アプリ『たべドリ』を20ものプロトタイプと言語化の両輪でリニューアル!
「Cookpad DESIGN MAGAZINE」から注目記事をご紹介します。
※元記事はこちら
今回は、以前エンジニアtypeにも登場してくれた、クックパッドUXエンジニアの重田桂誓さんのポストをご紹介!
日本最大の料理レシピ投稿・検索サービス『クックパッド』が2019年9月にリリースした、レシピに頼らず自分の感覚で料理を作りたい人に向けてスキルアップをサポートするアプリ、『おいしいたべかた学習ドリル ー たべドリ』のリニューアルプロセスについて紹介してくれました。
※以下、リリース前の2019年8月のポストです

こんにちは、クックパッドでUXエンジニアをしている重田です。
Cookpad DESIGN MAGAZINEの一記事として、最近行った「おいしいたべかた学習ドリル – たべドリ –」のリニューアルプロセスを紹介します。
新規事業における難題
たべドリはクックパッドの新規事業です。新規事業では往々にして正解がわからない、解き方もわからないような難題に取り組みます。
たべドリは「自分の感覚で料理ができることの楽しさを一人でも多くの人に伝えたい」という想いでデザイン・開発しているサービスです。ただ、それを実現するための切り口は多様なため、正解がわからず苦労していました。
・料理教室のようにスキルを身につけるといいのでは
・食材の活かし方を学ぶといいのでは
・献立の組み立て方を学ぶといいのでは
・料理を小さく分解して捉えられるといいのでは
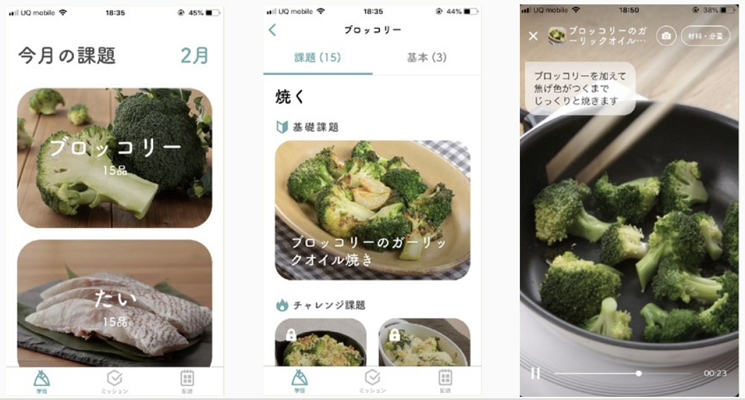
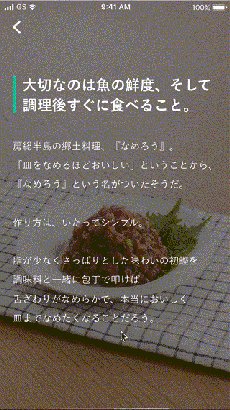
リニューアル前は、シンプルな調理でも十分おいしい旬の食材を中心に、動画やテロップで丁寧に作り方を伝えるコンテンツと、それを楽しく続けるためのゲーム要素を入れていました。

