iOS、Android、Unityなどのアプリ開発について、初心者向けの内容を『RainbowApps』講師陣が分かりやすく解説していきます。

【Xcodeとは?】Xcodeの使い方、Swiftから始めるアプリ開発の基礎を初心者向けに解説
第1回ではアプリ開発に必要なSwiftという新しいプログラミング言語の紹介をしました。今回はiOSアプリ開発に必須のツールであるXcodeの使い方を紹介しながら、実際にアプリを起動させるまでを行います。
【2】プロジェクトを作ってみよう!
【3】Xcodeの使い方「基本のキ」
Xcodeの最新バージョンであるXcode6のインストールがまだの方は、第1回の記事を参照してインストールしておいてください。
【1】Xcodeとはなんぞや?
アプリの開発は、プログラムを書くだけではできません。アプリをiPhone上で動作させるには、プログラムをコンピュータが理解できる形式に変換する必要があります。
それだけでなく、アプリが使う画像や音声素材の管理、アプリが想定通りに動作するかの確認や、バグがないかの検証など、さまざまなことが必要となってきます。Xcodeとは、それらアプリ開発に必要な作業を「強力に」サポートするツールが入った道具箱です。
Xcodeで使えるツールをいくつかご紹介しましょう。
■テキストエディタ
プログラムを書くために必須のものです。Xcodeのテキストエディタは、ただプログラムを書くだけではなく、高度な自動入力やプログラム構文の強調(シンタックスハイライトといいます)をしてくれるため、効率良くプログラムすることができます。
■インターフェースビルダー
ボタンやスイッチなどの部品をドラッグ&ドロップしていくことで、プログラムを1行も書くことなくアプリの見た目を作ることができます。
■デバッガ
プログラムの動作に問題がないか、プログラムの実行途中で動作を止めて中の状態を確認できたりします。
■コンパイラ
ボタン1つであなたが書いたプログラムをコンピュータが理解できる形式に変換してくれます。
■iOSシミュレータ
実際のiPhone端末そっくりの動作をする「シミュレータ」をPC上に立ち上げ、アプリの動作を確認することができます。
ここに挙げた例の他にも、非常に多くの便利機能があるので、まずは必須の機能の使い方を覚えてから少しずつ他の機能にチャレンジしていくといいでしょう。
【2】プロジェクトを作ってみよう!
さて、それでは実際にXcodeを触りながら使い方を学んで行きましょう。
まずはプロジェクトの作成です。「プロジェクト」とはソースコードや画像素材など、アプリに必要ないっさいがっさいが含まれるものです。アプリ開発をする際には、まずプロジェクト作成を行います。
それではXcodeを立ち上げてみましょう。
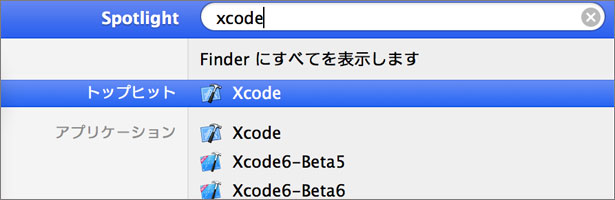
Spotlightに「xcode」と打ち込んで、出てきた候補の中の「Xcode」を選択して「enter」を押します(Spotlightは画面右上の虫眼鏡マークをクリックすると表示されます)

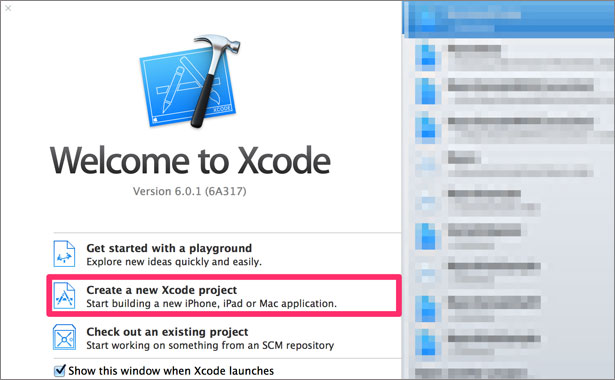
するとXcodeが立ち上がって下記のような画面が表れます。
今回は「Create a new Xcode project」を選択して「プロジェクト」を作りましょう。

