iOS、Android、Unityなどのアプリ開発について、初心者向けの内容を『RainbowApps』講師陣が分かりやすく解説していきます。

実践で学ぶAutoLayoutの使い方~SwiftからはじめるiOSアプリ開発:その6【初心者向けアプリ開発3分tips】
第5回に引き続き、「AutoLayoutの使い方」です。
第5回ではAutoLayoutの基本的な使い方を学びましたので、今回はより実践的なレイアウトを組んでいくことで、AutoLayoutへの理解を深めていきましょう。
【1】画面サイズに応じた大きさでViewを表示する
【2】等間隔にViewを表示する
【3】宿題
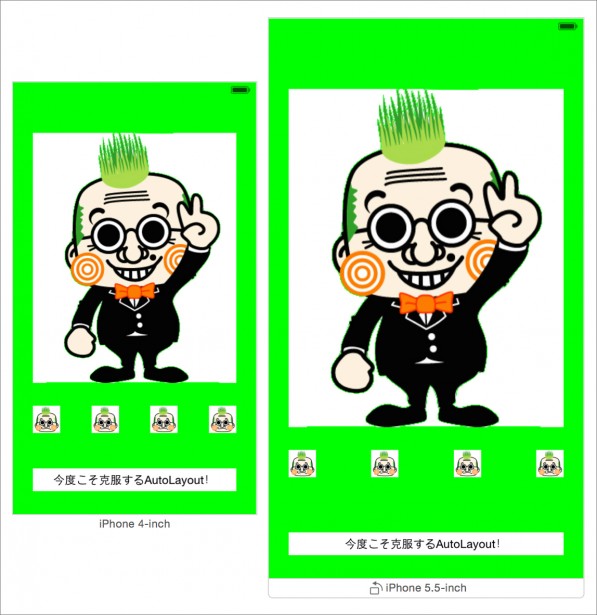
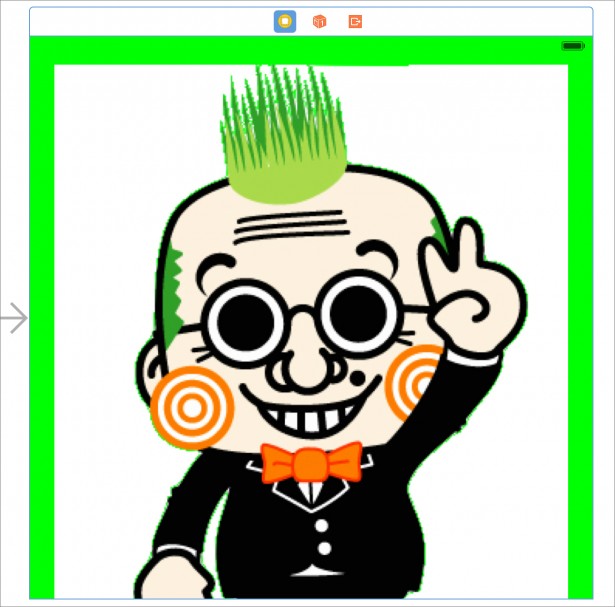
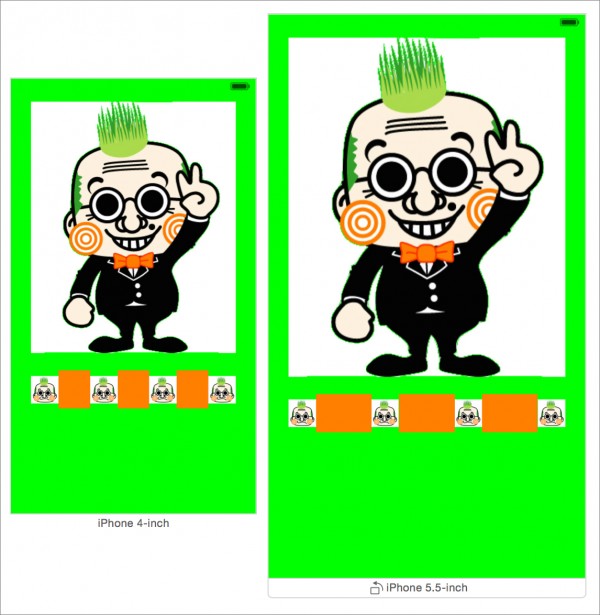
最終的に下記のような画面を作っていきます。

