フロントエンドエンジニアを募集している企業情報

フロントエンドエンジニアの仕事内容や年収は? コーダーとの違い等と合わせて解説
WebアプリケーションやWebサイトのフロントエンド部分を担うフロントエンドエンジニア。何となく理解はしていても、フロントエンドエンジニアの業務範囲はどこからどこまでなのか、どんなふうにキャリアアップしていけるのか、将来性は?……など、改めて聞かれると答えられない人も多いと思います。
そこで今回はフロントエンドエンジニアについて徹底解説。
フロントエンドエンジニアを目指す人、フロントエンドエンジニアとしてキャリアアップを狙う人も必見です。
目次
フロントエンドエンジニアとは?
フロントエンドエンジニアは、近年次々と増えていく新しい技術によって複雑化したシステム開発業務を切り分け、現場の混乱を防ぐために新しくできた職種といわれています。そのため、企業によってフロントエンドエンジニアが担う役割が違っていたり、Webデザイナーやコーダーもフロントエンドエンジニアと呼ばれたりするなど線引きがあいまいになっていることも多いようです。
まずは一般的なフロントエンドエンジニアの仕事内容や必要なスキル、給料、やりがいなどについて学び、フロントエンドエンジニアのイメージを明確化させていきましょう。
フロントエンドエンジニアは比較的未経験からでもチャレンジしやすい職種ですので、これからITの世界へ飛び込もうと思っている人もぜひ参考にしてみてくださいね。
フロントエンドエンジニアの仕事内容
フロントエンドエンジニアとは、WebサイトやWebアプリケーション上でユーザーが直接見ることができる部分(フロントエンド)を担うエンジニアのことです。といっても、フロントエンドエンジニアの役割はただWebサイトやWebアプリケーションの見た目を良くするだけではありません。デザイナーが作ったデザインを構築するほか、ユーザーインターフェース(UI)、ユーザーエクスペリエンス(UX)、SEOなどに考慮した設計も求められます。
ただし、企業によってはフロントエンドエンジニアに任せる業務領域に差があり、デザインやディレクションを担当することもあるようです。フロントエンドエンジニアの求人情報を見る時は、仕事内容がシステム開発寄りなのかデザイン制作寄りなのか、ディレクション業務やマーケティングの要素はどれくらいあるのかなど細かくチェックしましょう。
フロントエンドエンジニアに求められるスキル
フロントエンドエンジニアの定義は企業によって異なることが多いのですが、少なくともHTMLやCSS、JavaScriptなどのプログラム言語やWeb制作に関するスキルは必須とされています。具体的にフロントエンドエンジニアにはどのようなスキルが求められるのか、代表的なものを見ていきましょう。
フロントエンドエンジニアの最も基本的な仕事の一つが、フロントエンド開発言語と呼ばれるHTML、CSS、JavaScriptの三つを適切に使い分け、コーディングすることです。先ほども述べた通り、単にコーディングするだけでなく、ユーザーが利用しやすいサービスにするためのUI・UXに関する知識やデザイン面の知識も必要です。
HTML/CSSを使ってデザインを構築する場合、PC用、タブレット用などどんなデバイスでも利用しやすいようにそれぞれのデザインを制作するのが理想的ですが、それでは多大な制作コストが掛かってしまいます。そのため多くのサービスでは、どんなデバイスでも分かりやすく表示できるようにするために、BootstrapやBulmaなどのフレームワークが活用されています。またJavaScriptを使用する場合もReact.js、AngularJSなどのフレームワークやjQueryなどのライブラリを使って効率的にWeb制作を進めるスキルが必要です。
多くの人に利用されるWebサービスを作るには、SEOの知識は欠かせません。コンテンツの質はもちろん、サイト内で特定の文言を繰り返し使う、効果的なタグを使用する、コンテンツのテーマに関連する内部リンクを貼る……などさまざまな要素があるため、これらの要素をしっかり理解し、使いこなすことが求められるのです。
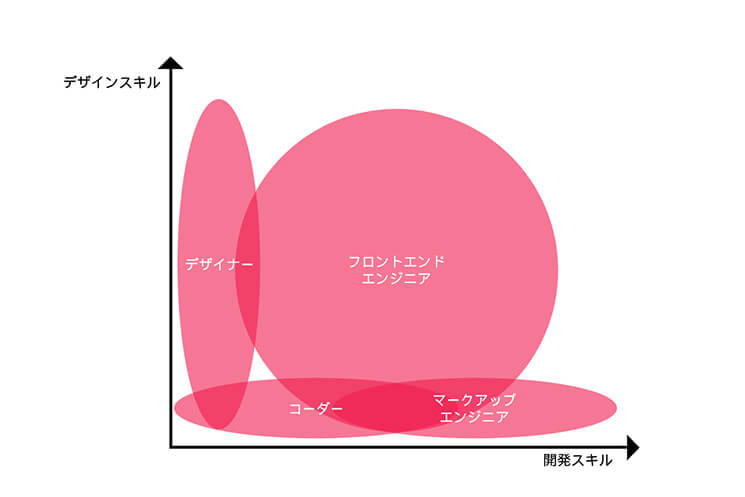
フロントエンドエンジニアは仕事内容が広義にわたるため、ほかの職種と混同されることが多くあります。今回はフロントエンドエンジニアと混同されやすい職種であるWebデザイナー、コーダー、マークアップエンジニアについて解説しますので、「どの職種を選べばいいか分からない」という人はぜひ参考にしてみてください。
フロントエンドエンジニアは、Webデザイナー、コーダー、マークアップエンジニアなどとどう違う?