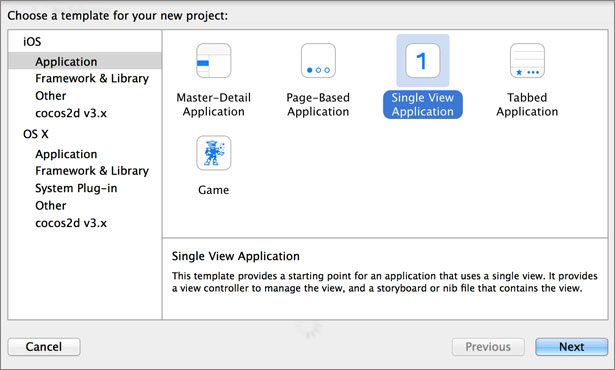
次にアプリのテンプレートを選択する画面になります。最初から便利な機能が組み込まれたテンプレートを選択することもできますが、今回は最もシンプルな「Single View Application」を選択しましょう。

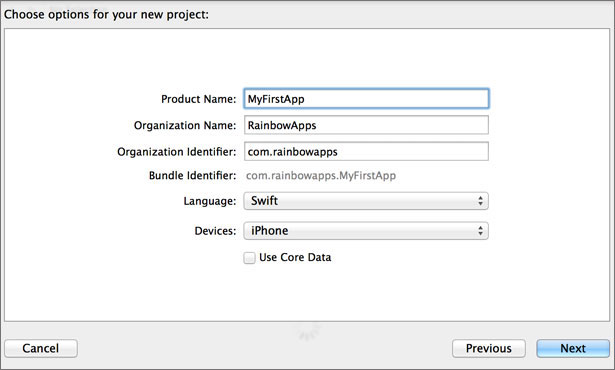
「Next」を押すとアプリの設定をする画面になります。ここでは下記のように入力してみます。

取り急ぎ先に進みたい方は次の画面へお進みください。入力した値の内容を知りたい方は、下記に各項目の詳細を記載しておきます。
■Product Name
プロジェクトの名前です。アプリ名の初期値にもなります。
■Organization Name
会社の場合などには入力します。入力しなくてもOKです。
■Organization Identifier
任意の値でOKですが、App Storeにリリースするアプリの場合は※注の事項に注意して入力しましょう。
■Language
使用するプログラミング言語です。SwiftかObjective-Cを選択できます。
■Device
iPad, iPhone, Universal(iPhone, iPad両対応)のアプリにするかを選択できます。
■Use Core Data
高度なデータベース機能を使用するかどうかです。
※注:「Product Name」と「Organization Identifier」から成る「Bundle Identifier」は、世界中のアプリの中からあなたのアプリを識別するIDになるとても重要な値です。どんな値であっても世界中で一意となれば良いのですが、ドメインを逆さまから並べたものをOrganization Identifierに設定することが推奨されています(rainbowapps.comというドメインであればcom.rainbowapps)。
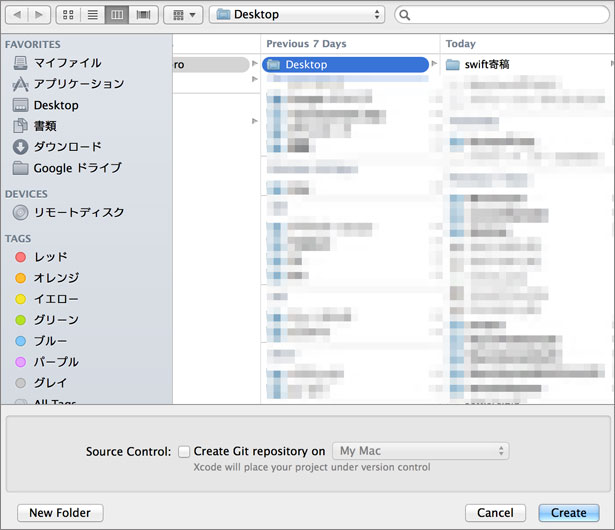
次にプロジェクトを保存する場所を聞かれるので、お好きな場所を指定して「Create」を押せばプロジェクトが作成されます。
ソース管理の仕組みであるGitをお使いの方は、「Source Control」のチェックボックスにチェックをすれば、同時にリポジトリが作成されます。

