iOS、Android、Unityなどのアプリ開発について、初心者向けの内容を『RainbowApps』講師陣が分かりやすく解説していきます。

Interface Builderでインターフェースを作ろう~SwiftからはじめるiOSアプリ開発:その3【初心者向けアプリ開発3分tips】
第1回の記事を参照してインストールしておいてください。またXcodeの概要とプロジェクトの作成などに関しては第2回の記事を参照してください。
InterfaceBuilderとは
Interface Builderとはその名の通り、アプリのインターフェースを構築するツールです。iPhoneやiPadに馴染みのある方は、さまざまなアプリで共通する画面や共通するボタンをがあることにお気付きだと思います。
Appleでは、どんなアプリでも共通した操作性を実現できるようにUIKitというフレームワークを用意しています。これによりiOSアプリはユーザーが直感的に扱える、操作性の高いものとなっています。
しかし、なぜ共通した操作性があった方がよいのでしょうか?
例えば「スイッチ」というものをイメージしてください。人によっていろんなデザインの「スイッチ」が思い浮かぶことでしょう。その中にはとても斬新なデザインの「スイッチ」があるかもしれません。
でも、その斬新なデザインは一見すると他の人には「スイッチ」と分からないかもしれません。そういうデザインは、どのように操作するのかも分かりにくいですよね。
直感的に操作できるアプリというものは、誰が見ても分かるデザインの部材によって構成されています。そしてAppleは、ユーザーにとって操作性の良いアプリを開発者が生み出しやすいようにUIKitを用意したわけです。
UIとはユーザー・インターフェースの略ですが、UIKitはボタン、スイッチ、スライダー、ラベルといったものから、文章、画像、地図、Webページなどさまざまなユーザーインターフェースの部材を扱っています。
こうしたアプリを構成する部材をオブジェクトと表現します(本当はオブジェクトにはもっと広い意味があります)。このUIに関するオブジェクトをグラフィカルに組み合わせて、アプリの画面を設計するツールがInterfaceBuilderとなります。
InterfaceBuilderでオブジェクトを配置する
では、さっそくInterface Builderに触れてみましょう。
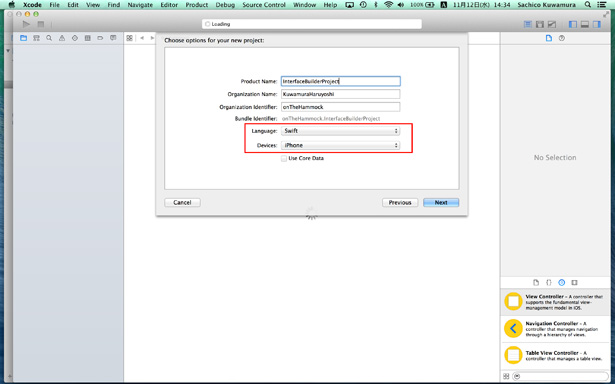
Xcodeを起動して新規プロジェクトを作成します。テンプレートは「Single View Application」を使用してください。Product Nameなどは任意で結構です。Languageは「Swift」、Devicesは「iPhone」を選択して、任意の場所に「Create」してください。

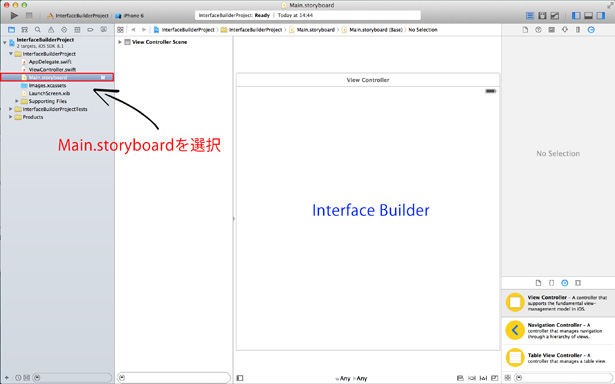
さて、Xcodeが立ち上がったらナビゲーターエリアから「Main.storyboard」を選択しましょう。そうすると中央のエディタエリアにInterface Builderが現れます。