【1】画面サイズに応じた大きさでViewを表示する
ImageViewを用いて写真やコンテンツの画像を「どーんと表示したい」ことはよくあると思います。しかし、画像のアスペクト比(縦横比)が変わってしまっては台無しですね。
そこで、アスペクト比を維持したまま画面サイズに応じて大きさが変わるようAutoLayoutを設定してみましょう。
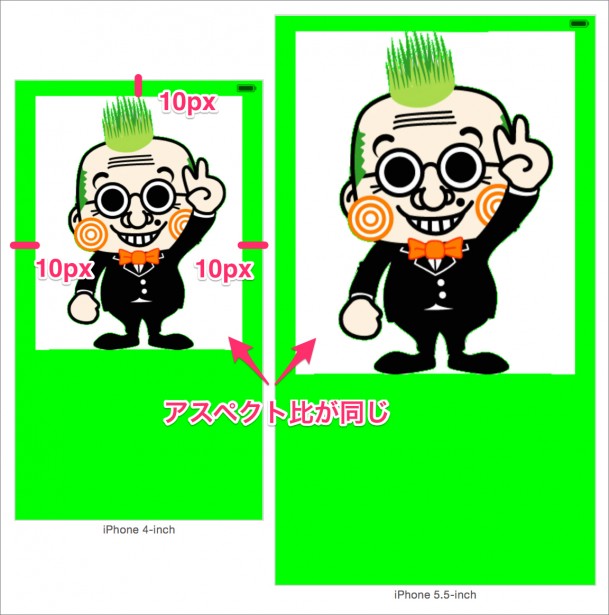
今回の目標はこちらです。

・上、左、右の余白が10px
・画像のアスペクト比は固定
レイアウトが分かりやすくなるよう画面の背景を「Green」に設定しています。
それでは手順を見ていきましょう。
まず、ImageViewを適当な場所に配置し、画像を設定します。適当に配置すると画像がゆがんでしまいますが、ここでは放置です。
次に制約を設定していきます。
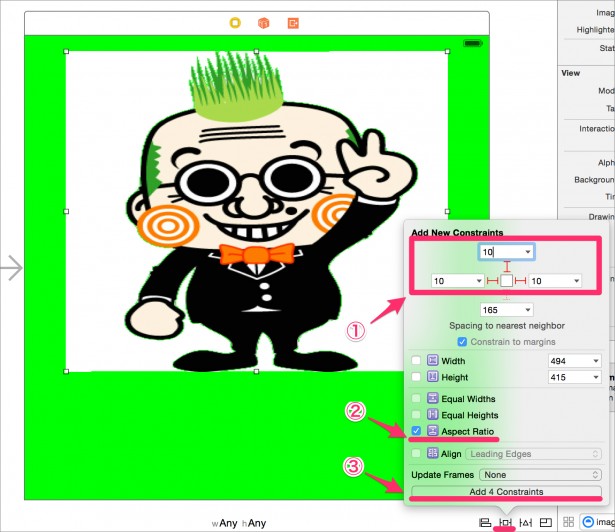
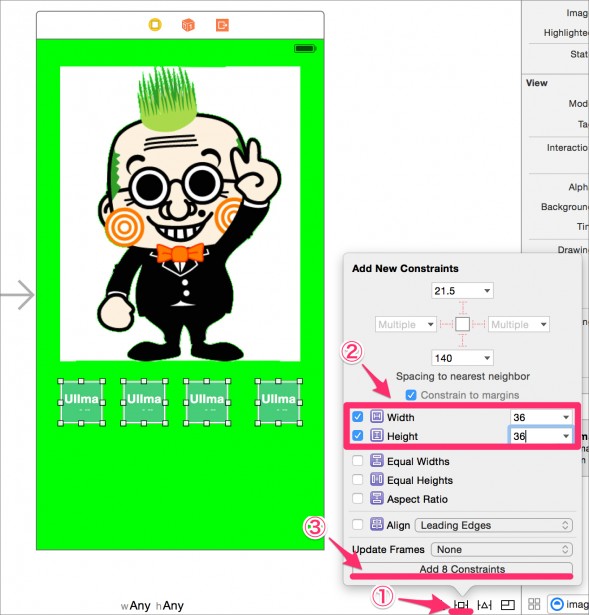
ImageViewを選択した状態で
【1】AutoLayoutの「Pin」を開き、「Spacing to nearest neighbor」にて上、左、右を選択し、それぞれ10を入力して
【2】同じく「Pin」の「Aspect Ratio」にチェックを入れて
【3】「Add Constraints」します
(※簡略化のため、「Constrain to margins」のチェックは外していません。正確には設定した値+Marginが余白となります)

