「HTML5は重い」という定説を打ち破った、クラリティ・エンターテインメントのブラウザゲーム開発
期待が大きかっただけに、その発言は業界に大きな波紋を呼んだ。
「HTML5に賭けたのは失敗」
2012年9月、Facebookのマーク・ザッカーバーグがあるイベントで発した一言によって、HTML5は「リッチなWebアプリを1ソース・マルチユースで開発できる」という希望の星から、一転「挙動は重いし互換性も低い」という悪しきイメージで語られるようになった。
実際のところ、ザッカーバーグの発言は「今のところ」という前置き付きで、HTML5の持つ可能性自体は認めていたのだが、いまだに「HTML5は実用に耐えない」という声が根強く残っている。
「しかし、ザッカーバーグの発言からすでに1年近くが経過し、技術も進化しています。HTML5に否定的な見方を持っている開発者にわたしが言いたいのは、『本当に使い物にならないのか自分で試してみたか?』ということ。われわれが日ごろの開発で重視しているのも、自分たちで検証していく姿勢です」
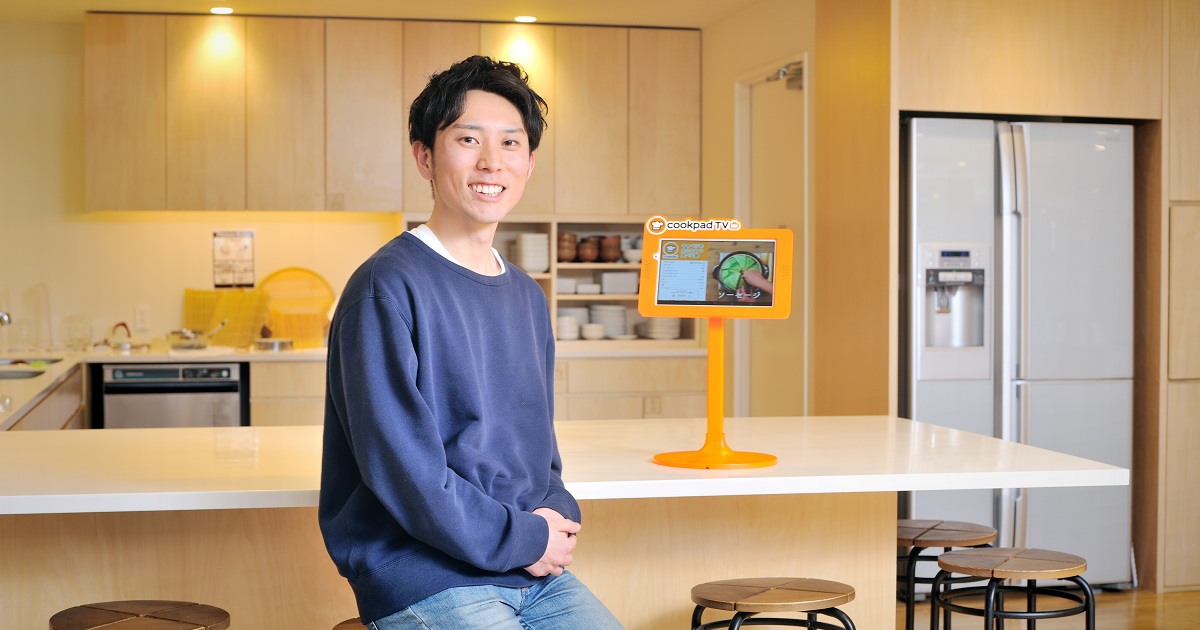
こう話すのは、スマートフォン向けアプリ開発を手掛けるクラリティ・エンターテインメント(以下、クラリティ)で、開発チームを率いている尾野祐介氏。

クラリティ・エンターテインメントの執行役員で事業開発部長を務める尾野祐介氏
その言葉どおり、同社は今年10月、HTML5とCanvasを用いて開発した最新の女子向けパズルRPGゲーム『<ぽっぷん☆アリス』をリリースしている(配信は『Mobage』から)。 [su_article_image image="https://type.jp/et/feature/wp-content/uploads/2018/04/clarityent_02.png" alt="クラリティ・エンターテインメントがリリースした『ぽっぷん☆アリス』" background="no" align="right" caption2="クラリティ・エンターテインメントがリリースした『ぽっぷん☆アリス』"] クラリティは2010年の設立で、mixiが国内初のオープンプラットフォームを展開した時から『たのしい☆みん顔!生活』を提供し、280万人の会員を誇るなどの実績を持っている。以降もアバター系ゲームを中心に、mobage、GREE、entag!に『おいでよ☆トモダチ王国』などのゲーム提供を行ってきた独立系SAPだ。 今回リリースした『ぽっぷん☆アリス』の開発テーマは「Webブラウザ×HTML5でゲームとして流麗なビジュアルを保ちつつ、どこまで快適なレスポンスを追求できるか」(尾野氏)。その“挑戦”の結果、OSの新旧や通信回線の違いを問わず、平均コマ数で約20フレーム/秒を実現している。 2013年10月時点で、スマホゲームのフレームレートはネイティブアプリ(アドベンチャー系などアクションの多いもの)でもだいたい30フレーム/秒前後というのを考えれば、クラリティの開発陣はブラウザ×HTML5ベースでかなりのクオリティを実現したといえるだろう。 実際にゲームをプレイしてみても、ネイティブアプリとの差はまったく感じなかった。 なぜそれが可能だったのかを尾野氏に聞くと、ヒントはクラリティが独自に構築したライブラリにあることが分かった。
独自ライブラリに加えた2つのチューニング

