
株式会社メルカリ 執行役員VP of Backend 田中慎司さん
NTT研究所を経て、2006年株式会社はてなに参画、2010年よりCTOとして技術全般を統括、並行して事業責任者等も兼務。16年9月より執行役員としてメルカリに参画。メルカリUKにて開発チーム立ち上げ後、メルカリJPにてSREのEMofEMsに着任。18年に日本に戻り、19年7月からは、VP of Backendに就任する。主にプラットフォーム周りを担当する

4月13日(火)~17日(土)にわたってエンジニアtypeが開催したオンラインカンファレンス『ENGINEERキャリアデザインウィーク』(ECDW)。
初日となる13日には「Tech企業4社がプレゼン!コロナ禍の技術的チャレンジ」のセッションで、メルカリ、タップル、エムスリー、ミクシィの技術者たちが登壇。テレワークの導入をはじめとしたニューノーマルな生活スタイルが浸透する中で、各社はどんな技術チャレンジを行ったのか。本記事ではメルカリ、タップルの発表内容を紹介する。

株式会社メルカリ 執行役員VP of Backend 田中慎司さん
NTT研究所を経て、2006年株式会社はてなに参画、2010年よりCTOとして技術全般を統括、並行して事業責任者等も兼務。16年9月より執行役員としてメルカリに参画。メルカリUKにて開発チーム立ち上げ後、メルカリJPにてSREのEMofEMsに着任。18年に日本に戻り、19年7月からは、VP of Backendに就任する。主にプラットフォーム周りを担当する
社内のグローバル化が進むメルカリでは、2020年11月現在で東京オフィスのエンジニアの約半分が海外出身。また、メルカリ全体で約40カ国以上から人材が集まっている。それに伴い、社内では日本語と英語をシーンによって使い分けているそうだ。コロナ禍での変化としては、2020年3月頃から、ほとんどの社員がテレワークに移行したとのこと。
そんなメルカリのコロナ禍最大の技術的チャレンジは、データセンターの移行作業。2018年から作業を開始し、昨年までに主要な移行が完了したという。この移行の目的は、「システム構造」と「組織構造」のアップデートだ。
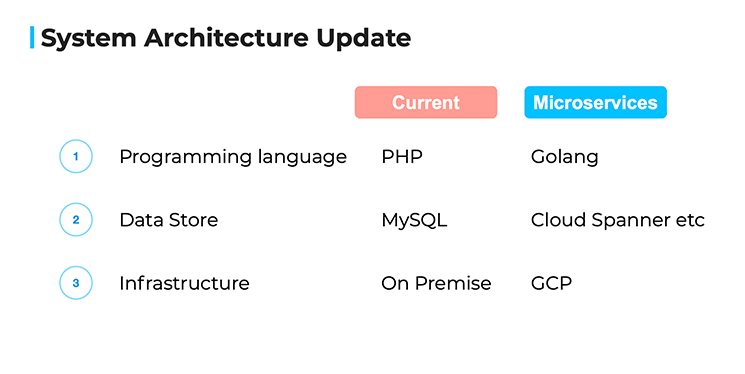
システム構造のアップデートでは、以下三つの変更箇所が存在した。

1、言語(PHPからGoへ)
2、データストア(MySQLからCloud Spannerへ)
3、インフラストラクチャー(オンプレミスからGCPへ)
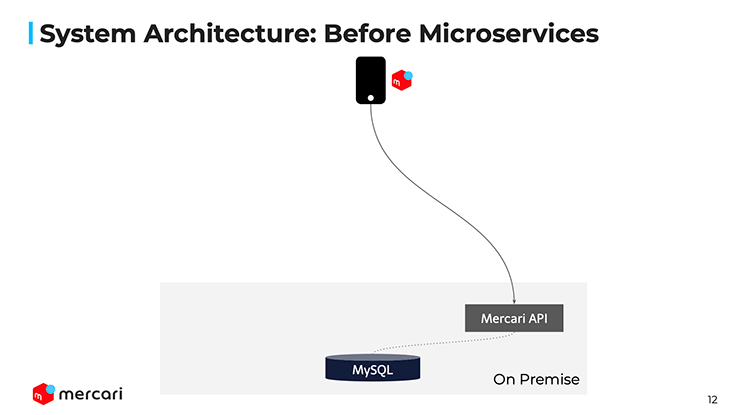
以下がアップデート前のシステム構成で、もともとは非常にシンプルな構成だったという。