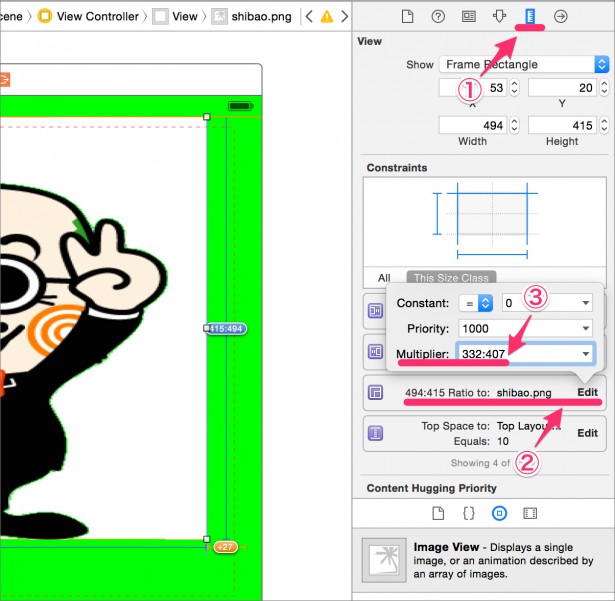
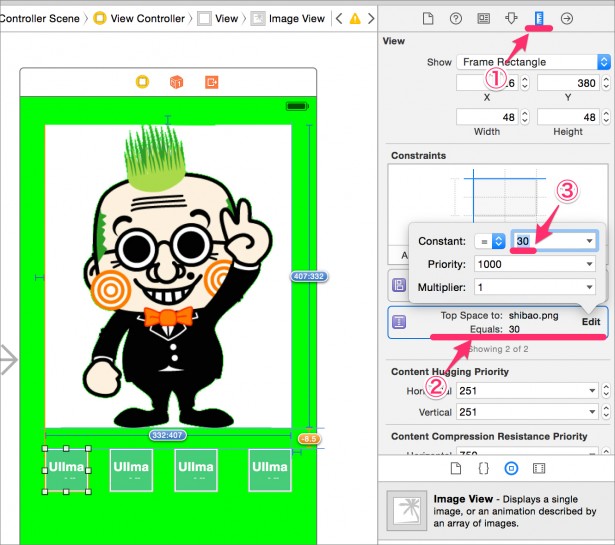
画像のアスペクト比と同じ値を「Aspect Ratio」に設定します。ImageViewを選択したままの状態で
【1】インスペクターペインの「Size inspector」タブを開いて
【2】「Ratio to」の
【3】「Multiplier」に今回の画像の大きさ「332:407」(「横:縦」)の形式で入力します

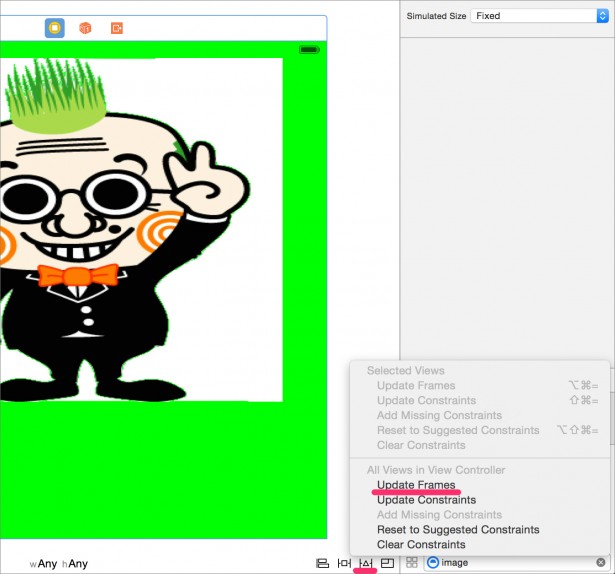
設定はこれで完了です。試しに「Resolve Auto Layout Issues」の「Update Frames」をしてみましょう。