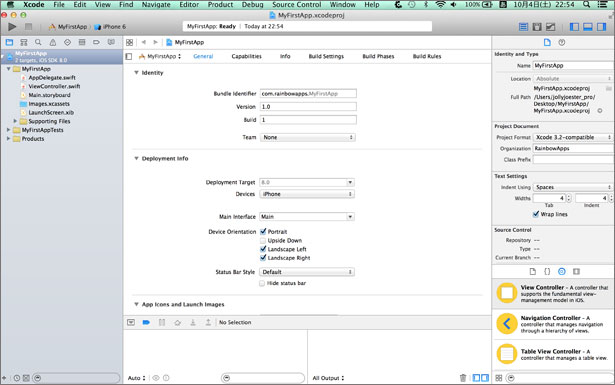
プロジェクト作成完了です。
これで、アプリ開発に最低限必要なファイルやフォルダが自動生成されました。

【3】Xcodeの使い方「基本のキ」
さて、何やら難しそうな画面がたくさん出てきました。Xcodeはさまざまな機能があるのはいいのですが、機能が有り過ぎて使いこなすのが大変です。
実際に多くのアプリ開発入門者にとっての最初の関門となっているところなので、一つ一つ確認していきましょう。
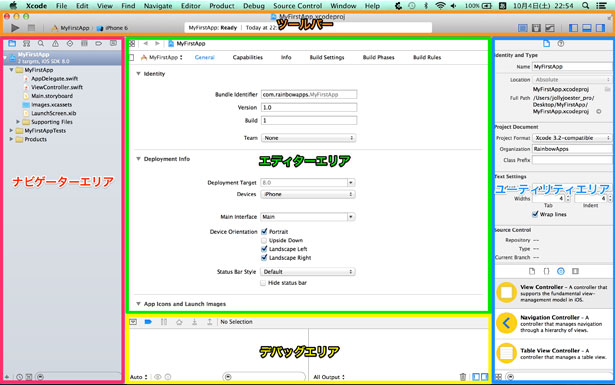
まず画面構成についてご説明します。画面は大きく5つのエリアで構成されています。
■ツールバー
アプリ開発においてよく使う機能が配置されています。
■ナビゲーターエリア
主に編集するファイルを選択したりします。
■エディタエリア
選択したファイルを編集するのに使います。
■デバッグエリア
プログラム実行時のデバッグメッセージが表示されます。
■ユーティリティエリア
アプリ開発で使用する部品の設定ができます。

最初はそれぞれのエリアの名前を覚えるのが大変だと思いますが、使い方をググるときに必要となってきますのでぜひ覚えておきましょう。
今回は特によく使う「ツールバー」、「ナビゲーターエリア」、「エディタエリア」の機能を使って、操作をしてみましょう。
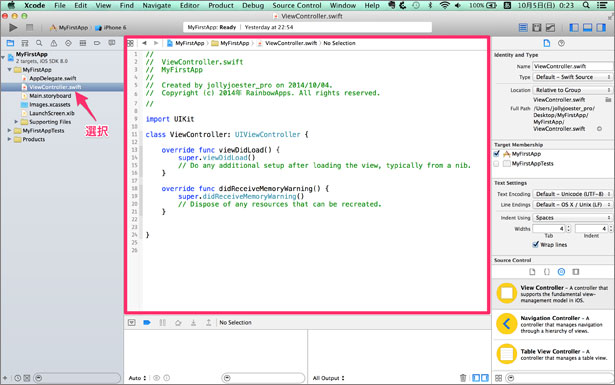
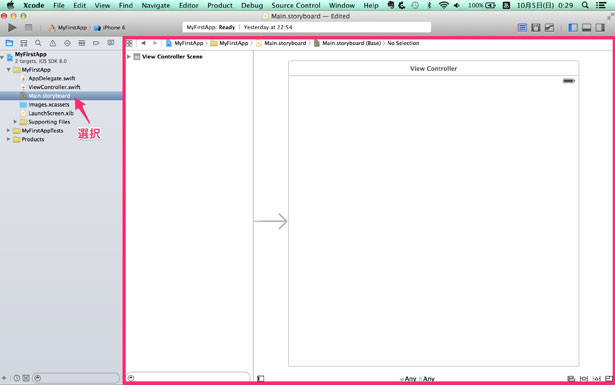
まず、ナビゲーターエリアで「ViewController.swift」というファイルを選択します。ViewController.swiftは画面に関するソースコードが記述されているファイルです。なので、エディタエリアにソースコードを編集するのに適したテキストエディタが表示されます。