画面上には正方形の枠が表示されていますね。ここにアプリで使用する部材を配置していくわけですが、正方形だとiPhoneの画面っぽくありません。この画面をiPhoneのサイズにしてみましょう。
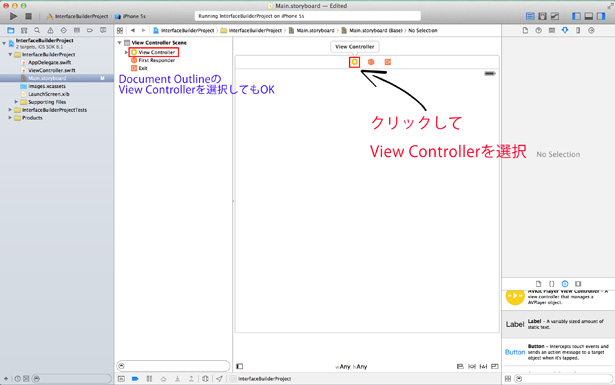
これからUIを配置しようとしているベースとなるもの、これをView Controllerといいます。まず、このView Controller自身を選択します。選択するには画面の上にある黄色の丸のアイコンをクリックしてください。

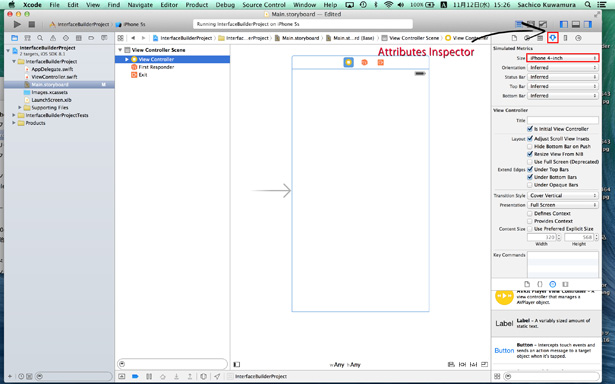
続いてInspectorエリアから「Attributes Inspector」をクリックします。そうするとView Controllerを設定できるパネルが表示されました。この一番上の「Simulated Metrics」の項目にある「Size」を「iPhone 4 inch」に変更してください。「iPhone 4 inch」とはiPhone 5とiPhone 5sの画面サイズとなります。

さあ、画面中央にはiPhoneサイズのView Controllerが表示されました。この上にアプリを構成する部材を置いていきましょう。
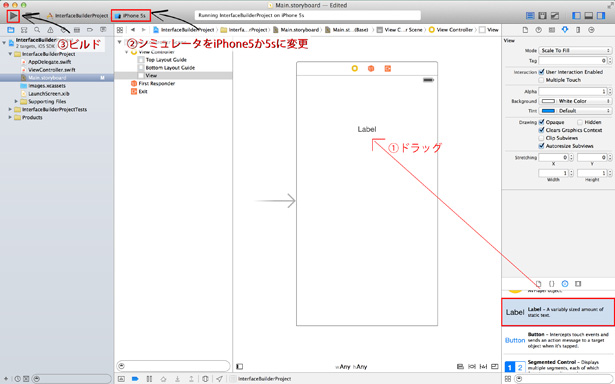
まずは文字を表示させるためのラベルです。今度はLibraryエリアから「Label」を探して、View Controller上にドラッグしてください。これで「Label」オブジェクトが配置されました。
では、iOSシミュレータで確認したいと思います。でも、その前に……先ほどView Controllerのサイズを「iPhone 4 inch」に変更しました。だからiOSシミュレータも「iPhone 4 inch」に対応するiPhone5かiPhone5sに変更しておきましょう。
さあ、変更ができたらビルドボタンを押してください。

シミュレータのiPhoneの画面上には「Label」という文字が表示されました。これは「Label」オブジェクトの中に 「Label」という文字が入っているから、このような表示になります。でも、これでは味気ないですね。
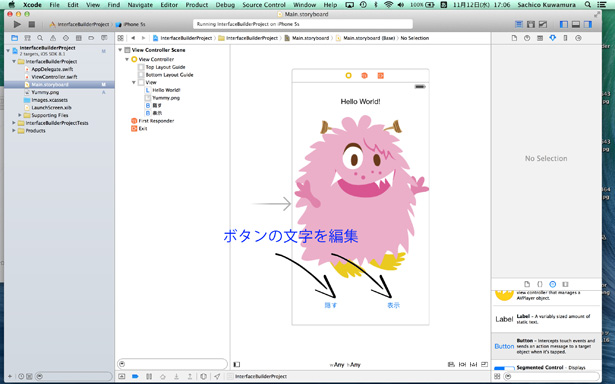
それではInterface Builderに戻って、文字を修正してみましょう。「Label」という文字のダブルクリックすると、文字が編集できるようになります。この文字を「Hello World!」と書き換えてください。
せっかくなので、文字が画面の真ん中に来るように「Label」オブジェクトの位置を調節しましょう。さあ、再度ビルドボタンを押してください。
シミュレータのiPhone画面に「Hello World!」の文字が表示されるはずです。