おや? 下にはみ出てしましましたね。
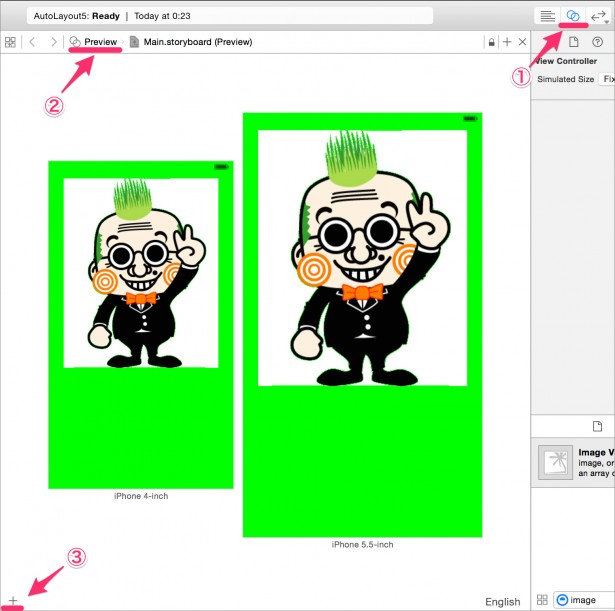
でも大丈夫。「Preview」で確認してみましょう。
【1】「Assistant editor」を開いて
【2】「Preview」に変更
【3】「iPhone5.5-inch」を追加します

ちゃんと画像が収まっています。これでiPhone5s〜iPhone6Plusまでのどの端末でも画面サイズに応じて画像をめいいっぱい表示できるようになりました。
【2】等間隔にViewを表示する
続いてメイン画像の下に小さいアイコンを表示してみましょう。
今度はどの端末でも固定サイズの画像ですが、画像が等間隔に配置するようにしていきます。

まず現状では画像がStoryboardからはみ出ていますのでこの対応を行います。
画像がはみ出ているのはデフォルトのStoryboardが600×600の正方形に対し、画像が縦長だからです。Storyboardと実際のレイアウトが異なるとレイアウトがしにくいので、iPhone5sのサイズにStoryboardのサイズを変えます。
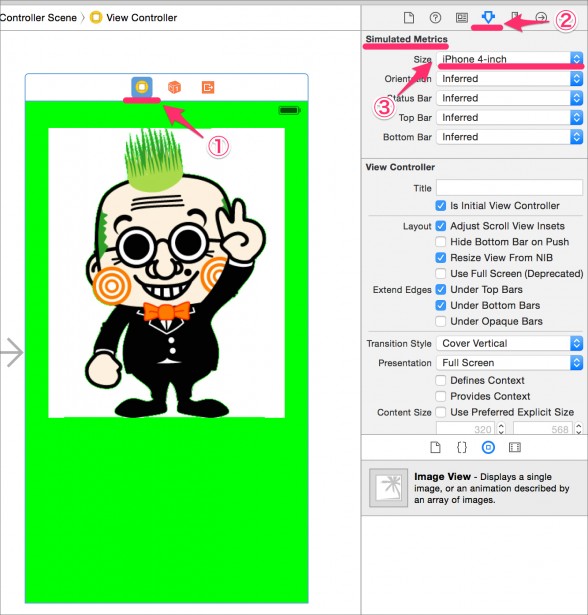
【1】「ViewController」を選択して
【2】「Attributes inspector」タブの
【3】「Simulated Metrics」の「Size」を「iPhone 4-inch」にします

StoryboardのサイズがiPhone5sと同じサイズになりました。
大きな画面をベースにレイアウトすると重なってしまったり、画面に表示しきれなかったりすることがあるので、小さい画面をベースにレイアウトをするのがオススメです。
それではアイコンを配置していきます。ImageViewを4つ小さめに適当に配置します(あとで行う「Update Frames」で制約通りのレイアウトになるのでここできっちりレイアウトしなくても大丈夫です)。
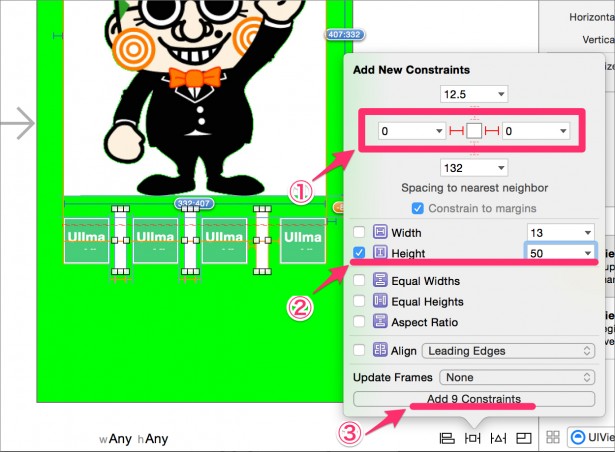
今回用意した画像が36×36の正方形の画像なので、ImageViewを選択した状態で
【1】「Pin」の
【2】「Width」「Height」にそれぞれ「36」を入力して
【3】「Add Constrains」します