ですが、どうしても丁寧なレシピサービスの域を出ず「レシピを見ずに自分の感覚で料理できるようになる」感が足りなかったため、リニューアルすることになりました。
20ものプロトタイプをつくった
僕が入社したのは、リニューアルを進め始めて1ヶ月ほどたった頃です。みんな「息を吸うようにプロトタイピングしていてすげー」というのが第一印象でした。
新しいサービスのかたちを模索する上で、プロトタイピングが効果的というのはよく言われますが、実際ここまでできる環境は少ないと思います。
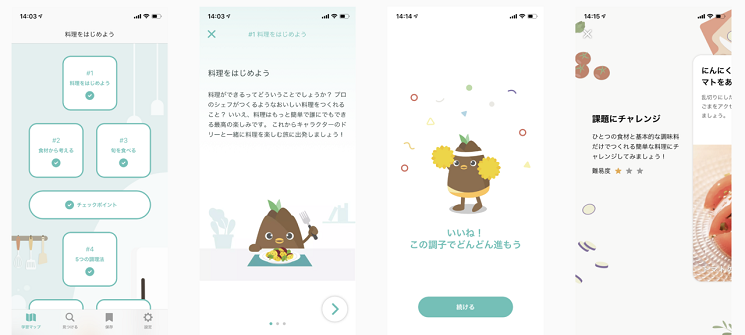
チームでつくったプロトタイプを数えたら約20個ありました。そのうち4割は実装までしていて、それ以外はFigmaやSketch, Marvelを使いました。サービスのコアな価値を模索して、様々なUIやコンテンツを試しました。いくつか紹介します。
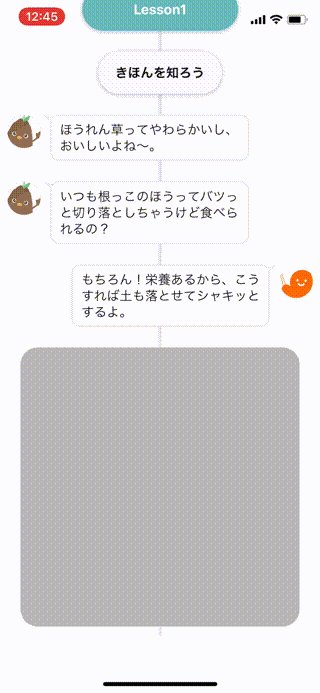
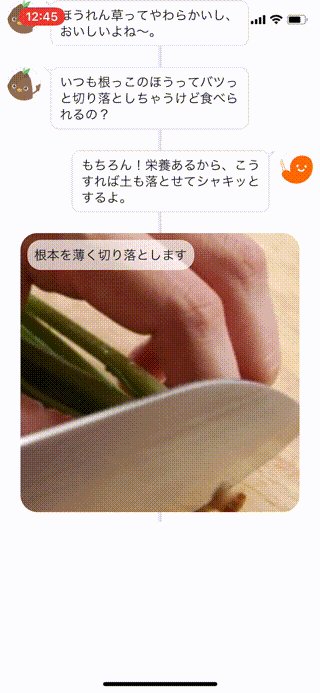
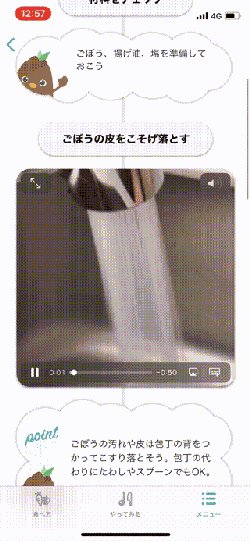
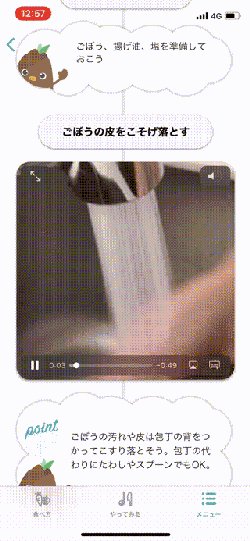
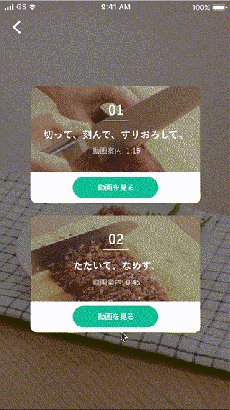
自分が実装を担当