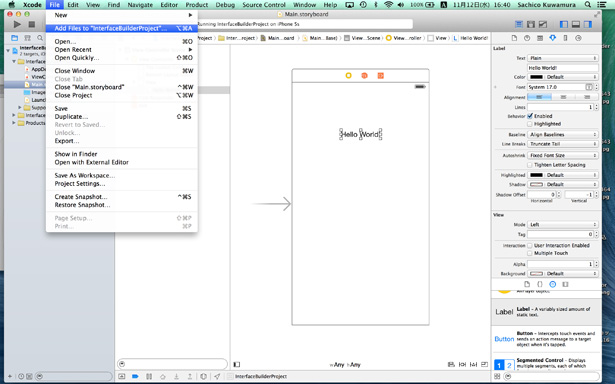
今度は画像を配置してみましょう。画像を配置するにはプロジェクトに画像を取り込まなくてはいけません。Xcodeの「File」メニューから「Add Files “…”」(“…”にはプロジェクト名が入ります)を選択してください。
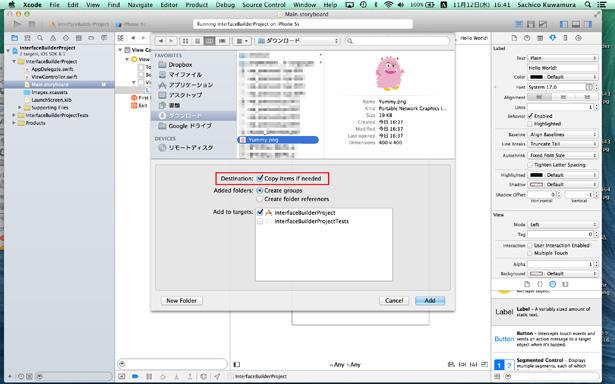
そしてMac上にある任意の画像を選択します(※画像がない場合はこちらからダウンロードしてください)。
ここで重要なポイントがあります。選択画面に「Destination」という項目がありますが、外部からファイルを取り込む時は、このチェックボックスにチェックを入れるようにしてください。そうすると、プロジェクト内に取り込んだ画像のコピーが作成されます。アプリで画像や音声などの素材を使用する場合は、プロジェクト内にそのファイルがなくてはいけません。
素材を取り込む時は、「Destination」にチェックを入れるのを忘れないようにしましょう。

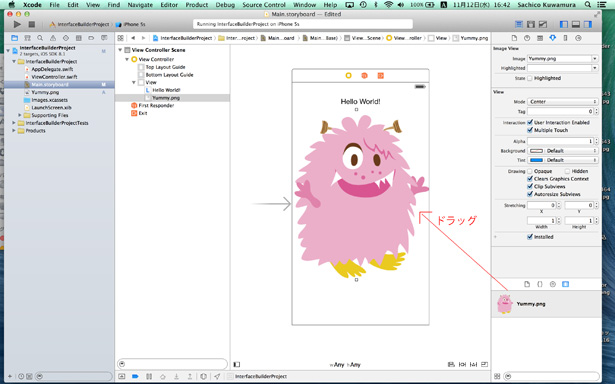
さて、画像を取り込んだら「Library」エリアの「Media」アイコンをクリックしてください。そうすると、取り込んだ画像が表示されます。この画像を「Label」と同じようにView Controller上にドラッグしてください。場所はイイ感じのところに調整してくださいね。
さあ、起動してみましょう。シミュレータに画像も表示されました。

InterfaceBuilderでコーディングする
ここまででLabelと画像のオブジェクトを配置しました。しかし、現状では配置したものがiPhone画面上に表示されるだけです。これではアプリっぽくありませんよね。それではアプリにボタン操作を取り入れてみましょう。
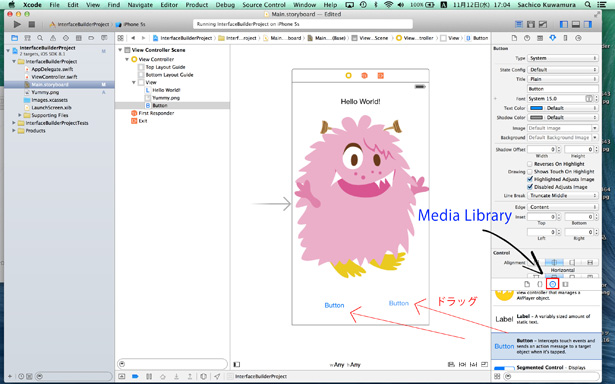
「Library」エリアから「Object」アイコンをクリックして、「Object Library」から「Button」オブジェクトを探してください。そして、「Button」オブジェクトを2つ画像の下に配置します。