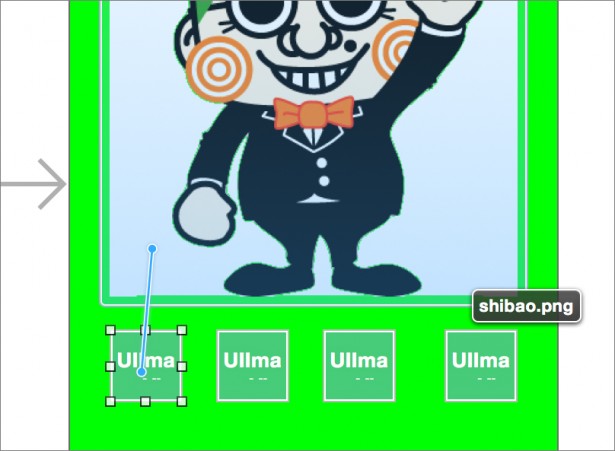
左端のアイコンと画面の端の間の余白はメイン画像と同じにするため、「Align」の「Left」を設定します。
左端のアイコンを選択した状態で、「Control」キーを押しながらメイン画像のImageViewにドラッグ&ドロップするとポップアップ画面が表示されます。

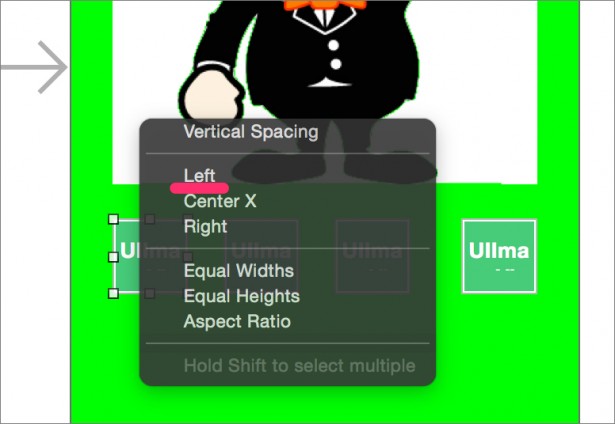
表示されたポップアップ画面で「Left」を設定します。

同様に右端のアイコンについても「Align」の「Right」を設定します。
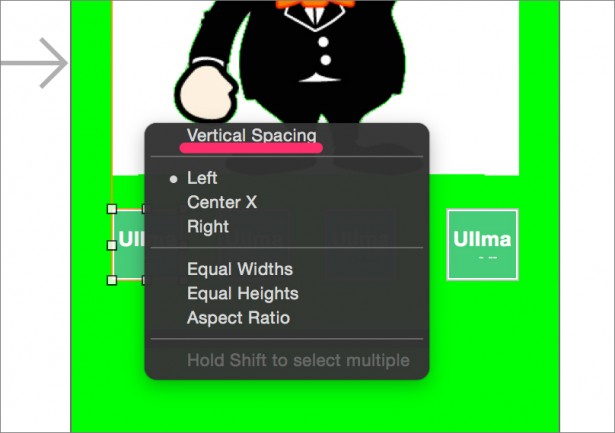
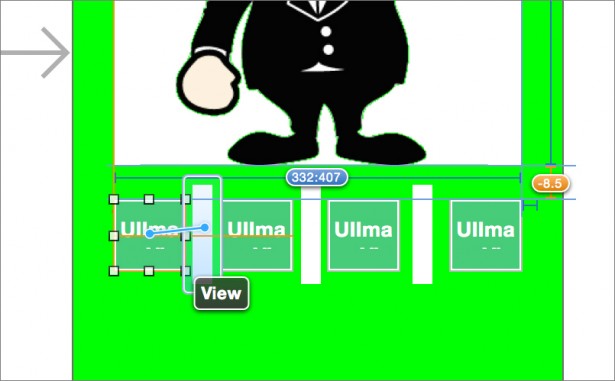
次にメイン画像とアイコンの間のスペースを30pxにしていきます。左端のアイコンからメイン画像に「Control」キーを押しながらドラッグ&ドロップして「Vertical Spacing」を設定します。

