Twitterクライアント『モバツイ』開発者であり、2012年11月に想創社(version2)を設立した有名エンジニア・えふしん氏が、変化の激しいネットベンチャーやWeb業界の中で生き残っていくエンジニアの特徴を独自の視点で分析

UIデザインは結局誰の仕事なのか?スマホ時代のサービス設計で必要なスキルを再考する【連載:えふしん】

えふしんのWebサービスサバイバル術
藤川真一(えふしん)氏
FA装置メーカー、Web制作のベンチャーを経て、2006年にpaperboy&co.へ。ショッピングモールサービスにプロデューサーとして携わるかたわら、2007年からモバイル端末向けのTwitterウェブサービス型クライアント『モバツイ』の開発・運営を個人で開始。2010年、想創社(現・マインドスコープ)を設立し、2012年4月30日まで代表取締役社長を務める。その後しばらくフリーランスエンジニアとして活躍し、2012年11月6日に想創社(version2)設立
先日1月31日、私がメンターとして参加するデジタルハリウッドの『G’s ACADEMY TOKYO』(以下、ジーズアカデミー)というエンジニア養成の学校の説明会イベントに参加しました。
イベント中に行われた、ジーズアカデミーで講師を務める山崎大助先生の模擬授業で、主に画面のデザイン、画面の構築を担う人材像の話が面白かったので紹介したいと思います。
本連載でも画面のデザインについての話は何度か書いてきましたが、Webやアプリにおける画面というのは、「見た目」であり「操作の糸口」、「操作そのもの」でもあり、「処理の結果やサービスからのメッセージの伝達」など、全てを担うものです。
特にツールという視点でWebサイトやアプリを見ると、「画面が全て」と言っても過言ではありません。
「画面のデザイン」と言っても、いろんなスキル要素が必要になるのですが、そこで1人の担当者に求められる範囲が変わってきたというのが今回の記事の論点です。
スマホファーストなサービスづくりで変わったこと
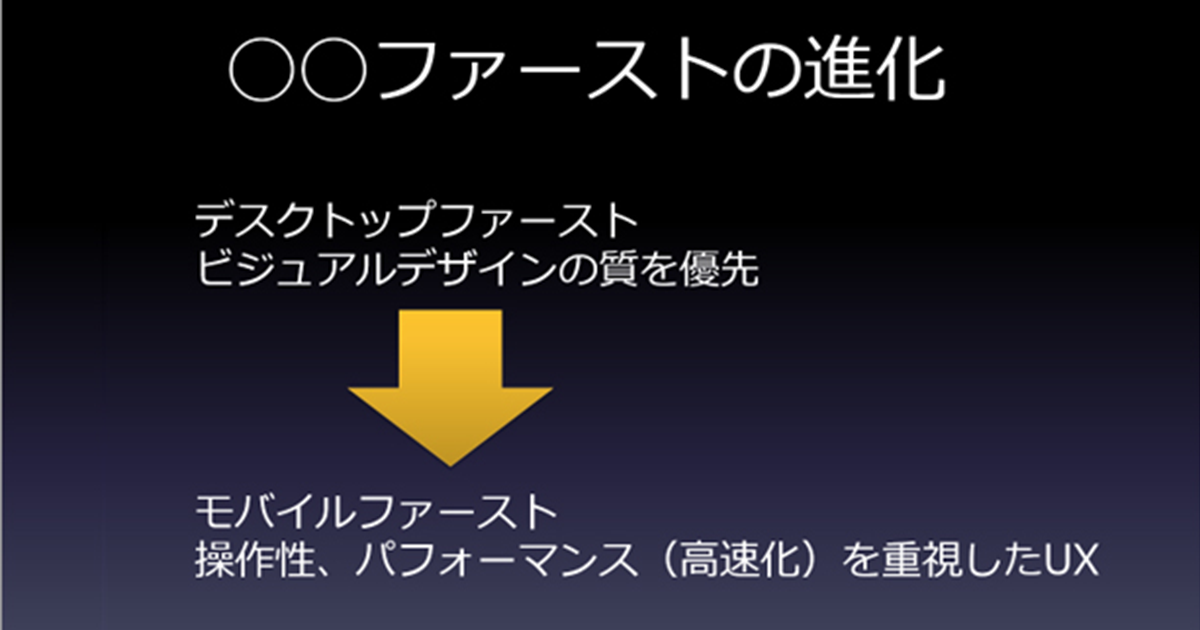
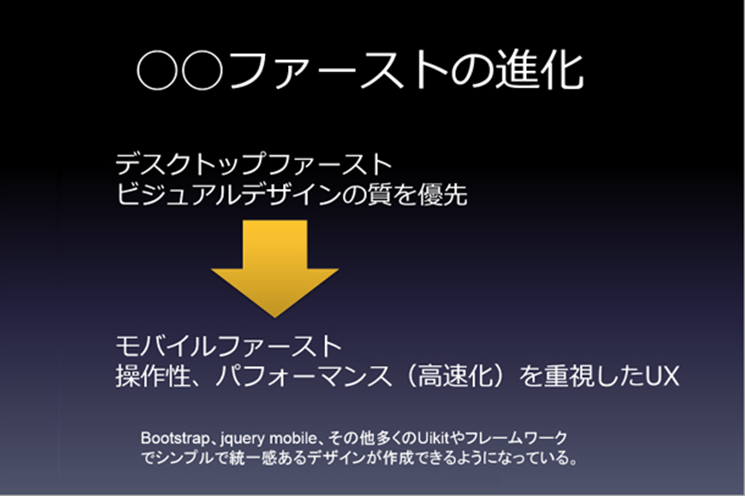
まず、山崎先生のスライドを1枚紹介します。