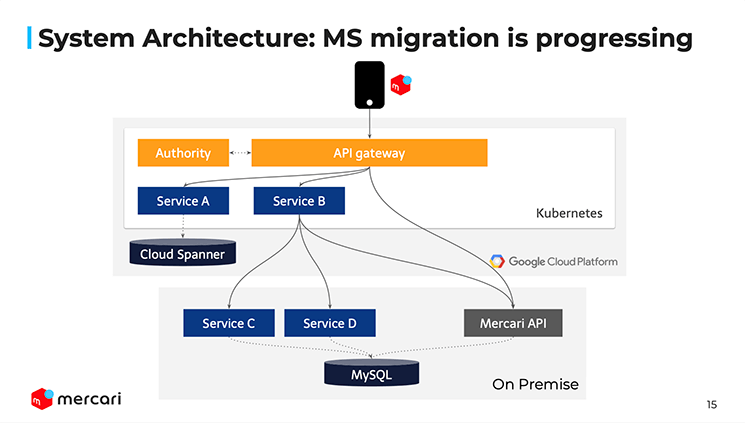
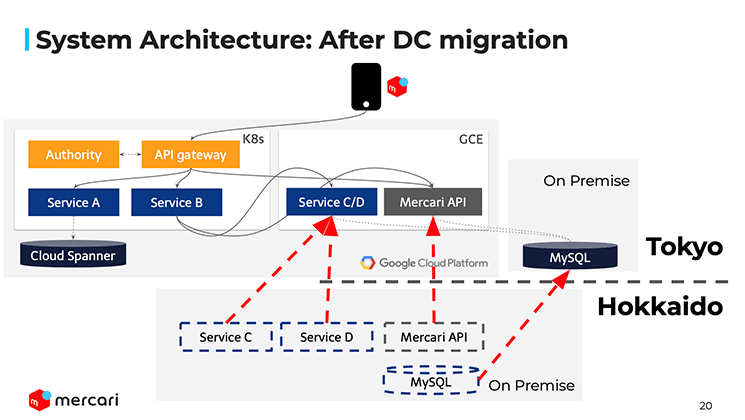
そして、以下がアップデート後のシステム構成だ。

「初期段階では、メルカリAPIの手前にAPIゲートウェイを設置。徐々にすべてのトラフィックがAPIゲートウェイを通るように実装を進めました。最初はいくつかサービスを作り、マイクロサービスが安定して動くか、開発プロセスが正常に回るかをチェックしながらKubernetes上に配置していきました」
メルカリAPI側でなされていた処理が徐々にマイクロサービス側に移るように、慎重に進行したため、比較的順調に進捗していた。しかし、ここで一つの問題が浮上したという。
「東京にあるGCPと北海道にあるオンプレミスの環境には、1000km以上もの物理的な距離があったために、20 msec(ミリセック)のレイテンシー(通信遅延)が発生していました。
一部のリクエストを東京側で受けて残りは北海道側で処理するのですが、その際に両者間でリクエストを往復しなければならないケースがあり、全体としては100msec近い遅延が発生していたんです」
そこで、東京と北海道に分かれていた通信環境を東京に統合することで通信遅延を改善することに。