続いて、「Vertical Spacing」の値を設定します。
アイコンのImageViewを選択した状態で
【1】インスペクターペインの「Size inspector」タブを開いて
【2】「Top Space to」に
【3】「30」を入力します

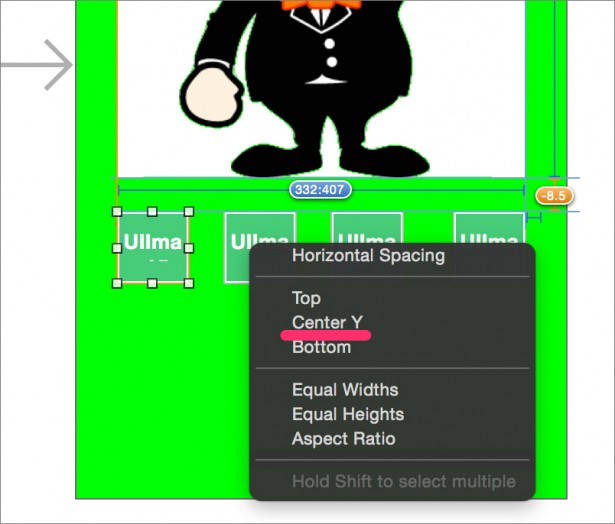
そして左端のアイコンと残りのアイコンに「Control」キーを押しながらドラッグ&ドロップをして、残りの3つのアイコンそれぞれに「Center Y」を設定します。


すべてのアイコンとメイン画像の間のスペースに30pxを設定してもいいのですが、メイン画像とアイコンの距離を変えたくなった時に左端のアイコンとメイン画像のスペースを一箇所を変えるだけで、他の3つのアイコンとメイン画像のスペースが変わってくれます。
さて、ここからが本題です。
アイコンを等間隔に表示させるためには「Spacer view」を設置していきます。「Spacer view」には「UIView」を使います。
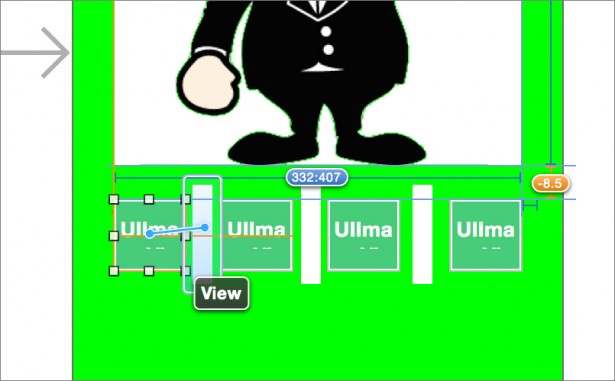
アイコンの間に「UIView」を3つ挟んでいきます。細長い形にしておくと分かりやすいかもしれません。

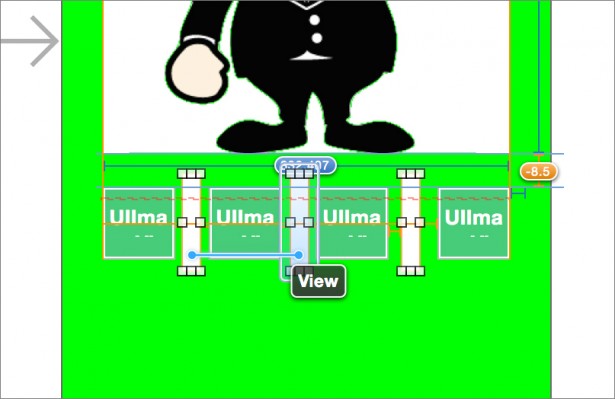
アイコンと同じ高さの位置に配置するために、それぞれの「UIView」に「Align」->「Center Y」を設定します。
これもアイコンの「ImageView」を選択した状態で「Control」キーを押しながら「UIView」にドラッグ&ドロップして表示できる画面で設定します。

【1】設置したUIViewとアイコンの左右の間隔を「0px」に設定して
【3】「Height」を50pxくらいにしておきましょう(最終的にこのViewは非表示にするので適当な値でかまいません)