「Button」という文字をダブルクリックして、1つは「隠す」、1つは「表示」とボタンの文字を修正してください。

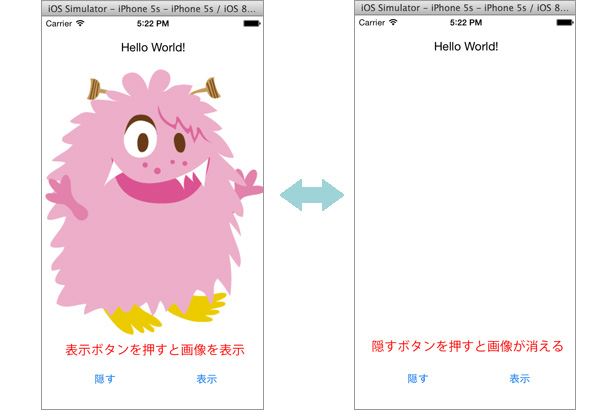
さて、このアプリでは「隠す」ボタンを押すと画像が見えなくなり、「表示」ボタンを押すと画像が表示されるようにします。もちろん、このままではボタンを押しても何も反応はしません。その仕組みをプログラミングする必要があります。
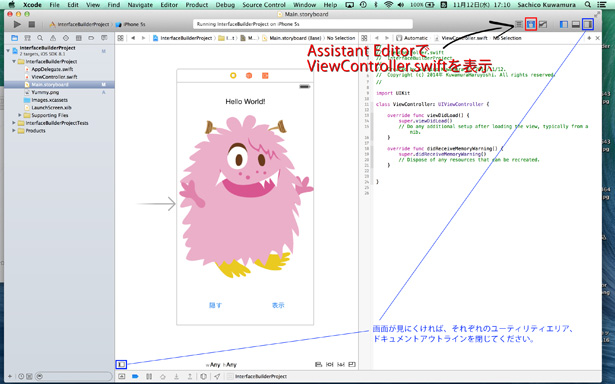
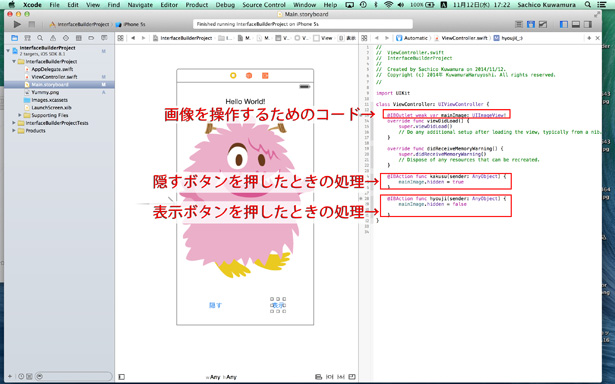
まずはXcodeのAssistant Editorをクリックして、右側に「ViewController.swift」が表示されるようにします。

「ViewController.swift」はアプリを動かすためのコードを記述するためのファイルですが、Interface Builderを使用すると記述するコードが最小限で済みます。では、やってみましょう!
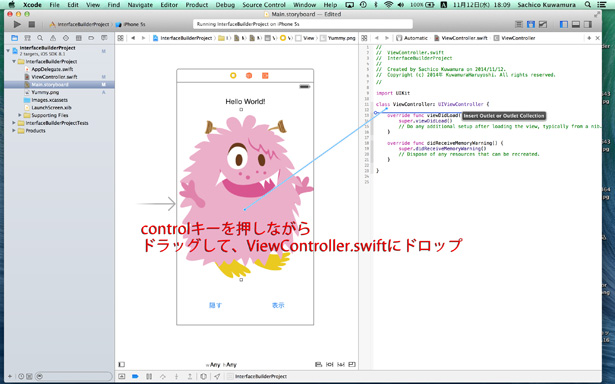
まずInterfaceBuilder内の画像上で「control」キーを押しながら、「ViewController.swift」にドラッグします。そうすると青い線が表示されるので、「ViewController.swift」の12行目にドロップしてください。パネルが表示されるので、「Name」に「mainImage」という名前を入力して「Connect」ボタンを押します。