「いくつかフェーズごとに実行する中で、フェーズ1として、通信遅延の削減を最大の目的とし、主要なシステムの東京への移行を実施しました。一気に変更するのではなく物理的な場所のみを動かすことを意識して、オンプレミス上にあったものをGCE上に再構築しています。東京側にもオンプレミスの環境を用意してデータベースはそこに置いています」
この際、二つの課題があったと田中さんは言う。
「一つは、APIとデータベースの間の通信遅延が増えること。これには移行前に通信遅延の増加をシミュレートし、環境構築後に徐々にトラフィックを増やしていき、全体での影響がコントロール可能な範囲に収まるかを確認しながら移行を行いました。
もう一つの課題は、移行自体のテストをどのように行うのか。予期せぬバグ等が入り込む懸念があったためフラグを立てて制御し、フラグの立っているトラフィックは東京で処理するようにしました」
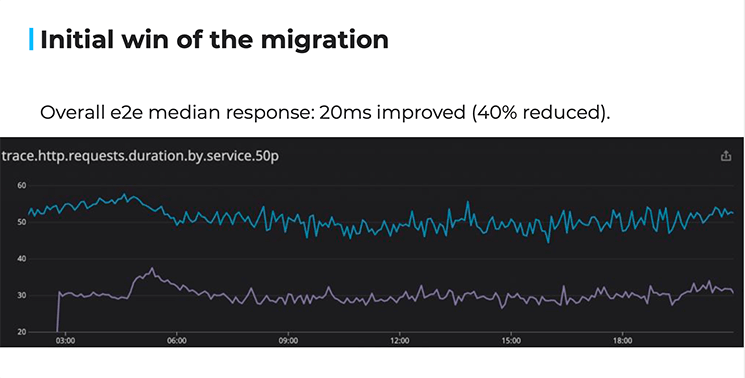
その結果、約50msecが約20msecまで下がり、東京と北海道の距離分の通信遅延の発生を抑えることができたという。

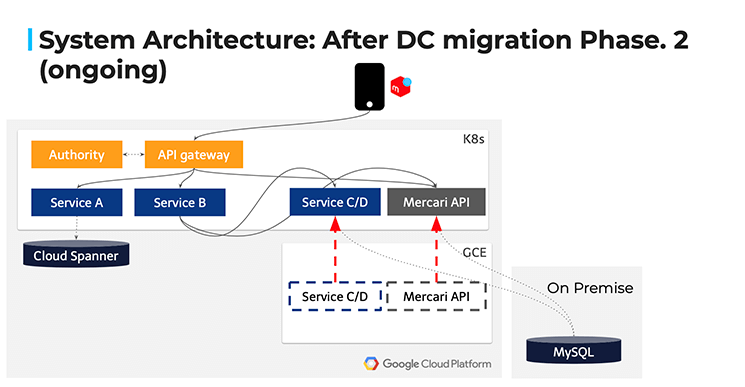
「ここまでがフェーズ1で、昨年までに移行が完了。期待通りの動きになっています。今年中にはフェーズ2として、現在、二重管理されているシステムを統一化(GCEからKubernetes上に移行)してシンプルにしたいと考えています。それにより、デベロッパーエクスペリエンス(開発者体験)を向上する狙いです」

同社のもう一つのチャレンジが、「組織構造のアップデート」だ。
以前、同社のエンジニアは、「モバイル/フロントエンドエンジニア」「バックエンドエンジニア」「DevOps」の三つに分かれていた。マイクロサービス化が進むにあたり、バックエンドエンジニアの中にドメインチームを作成し、それぞれのチームの担当領域を決めて移行を進めたそうだ。
「現在はその組織をさらに進化させ、それぞれの職種のエンジニアが入り混じったクロスファンクショナルチームを作成しています。チーム単位で責任を持って運用や改善を行うスタイルにシフトしました」
その結果、テクノロジーの柔軟性が向上したり、さまざまなテクノロジーにトライしやすくなったりといったメリットが出ているという。
「最終的にはシンプルな仕組みで、柔軟性と拡張可能性の高いマイクロサービス構造を構築したいと考えています」
プレゼン後は参加者からの質問コーナーが設けられた。その回答を一部抜粋して紹介したい。
「現場の意見をしっかり聞いて、議論しながら進めることを大事にしています。オープンディスカッション等の機会を設け、ドラフトの段階で計画をオープンにして、周囲の意見を吸い上げながら作るのが賢明かと思います。ビジョンと意図を持って進め、周囲の納得感を醸成することを心掛けています」
「外からの調達と学習機会の提供、どちらも実施しました。必要な技術を持った人を採用することに加え、成長意欲の高いエンジニアを中心にカンファレンス参加やトレーニングの費用を負担するなど成長機会を提供しています。個人の成長力を見ながら適材適所へ配置しています」