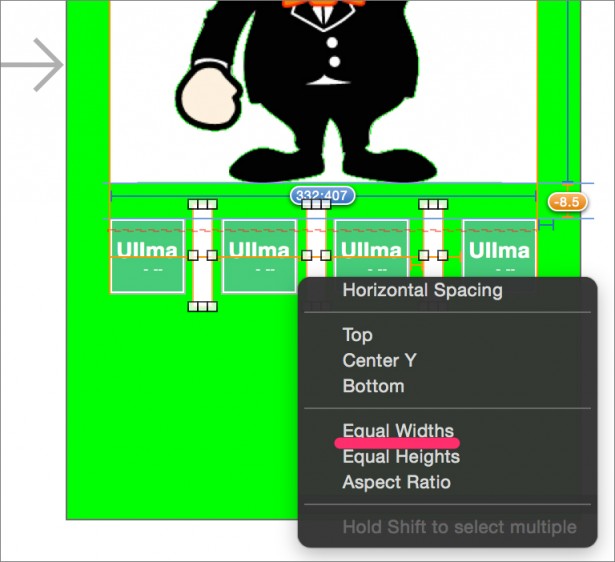
最後に、「UIView」同士をControl」キーを押しながらドラッグ&ドロップして「Equal Widths」を設定します。


以上の制約を設定すると、3つの「UIView」が等しい「Width」であるという条件を保ったまま、画面サイズに応じて「UIView」の幅が伸縮するようになります。
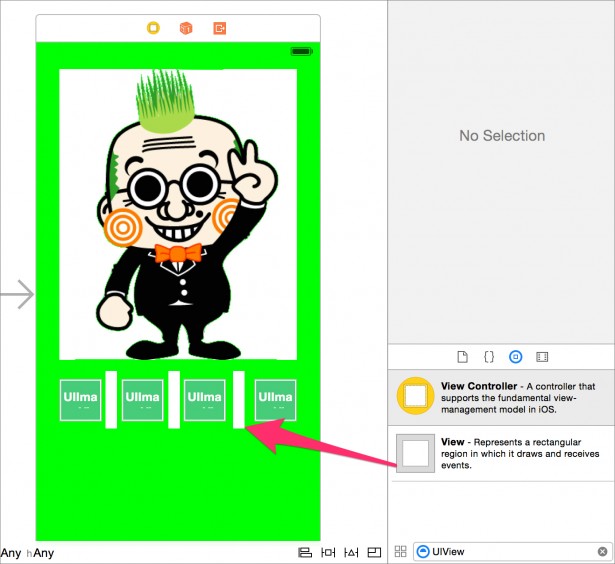
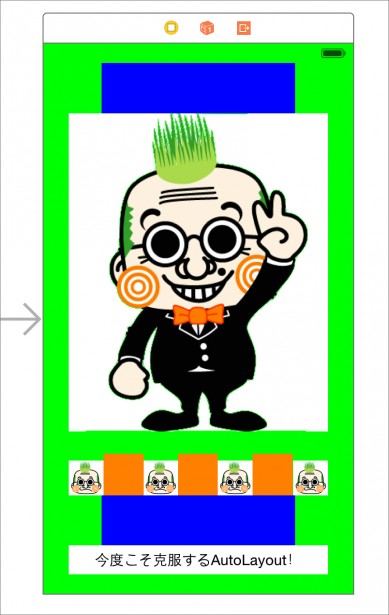
それではImageViewに画像をセットして、「Update Frames」をして「Preview」でも確認してみましょう。アイコンが等間隔に並びましたね!(分かりやすくするために「Spacer View」に色をつけました)