続いて「隠す」ボタンの上で「control」キーを押しながら、「ViewController.swift」にドラッグします。場所は23行目にドロップしてください。今度は表示されたパネルの「Connection」を「Action」に変更します。
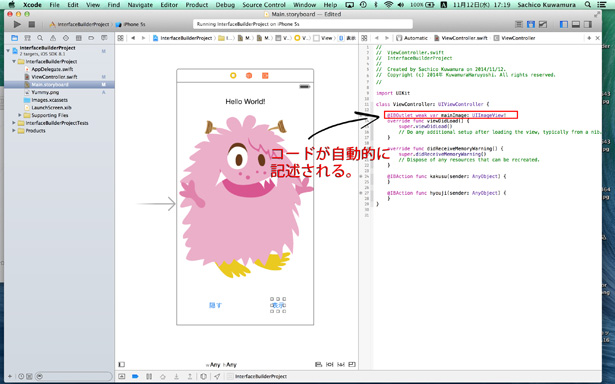
そして「Name」に「kakusu」と入力し、「Connect」をクリックします。「ViewController.swift」に新しいコードが追加されました。

では、同じように「表示」ボタンの上でも「control」キーを押しながら、「ViewController.swift」にドラッグします。今度は26行目にドロップしてください。表示されたパネルの「Connection」を「Action」に変更して、「Name」に「hyouji」と入力し、「Connect」をクリックします。
さあ、これでアプリを動かすための準備ができましたよ。まだ、コードの内容は理解しなくても構いませんが、「ボタンを押したときのアクション」に関するコードを2つ、そしてボタンを押した時に反応する画像についてのコードが記述されたことを理解しておいてください。
ここから、ボタンを押したときの処理を記述します。
では、25行目に以下のコードを記述してください。
mainImage.hidden = true
そして29行目には以下のコードを記述してください。
mainImage.hidden = false

「mainImage.hidden = true」は「mainImageという画像を扱うオブジェクトのプロパティを“隠す”(hidden)にする」という意味になります。この処理は、ユーザーが「隠す」ボタンを押した時に実行させます。
「mainImage.hidden = false」はその逆ですね。「mainImageという画像を扱うオブジェクトのプロパティを“隠す”(hidden)にしない」という意味です。この処理は、ユーザーが「表示」ボタンを押した時に実行させます。
さあ、「Build」ボタンを押してみてください。これで動くアプリを作ることができました!

今回はInterfaceBuilderを使用して、アプリを構成するオブジェクトを作りました。そしてInterfaceBuilderで配置したオブジェクトを操作できるようにコードを記述しました。これはiOSアプリ開発の基本です。
皆さんが普段使っているアプリはもっと複雑なものだと思いますが、このようにしてオブジェクトを作り、コードで操作することでアプリは開発されます。今回作ったアプリにいろんな工夫を加えれば、オリジナルの面白いアプリが作れるかもしれませんよ。
【講師プロフィール】
RainbowApps講師
桑村治良(くわむら・はるよし)
音楽雑誌の編集者からアプリエンジニアに転身したクリエイター。神奈川県三浦市に在住し、地域に根ざしながら自社でオリジナルアプリも多数リリースしている。主宰するonTheHammockでは、音楽系イラストレーター“フクザワ”のバンドマン育成ゲーム『私のバンドマン』、FMヨコハマの看板リポーターが横須賀/逗子をガイドするアプリ『FMヨコハマ藤田-穂積のズッシリスカ 横須賀/逗子案内』、三浦半島の野菜直売所などを紹介した『三浦のおやさい』などをリリース。Rainbow Appsでは代々木校、横浜校、湘南校で講師を務める。

スクール講師がアドバイス!初心者のためのアプリ開発3分tips
アプリ開発スクール『RainbowApps』
日本で初めて、プログラミング受講料の無料提供を始めたアプリ開発スクール。iPhone、Android、Unity、HTML5、AWSコースを展開しており、受講用のMac完備、初心者・未経験者から受講OK。特徴は、大手IT企業からベンチャーまで、受講後の就職・転職もサポートしている点だ。全国で教室を開いているほか、オンライン講座も展開中
RELATED関連記事
JOB BOARD編集部オススメ求人特集
RANKING人気記事ランキング

「便利なものを作ったら負け」OSS界の巨人・mattnが語る、アウトプットの心理的ハードルとの付き合い方

Metaの精鋭エンジニアたちが「設計の最適解」を導くために頼る一冊。世界規模の開発を支えるシステム設計のバイブル

「アジャイルの理屈を押し付けない」大手金融機関が10年かけて実践した“アジャイル文化”作りの裏側

「斜に構えるな」ヨビノリたくみ・ソフトバンク・DeNA・GMOの若きリーダーが悩める学生エンジニアに語る、今やるべきこと

「ホワイトハッカーとして育てろはナンセンス」徳丸浩が斬る、未成年不正アクセス事件への“誤解”
タグ