Webデザイナーはその名の通りデザイン面に特化した職種で、画面のレイアウトやボタン・バナーなどの作成を通して画面の見え方をデザインする業務を担います。それに対しコーダーは、Webデザイナーの作成したデザインに基づいてHTMLを使用してコードを作成する職種です。マークアップエンジニアはコーダーの上位職と捉えられることが多く、UIやUX、SEOなどの知見をもとにWebサイトの制作にあたります。
今後デザイン系の仕事をしたい人はWebデザイナー、システム開発系の仕事がしたい人はレベルに応じてコーダーやマークアップエンジニアを選択するといいでしょう。フロントエンドエンジニアはデザイン系・システム開発系両方の知識やスキルを持っている人や常に新しい技術に触れていたいという好奇心旺盛な人に向いている職種です。
フロンドエンドエンジニアのキャリアパス・将来性
先ほども述べたように、フロントエンドエンジニアの仕事内容は多岐にわたるため、特定のスキルを磨いて専門職にキャリアチェンジしたり、フロントエンドエンジニアとしてさらにオールマイティーな人材にキャリアアップしたりすることもできます。フロントエンドエンジニアのキャリアパスや必要なスキル、将来性について解説しますので、ぜひ自分の志向性や理想のキャリアなどと照らし合わせてイメージしてみてください。
フロンドエンドエンジニアにはどんなキャリアパスがあるか?