ここで重要なポイントは「UIView」の「Width」をあえて設定しない点です。「Width」以外の制約をきちんと決めてあげれば「Width」が可変の値となって、Xcodeが最適なレイアウトを計算してくれます。
AutoLayoutをうまく使うには、「位置(x座標、y座標)」と「サイズ(Width、Height、アスペクト比)」のうち、どれを固定にしてどれを可変にするかを意識することが重要です。
対象とする画面サイズが異なるのため、設定を可変にせざるを得ませんし、一方で十分な制約が設定されていなければレイアウトを確定できません。
過不足なく設定しなければならないところが悩ましいところですが、「一度ピシッと制約が決まれば」どの画面サイズでも綺麗にレイアウトしてくれるので、頑張って設定していきましょう!
[3]宿題
さて、最後に宿題です。
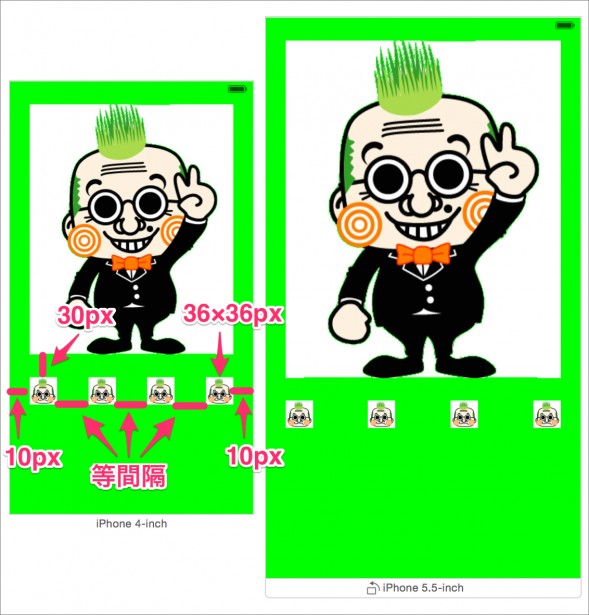
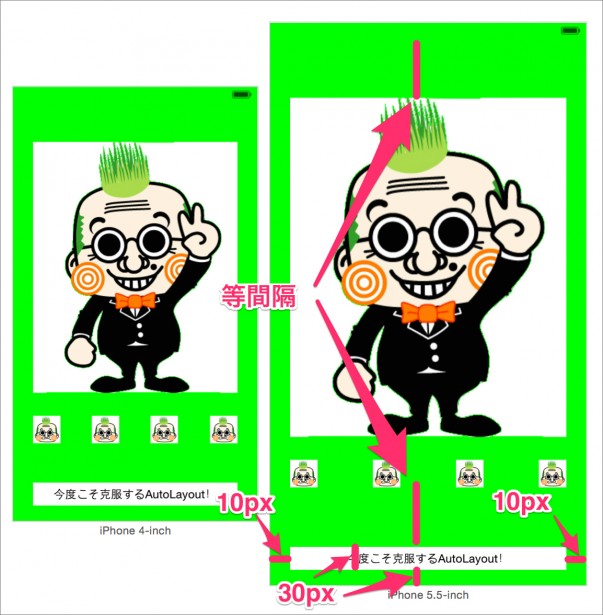
下記画像のようレイアウトしてみましょう。ここまで学んできた内容でできるのでぜひ試してみてください。

最後に「Spacer view」を「hidden」にして非表示にするのを忘れずに!これで冒頭の画面を完成です。
ヒント:下記のStoryboardを参考にしてみてください。

いざいざ、AutoLayout!
2回に渡ってAutoLayoutを学んできました。繰り返しになりますが、AutoLayoutは
2.「Update Frames」で実際にどんな配置になるかを確認する
を繰り返して頭と体で覚えていくのが良いと思います。
ぜひ、いろいろなレイアウトにチャレンジしてみてください!
【講師プロフィール】
RainbowApps講師
七島偉之(ななしまひでゆき)
1982年生まれ。茅ヶ崎在住エンジニア。業務Webシステムの開発に5年携わった後、モバイル系の技術に萌えすぎて2013年「野良エンジニア」として独立。現在はiPhone、Androidアプリの開発を中心に活動しつつ、セミナーやアプリ開発スクールを通してプログラミング教育にも携わる。

スクール講師がアドバイス!初心者のためのアプリ開発3分tips
アプリ開発スクール『RainbowApps』
日本で初めて、プログラミング受講料の無料提供を始めたアプリ開発スクール。iPhone、Android、Unity、HTML5、AWSコースを展開しており、受講用のMac完備、初心者・未経験者から受講OK。特徴は、大手IT企業からベンチャーまで、受講後の就職・転職もサポートしている点だ。全国で教室を開いているほか、オンライン講座も展開中
RELATED関連記事
JOB BOARD編集部オススメ求人特集
RANKING人気記事ランキング

【ミノ駆動流】「思うように伝わらない」を解消する!エンジニアのための言語化力の鍛え方

「若者よ、技術と資本をぶんどってこい」河野太郎はなぜ、AI時代に“早く世界で叩かれろ”と言うのか?

「ホワイトハッカーとして育てろはナンセンス」徳丸浩が斬る、未成年不正アクセス事件への“誤解”

有料ツール提供も「手応えなし」だったMIXIは、いかにして利用率99%&利益貢献10億円のAI活用企業になったのか

「ドットコムバブルの再来だ」クロサカタツヤが予見するAIバブル崩壊のシナリオ
タグ