次に「Main.storyboard」というファイルを選択してみましょう。
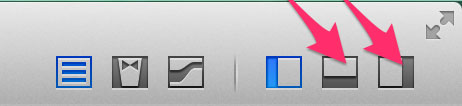
その際に画面右上、ツールバーにある四角いアイコンの右2つもクリックしてみましょう。これは各エリアを表示/非表示にするボタンです。エディタエリアを広く使いたい時に便利ですので覚えておきましょう。

さて、「Main.storyboard」を選択したら下記のような画面になったと思います。

エディターエリアにキャンバスのようなものが表示されました。これがインターフェースビルダーの機能「ストーリーボード」です。
このストーリーボードにボタンや画像などを配置してアプリの見た目を作っていきます。
このようにナビゲーターエリアでファイルを選択すると、編集に適した形でエディターエリアに表示されるので、これを編集していくことでアプリ開発を進めていくのが「基本のキ」です。
最後にシミュレーターを立ち上げてアプリを動作させてみましょう。
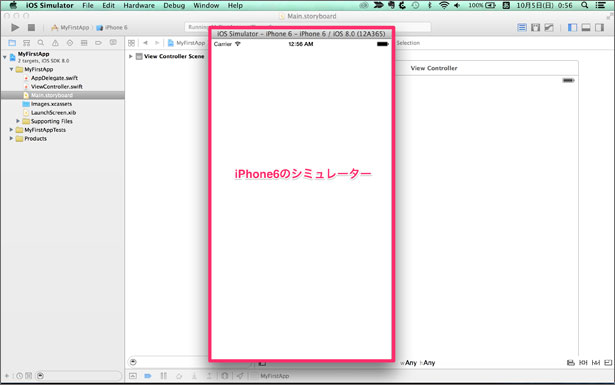
画面左上、ツールバーにある再生マークのアイコンをクリックします。下図下線の部分で立ち上げるシミュレーターの種類を選択することができます。

シミュレーターが立ち上がってアプリが実行されました!画面は真っ白ですが、電波や電池のアイコンは実物そのままですね!!

いざ、アプリ開発へ!
今回、アプリ開発に必須の「プロジェクトの作成」と「Xcodeの使い方」を学習してきました。あとはアプリを開発するのみです!
次回はソースコードを編集したり、ストーリーボードで画面を作ったりする、実際のアプリ開発の仕方をご紹介します。
【講師プロフィール】
RainbowApps講師
七島偉之(ななしま・ひでゆき)
1982年生まれ。茅ヶ崎在住エンジニア。業務Webシステムの開発に5年携わった後、モバイル系の技術に萌えすぎて、2013年「野良エンジニア」として独立。現在はiPhone、Androidアプリの開発を中心に活動しつつ、セミナーやアプリ開発スクールを通してプログラミング教育にも携わる。

スクール講師がアドバイス!初心者のためのアプリ開発3分tips
アプリ開発スクール『RainbowApps』
日本で初めて、プログラミング受講料の無料提供を始めたアプリ開発スクール。iPhone、Android、Unity、HTML5、AWSコースを展開しており、受講用のMac完備、初心者・未経験者から受講OK。特徴は、大手IT企業からベンチャーまで、受講後の就職・転職もサポートしている点だ。全国で教室を開いているほか、オンライン講座も展開中
RELATED関連記事
JOB BOARD編集部オススメ求人特集
RANKING人気記事ランキング

サスケ完全制覇者・エンジニア森本裕介の素顔「この先もSASUKEを諦める選択肢はない」【サスケくん】

AIに奪われない「技術力」はどう磨く? AIエージェント元年、トップエンジニアが変化のど真ん中で語った成長のヒント4選

AWS認定資格12種類を一覧で解説! 難易度や費用、おすすめの学習方法も

エンジニアはもう“技術者”としては評価されない? 技術力が「十分条件」から「参加チケット」に変化した理由【久松剛】

「社員よりAIを守る国、アメリカ」Z世代のMLエンジニアonodelaが見た“AIの国”の働き方
タグ