株式会社タップル 開発責任者 髙橋優介さん
2013年に株式会社サイバーエージェントに新卒入社。コミュニティサービスのバックエンドや音声配信や動画配信などのiOSアプリの開発に従事。その後、新規マッチングアプリを開発責任者として立ち上げた後、現在は株式会社タップルにて開発責任者を務める
2014年にローンチされた恋活・婚活マッチングアプリ『タップル』は、現在は600万人を超える会員を持ち、国内最大規模のマッチング数を誇る。同サービスを展開する株式会社タップルでは、20名規模のエンジニアチームが開発を担っているという。
コロナ禍では、同社も基本的にテレワークが推奨されるように。サービス面では、生活スタイルが様変わりしたことで「マッチングした相手に会えない」「『おでかけ機能』が訴求しづらい」といった課題が見えてきた。
「特に緊急事態宣言の期間は、デートに行きたくても誘いづらい等の状況があり、サービスにも影響が現れました。しかし、サービス利用者1000名のアンケート調査によれば、自粛によりデート回数が減ったものの37.6%が『以前よりもデートがしたい』と回答しました。行きたくても行けない状況から、デートの需要は増していたのです」
ユーザーの需要に応えるべく、同社は急きょオンラインデート機能のリリースを決めた。髙橋さんいわく、以前からオンラインデート機能の構想はあったもののコロナにより優先度が変わり、開発体制を変更したという。
「電話やメッセージより情報量が多いビデオチャットは、相手の雰囲気や話し方がより伝わりやすい、安心感が生まれやすい、仲良くなるきっかけになる、電話番号やメッセージアプリのIDを交換する必要がないなどのメリットがあり、コロナ禍のデートスタイルとしてベストだと考えました」
新機能を開発するにあたり、技術選定のポイントとして髙橋さんが挙げたのは以下三つだ。
1、スピード感
2、安心・安全
3、カスタマイズ性
「情勢が読めない中でデートをしたいユーザーの需要を満たすために、いち早く開発する必要がありました。機能面ではユーザーの安心・安全を最優先に。通報やビデオチャットの録画機能などが一気通貫で実現できるSaaSを選びました。 さらに、背景加工やフィルターの実装など機能追加がしやすいカスタマイズ性も重視しました」
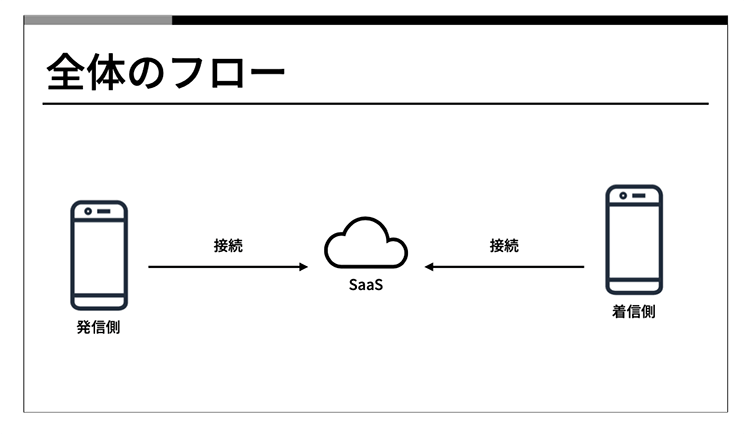
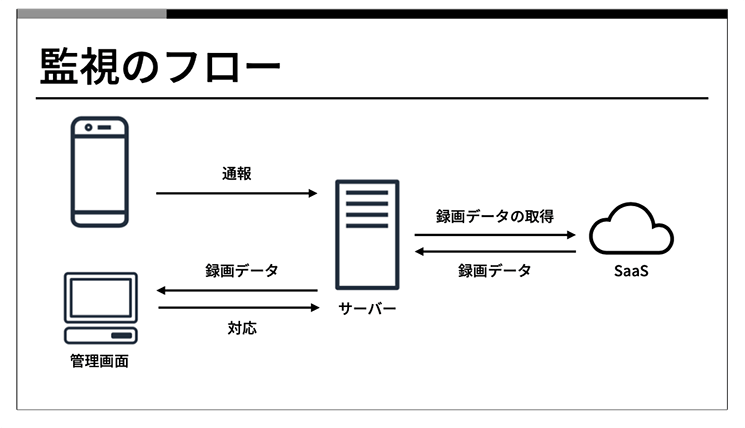
全体的なフローはシンプルで、タップルのサーバーを経由してSaaS上でビデオチャットのルームを作成し、発信側と着信側が共にルーム情報に接続ができる仕様になっている。