自分が実装を担当。動画以外は画像ベタ貼りしてラクをした。

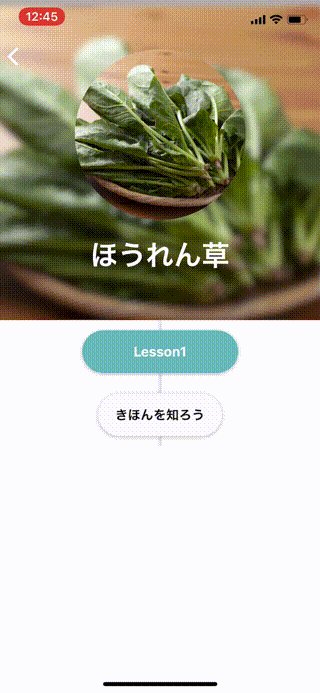
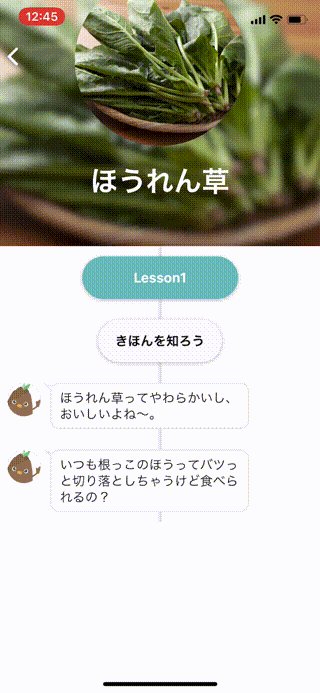
チームメンバーがデザイン。実装まではしてない。

チームメンバーと自分で分担して実装を担当。

他にも色々プロトタイピングしました。
・TikTok風のUI
・Instagramのストーリー風のUI
・ハッシュタグ
・動画自体の取り方や編集を変えてみる
・「食べ方」を前面に出したUI
などなど
日々新しいプロトタイプをつくっては、チームメンバーに見せてディスカッションしたり、生活の中やオフィスにあるキッチンで使って、検証しました。
デザインファイルだと検証しづらい場合に実装したのですが、スピード優先でコードレビューはスキップしたり、なるべくラクな実装をしました。とはいえぱっと見のクォリティにはこだわり、見た目の印象がプロトタイプの評価に影響しないようにしました。だいたい1日以内には何かしら見せれるものを社内配信していました。
思いつきレベルのものでも目に見える形にすることでプロジェクトは前進し、様々な角度からサービスのコアな価値を探ることができました。ただし、ソリューション先行な感もあり、並行して「言語化」も行いました。
言語化の試行錯誤
デザイン原則やターゲットユーザー、サービスの提供価値、たべドリと類似サービスの違いなどをFigma上で整理しました。Figmaを使ったのはURLで簡単に共有できるためです。
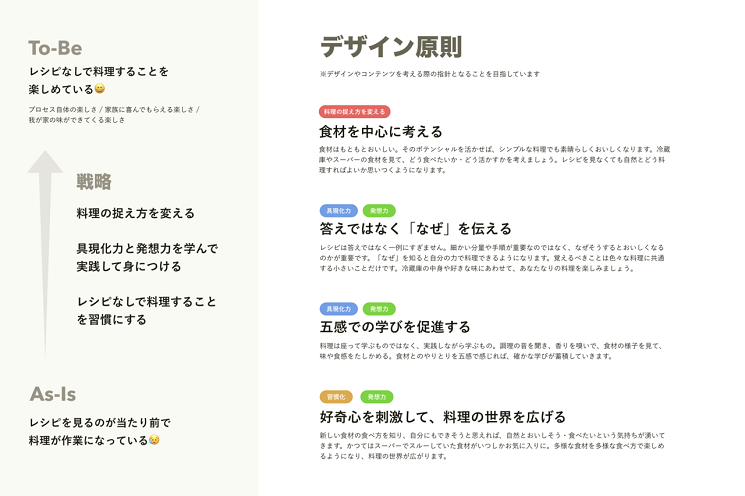
今となっては変わった部分もありますが、サービスの理想と現状のギャップから、プロトタイピングする上で軸となるデザイン原則を書いたのがこちら。