これまで何度か紹介した通り、フロントエンドエンジニアは特に新しい知識や技術を取り入れていくことが求められます。フロントエンドエンジニアとして基本的なスキルであるコーディングスキルに加えて、UI・UXやSEOを意識したサイト作りやフレームワーク・ライブラリに関する知識など、多彩な知識・技術を身に付けることで、フロントエンドエンジニアとしてさらにキャリアアップすることができるでしょう。また技術面だけでなく、マネジメントスキルを身に付けることでリーダー職としてのキャリアもひらけます。
配色やフォント、レイアウトの知識やPhotoshop・Illustratorなどのスキルを身に付ければWebデザイナーにキャリアチェンジすることができます。フロントエンドエンジニアであれば、基本的にHTML/CSSやJavaScriptの知識を持っていることが多いため「実装もできるWebデザイナー」として重宝されるでしょう。Webデザイナーとしてキャリアを積んだ後はWebディレクターのキャリアを手にすることも可能です。
フロントエンドエンジニアとして活躍する中で、サービスの機能性や操作性などユーザー体験の向上に興味を持った人はUI・UXエンジニアとしてのキャリアもあります。デザイン面だけでなくプログラミングのスキルやGoogle Analyticsなどの各種分析ツールの知識、サイト設計や改善など、フロントエンドエンジニアと同様に幅広い知識やスキルが必要です。もちろんキャリアアップに応じて給料も上がっていくでしょう。
フルスタックエンジニアは、フロントエンドに加えてバックエンドの知識・スキルを併せ持つオールラウンダーのことを指します。サービスの設計から開発・運用まで網羅できるため、スタートアップやベンチャー企業などで需要が高く、スキルによっては大幅に収入アップすることも可能です。
関連記事
フロントエンドエンジニアに向いているのは、常に新しい技術に興味を持ち、知識をアップデートし続けられる人です。またフロントエンドエンジニアは、サービスの中でも特にユーザーに近い部分を担うため、「人を楽しませたい」とサービス精神が旺盛な人や、ユーザーの気持ちに寄り添えるような人にも向いているといえるでしょう。
コーディングなどの地味な作業を苦に感じずにコツコツ取り組む一方で、流行や変化に柔軟に対応できる臨機応変さも必要です。逆に真面目過ぎたり、一つのことにこだわりすぎてしまったりする人は、急な仕様変更や技術の移り変わりの早さにストレスを感じてしまうかもしれません。
フロンドエンドエンジニアがキャリアアップするためには、どんな勉強が必要か?
フロントエンドエンジニアに求められるスキルはとても幅広いため、HTML/CSSやJavaScriptなどの言語スキルや各種フレームワーク、アプリケーション設計に関する知識・スキルを中心に勉強していくのがいいでしょう。漠然と勉強するのが苦手な人は、まず資格取得を目標にしてみるのも一つの手ですよ。
フロントエンドエンジニアに役立つ資格の数はあまり多くないため、まずは難易度の低いものから順に取得してみるのがおすすめです。
HTML5プロフェッショナル認定試験は、HTMLやCSS、JavaScriptなどのマークアップに関する知識や技術力を測る試験です。合格率は非公開ですが、レベル1は比較的難易度が低いといわれており、フロントエンドエンジニアはレベル2を目指す人が多いようです。
Webクリエイター能力認定試験は、WebサイトやWebコンテンツ制作におけるデザインの知識やコーディング能力を測定する試験です。実技試験のみの「スタンダード」と実技試験と知識試験の「エキスパート」の二つのランクがあり、「エキスパート」の試験ではより実践的なスキルや知識が求められます。どちらの試験も合格率は80%以上と高めなので、しっかり対策をしておけば難しい試験ではありません。
国際IT資格であるCIW JavaScript Specialistは、日本はもちろん世界でも有用性のある資格です。英語での出題となるため技術面以外の知識も必要となりますが、英語に苦手意識がないのであればぜひ挑戦してみたい資格の一つです。
ウェブデザイン検定は、Web関連の資格としては初の国家資格で、Webデザインに関する知識・技術が求められます。1級~3級まであり、3級は比較的難易度が低いといわれていますが、フロントエンドエンジニアを目指すなら2級以上は取得しておきたいところです。
PMPはプロジェクトマネジメントに関する国際資格で、受験にはマネジメントの実務経験と研修の受講が必要です。資格取得の難しさだけでなく、取得後も更新料がかかることなどからなかなか手を出しづらい資格ではありますが、建設や製造業、コンサルなど、IT以外の分野でも活かすことができる資格なので、転職にもかなり有利な資格といえます。
フロンドエンドエンジニアの需要・将来性って?
年々Webサイトの数が増加していることやスマートフォン・タブレットなどさまざまなデバイスの登場もあり、マルチに活躍できるフロントエンドエンジニアの需要は右肩上がりに増えていくと考えられます。一方でフロントエンドエンジニアは比較的未経験から始めやすい職種でもあるため、フロントエンドエンジニアの数も増えていくことが予想されます。
エンジニアの数が増えるほど競争率も上がっていくため、名ばかりのフロントエンドエンジニアは淘汰されていくことは間違いありません。またコーダーやWebデザイナーなど、業務範囲の狭い職種についても、ある程度の専門性がない限り需要は減っていくでしょう。
フロントエンドエンジニアとしてキャリアを築いていくなら、さまざまなフレームワークやツールを使いこなしたり、UI・UX、SEOの知識を身に付けたりするなど、あらゆる面からスキルアップを図ることが大切です。
関連記事
まとめ
フロントエンドエンジニアについてさまざまな角度から解説しました。IT業界の中でもWeb業界は特に技術の移り変わりが早いため、フロントエンドエンジニアとしてキャリアを重ねていくには継続的な努力が必要だということがお分かりいただけたと思います。
一方で、新しいものが好きな人であれば大きなやりがいを感じながら働ける仕事であることも間違いありません。もし今のキャリアに迷っているなら、将来性のあるフロントエンドエンジニアとしてキャリアを築いてみてはいかがでしょうか?
文/赤池沙希
RELATED関連記事
RANKING人気記事ランキング

NEW!
フリーランスお断り企業が急増! その笑えない実態と「切られる前」にすべき対策とは?【久松剛解説】

エンジニアの本当にあった怖い話「ヒヤリハット」から学ぶミス・トラブルの防ぎ方&対処法

【川邊健太郎×田中邦裕】管理職の言動が組織を腐らせる?「不機嫌な上司」の弊害と回避術

意識低い系エンジニアは被害者? 人材不足のIT業界でさえ「気軽に退職したら次はない」

「本を読んでも身に付かない」はどう解消する? 七つの“読書術”を岩瀬義昌が伝授
JOB BOARD編集部オススメ求人特集
タグ