尾野氏はコンシューマーゲーム開発を経て、i-mode黎明期よりモバイルサイト150以上をプロデュースしてきた
クラリティが誇るこの独自ライブラリはJavaScriptメインで作られており、ネイティブ/ブラウザ、iOS/Androidどちらの開発にも対応できる1ソース・マルチユースになっている。最新の端末ならばCPUパワーで押し切ることも可能だろうが、Android2.3系など今となっては非力なCPUを搭載した端末にも対応しているというから驚きだ。
今回、HTML5+Canvasで『ぽっぷん☆アリス』を開発する上で、さらにライブラリへ細かなチューニングを加えたという。
企業秘密の部分もあるため施策のすべては明かせないというが、主なチューニングポイントは以下の2つだ。
【1】CreateJSを利用した独自実装
『ぽっぷん☆アリス』の開発ではJavaScript用グラフィックライブラリであるCreateJSが使われており、「ポップン」と呼ばれるキャラクターの滑らかな挙動やパズルの動きもすべてCreateJSがつかさどっている。
CreateJSはまだ発展途上のため、機能が不足していたり動作も安定していない部分もあるが、クラリティは独自実装でそれらを補完した。高いFPSと滑らかなアニメーションは、オーサリングツールとしてFlashで作成したグラフィックデータをコンバートし、動的にビットマップ化してスプライト表示させることによって実現している。
この施策によって、Webブラウザでもネイティブに遜色ない滑らかな描画表現ができるようになったという。
【2】端末のCPUリソースに応じて描画表示を使い分ける

『ぽっぷん☆アリス』実際のゲーム画面
さらに同社のライブラリは、キャラクターの拡大・縮小やパズルを回転表示させるetc.の際に、端末と通信速度に応じて分岐対応するようにチューニングが施されている。「ユーザーがどんな端末、どのOSのバージョンでも変わりなくゲームを楽しめるように」という配慮の結果だ。
例えば、通常シーンではキャラクターをベタ描画で表示しつつ、パズルの連鎖によってキャラクターが大きく表示される際は、ライブラリ側で瞬時に異なる描画データに差し替えるようになっている。
「ほかにも、ライブラリ側でアニメーションデータを事前に作成しながら次のアクションに備えるようにしておくなど、シチュエーションごとに最適なアニメーションを表示するように細かくライブラリを設定してあります。こうすれば、多少遅いCPUや古いOSの端末でも、CPUのリソースをうまく使いながらフレームレートをさほど落とさず遊んでいただけるのです」
端末ごとに異なる画面比や通信速度への対応は、ユーザーエージェントに依存しているゲームアプリも少なくない。
ただ、尾野氏いわく「ユーザーエージェントを直値で扱うと固定的ですが、取得できる情報や実行状況などからライブラリ側で動的に判定できる方が応用が利きやすい」とのことだ。
斬れる“名刀”があれば、新たな開発にも即座に対応できる

長年ゲーム開発の最前線に身を置いてきた尾野氏は、開発におけるライブラリの重要性を熟知
ほかにもさまざまなチューニングが施されていることを考えると、「1つのゲームタイトルの開発にそこまで工数をかけるべきか?」という疑問も浮かんでくる。
しかし、尾野氏は「ものすごく斬れる“名刀”があれば、たとえリソースが限られていても素早く開発を行うのは可能だ」と強気だ。
「ライブラリは開発者にとっての“刀”です。多くの人が『無理だ』という課題を解消できるライブラリを構築できれば、開発工数を減らすことも、ネイティブアプリ開発に応用することも可能になる。当社では開発チームを少人数で組んでいますが、それも“名刀”を作り、日々研ぎ続けることに腐心してきたらからこそできるのです」
実際、『ぽっぷん☆アリス』の開発チームは、クライアントサイド担当1名・サーバサイド担当が1名・キャラクターデザインとグラフィック担当がそれぞれ1名の計4名で組まれたという。
そこに尾野氏が統括として入りながら、HTML5を用いたゲーム性の向上とライブラリのさらなる進化という2つのミッションを完遂した。チームとしての技術力の高さは言うまでもない。
「時代の変遷とともに、コンシューマーゲームから携帯ゲームへとより多くのユーザーへ届くデバイスに対して開発を行ってきたわたしにとって、現在のスマートフォンの可能性は無限大といっても過言ではないものになっています。今後もスマートデバイスが進化し続けることを前提に言えば、この“新しいゲーム機”に向けたアプリ開発にも、多彩なチャンスが広がっているということ。その時にも、1ソース・マルチユースは大きな武器になるだろうし、何よりも重要な、より本質的な『面白さ』の開発にもっと集中できます」
ザッカーバーグが見たHTML5への夢は、ここで一つの答えに辿り着いたようだ。クールジャパンを掲げ、理念である「“面白い”=心動かすモノ創り」にこだわっているクラリティが、今回HTML5への“誤解”を払拭してみせた次に向かう先に注目したい。
取材・文/浦野孝嗣
RELATED関連記事
JOB BOARD編集部オススメ求人特集
RANKING人気記事ランキング

「便利なものを作ったら負け」OSS界の巨人・mattnが語る、アウトプットの心理的ハードルとの付き合い方

【ミノ駆動流】「思うように伝わらない」を解消する!エンジニアのための言語化力の鍛え方

「斜に構えるな」ヨビノリたくみ・ソフトバンク・DeNA・GMOの若きリーダーが悩める学生エンジニアに語る、今やるべきこと

「若者よ、技術と資本をぶんどってこい」河野太郎はなぜ、AI時代に“早く世界で叩かれろ”と言うのか?

「アジャイルの理屈を押し付けない」大手金融機関が10年かけて実践した“アジャイル文化”作りの裏側
タグ