言語化にあたっては、下記のように色々インプットして、よかったものはFigmaにピックアップしていきました。
・定性/定量の調査資料を見る
・チームメンバーに話を聞く
・Twitterを検索してユーザーの痛みを探る
・サービスが目指す姿に近い、本や雑誌、マンガ、Webページを見る
例えばこのツイートはとても参考になりました。
家事していると分かるのが、
「料理ができる」と「毎日食事の用意ができる」は天と地の差があること。「銃は扱える」と「戦場に送り込まれても戦果をあげられる」くらい違う気がする。
— 社畜漫画家ベニガシラ (@poppoyakiya) 2019年2月27日
「つよい言葉」が突破口に
試行錯誤した結果、一番良かったのは「つよい言葉」を見つけることでした。「つよい言葉」は以下のニュアンスを含んでいます。
・サービスの方向性を決める指針になる、コンセプトのような言葉
・自分たちやユーザーに刺さる、キャッチコピーのような言葉
例えば、プロトタイプを生活の中で使った経験から「料理中はスマホを見ず自分の感覚で料理する」「五感で身につける」ことが重要ではとチームに提起しました。また、チーム内で「料理の作り方ではなく一段抽象化した新しい料理のスタイル・ライフスタイルこそが価値なのでは」と言う話をしました。
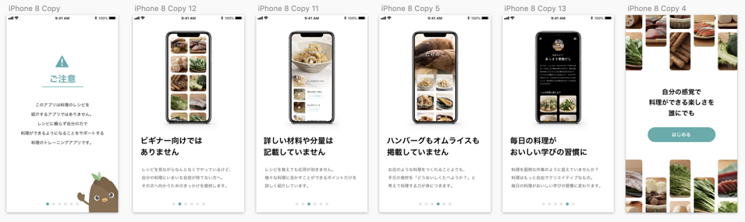
それらをオンボーディングで表現したらどうなるかプロトタイピングしました(新規事業でまずLPだけつくって手応えを確かめるやり方に似ています)。


一度言語化を挟むことで、俯瞰して捉えられるのが良かったのですが、おそらくプロトタイピングをやってなかったら言語化の質があがらなかったと思います。
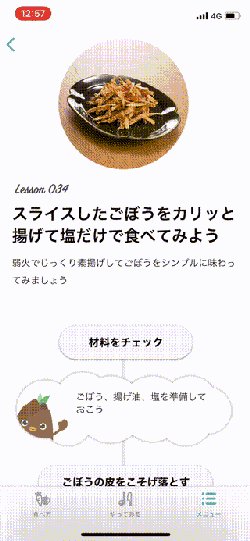
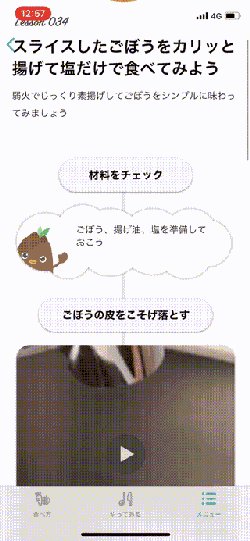
このように、20ものプロトタイプと言語化の両輪でプロジェクトを進め、リニューアル版に追加したのが自炊や家庭料理が楽しく続くスタイルを伝えるコンテンツです。

短い読み物になっていて、合間にクイズやおすすめ料理を表示しています。詳細はぜひアプリを使ってみてください。POの須藤が書いた記事もご覧いただくと、アプリに込めた想いがより分かると思います。
おわりに
20ものプロトタイプと言語化の両輪で行った、たべドリのリニューアルプロセスを紹介しました。僕自身、ここまでプロトタイピングしまくることは初めてだったので、日々楽しく学びがありました。
たべドリは、引き続きコンテンツを増やしたり、継続的・段階的な実践がやりやすくなるようアップデートしていくのでよろしくお願いします!
そして、クックパッドではUXエンジニアやデザイナーを募集しています!
とりあえず話だけ聞いてみたい人でも大丈夫なので、Twitterで僕にDMください。
RELATED関連記事
JOB BOARD編集部オススメ求人特集
RANKING人気記事ランキング

「ドットコムバブルの再来だ」クロサカタツヤが予見するAIバブル崩壊のシナリオ

戦略なき「量産型」エンジニアは淘汰される。エンジニア市場の潮流が示す、今後勝てるスキルと働き方

労働は負け戦に? 10年前にAI失業を予言した経済学者・井上智洋が語る、2030年への“残酷な椅子取りゲーム”と生存戦略

「若者よ、技術と資本をぶんどってこい」河野太郎はなぜ、AI時代に“早く世界で叩かれろ”と言うのか?

習慣化には「差分を見つけ出す力」が重要? 14年間毎日パンダを撮影したエンジニアにみる“三日坊主”卒業のカギ
タグ