監視のフローは以下のとおり。利用者からの通報があった際は、SaaS上に保存された録画データを取得して、タップル側の管理画面で確認ができる。

「オンラインデート機能がリリースされた際は、かなりの反響がありました。スピード感を重視したこと、キャッチーなワードであったことが功を奏し、リリース後に行った調査では『オンラインデート』と聞いて思い浮かぶアプリの純粋想起で1位を獲得するほど広く認知されました」
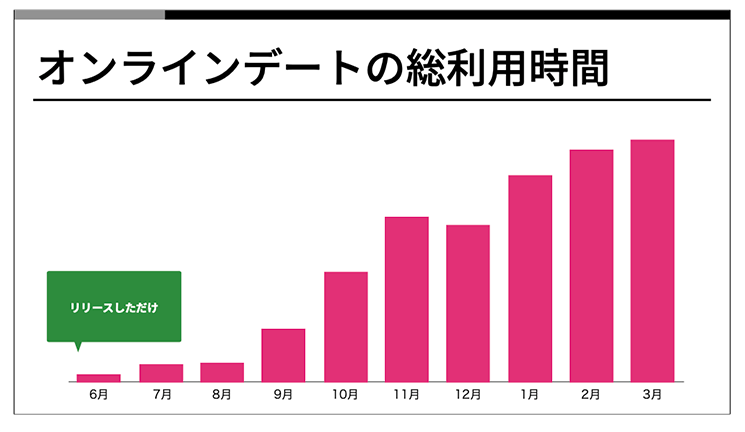
しかし、PRの反響に反してリリース直後は利用時間が伸びず……。以下が、当時の具体的な課題だったという。
・実際の利用者の機能の認知度が低い
・いきなり顔を出すことに抵抗感がある
・自宅の背景が気になる
「スピード感を重視して最低限の機能だけをリリースしたために、リリース後にさまざまな課題が見えてきました。マッチングしてある程度仲良くならないとオンラインデートまではたどり着けないため、自然に利用する流れに持っていきづらく機能の認知度が低くなってしまったり、女性ユーザーからは自宅の背景やいきなり顔を出す抵抗感、『録画されてしまわないか』など、安全面での懸念が聞かれたりしました」
こういった課題に対処するために「録画防止」の対策と「バーチャル背景」を採用。スクリーンショットの撮影や録画防止の注意喚起をはじめ、画面収録を認知するとカメラの映像がオフになるよう実装した。また、ARKit3に搭載されている新機能のPeople OcclusionやSemantic Image Segmentationを使ってバーチャル背景を実現したそうだ。
これらの改善を実施した結果、リリースして4カ月後の9月頃から利用時間が拡大。この経験から、高橋さんは「新機能はリリースしてからが勝負」だと語る。

「時流に乗った機能をスピーディーにリリースできたからうまくいくわけではなく、そこから継続して育て続けられるかが肝になると学びました。その一方で、時流に乗らないと伸びない部分もあり、変化に対応できるアジリティの高い組織やアーキテクチャも大事だと感じています」
プレゼン後の質疑応答では、以下のような質問が寄せられた。
「まずはリリースするタイミングを経営やPMとすり合わせ、それにあわせてコスト、リソース、機能や品質など期待値の調整を行うことを大事にしました。まずは仲良くなった人がオンラインデートができるというところに期待値をそろえ、その他副次的な機能やあったら良さそうという機能をリリース後の改修に回せました」
今回のイベントでは、両社とも時代にあわせてスピーディー、かつ柔軟に開発スタイルを変更し、事業の継続・拡大に挑んでいる様子が垣間見れた。後編では、ミクシィとエムスリーのコロナ禍の技術的チャレンジを紹介する。ぜひお見逃しなく!
文/小林香織





タグ