揃え
■Holizontal Centers …Viewの横方向の中心揃え
■Vertical Centers …Viewの縦方向の中心揃え
■Baselines …Viewのベースライン揃え
■Horizontal Center in Container …Container内で左右中心に配置
■Vertical Center in Container …Container内で上下中心に配置
最後の2つは、Containerと選択したViewの制約なので1つのViewを選択するだけで設定できます。
ちなみにContainerというのはその部品が乗っている「親View」のことです。今回の場合は、画面全体を覆っているViewに「動物」Labelなどを配置し、制約を加えているので、結果的に画面の中央に配置されます。
選択したViewの隣のViewとのスペースやサイズを設定していきます。

■Spacing to nearest neighbor …上下左右隣のViewとのスペースを設定する
■Width …Viewの幅を設定する
■Height …Viewの高さを設定する
■Equal Widths …複数のViewを同じ幅にする
■Equal Heights …複数のViewを同じ高さにする
■Aspect Ratio …Viewの縦横比を固定する
いざ、AutoLayout!
このように、以前の「iPhoneとまったく同じサイズのStoryboardに直接レイアウトしていく」やり方から、「抽象的なサイズのStoryboardに制約でレイアウトしていく」やり方に変わりました。
入門者にとっては一段敷居が高くなってしまいましたが、やってみると頭で考えるほど難しくないので、ぜひチャレンジしてみてください。
ポイントは
2. 「Update Frames」をやってみてPreviewで実際にどんな配置になるか見てみる
を繰り替えしやってみることです。
それでは、次回、具体的な例で実際にAutoLayoutを使っていきましょう。
【講師プロフィール】
RainbowApps講師
七島偉之(ななしまひでゆき)
1982年生まれ。茅ヶ崎在住エンジニア。業務Webシステムの開発に5年携わった後、モバイル系の技術に萌えすぎて2013年「野良エンジニア」として独立。現在はiPhone、Androidアプリの開発を中心に活動しつつ、セミナーやアプリ開発スクールを通してプログラミング教育にも携わる。

スクール講師がアドバイス!初心者のためのアプリ開発3分tips
アプリ開発スクール『RainbowApps』
日本で初めて、プログラミング受講料の無料提供を始めたアプリ開発スクール。iPhone、Android、Unity、HTML5、AWSコースを展開しており、受講用のMac完備、初心者・未経験者から受講OK。特徴は、大手IT企業からベンチャーまで、受講後の就職・転職もサポートしている点だ。全国で教室を開いているほか、オンライン講座も展開中
RELATED関連記事
JOB BOARD編集部オススメ求人特集
RANKING人気記事ランキング

「若者よ、技術と資本をぶんどってこい」河野太郎はなぜ、AI時代に“早く世界で叩かれろ”と言うのか?

戦略なき「量産型」エンジニアは淘汰される。エンジニア市場の潮流が示す、今後勝てるスキルと働き方

労働は負け戦に? 10年前にAI失業を予言した経済学者・井上智洋が語る、2030年への“残酷な椅子取りゲーム”と生存戦略

「ホワイトハッカーとして育てろはナンセンス」徳丸浩が斬る、未成年不正アクセス事件への“誤解”

習慣化には「差分を見つけ出す力」が重要? 14年間毎日パンダを撮影したエンジニアにみる“三日坊主”卒業のカギ
タグ