デスクトップからモバイルにシフトすることで、デザインをする上で重要な点が変化している
PCによるWebサイトは、PCのデスクトップ画面上に表示されるWebブラウザをマウスで操作します。マウスカーソルをリンクに合せればそこがリンクであることは分かりますし、ロールオーバーやAjaxなどで事前にリンク先の情報を表示することもできます。
PCは画面も大きいし、回線速度や性能も充実していることから、大きな一枚絵などを活用し、企業ブランドのメッセージを伝えようとします。「デスクトップファースト」の時代は、ビジュアルデザインの質が重視されていたと言えます。
Webデザイナー、特にビジュアルデザインを担う人の仕事は、Photoshopで一枚絵を作るところまでが仕事でした。それをマークアップエンジニアが、あらゆるブラウザで同じように表示されるように、忠実にHTMLに変換します。
ところがスマホ時代、つまりモバイルファーストになると、少し操作系が退化します。
タッチパネルによる操作は、マウスカーソルによるツールチップやリンクを表示するような「情報の糸口」をブラウザがサポートしてくれません。押してみるまで何が起きるか分からない状態になったため、ブラウザが担っていた使い勝手を、デザインが担保する必要がでてきました。
具体的に言うと、「そこは押せるのか否か、そのボタンを押すと何が起きるのか?」などという「ユーザインターフェースとしての画面デザイン」の重要性が高まります。
さらに画面サイズのバリエーションが増えます。PCの時代は、1024×768や800×600という画面サイズを前提にデザインして、それより大きな解像度は考慮しないことが可能だったのですが、スマートフォンが進化する中で、画面サイズや縦横比などを厳密に定義することに意味がなくなりました。
つまり、Photoshopで作ったビジュアルデザインは、「表現の一つ」になり、それをそのまま忠実に再現するものではなくなりました。
特に情報と情報の隙間は、デバイスによって変わります。もし「画面幅に2つのボタンを並べる」というデザインにしたならば、デバイスによってボタンの横幅が変わります。じゃあ、その時にボタンの隙間はどうするのか? また、縦幅はどうするの? という問題が出てきて、誰かがサイズに合わせて柔軟に制御する必要性が出てきます。
さらに、スマホのアプリケーションにおいては、ブラウザのハイパーリンクの概念はないので、リンクを押せば勝手に画面遷移はしてくれません。
どのように画面を切り替えて、サーバサイドから持ってきたデータをどういう順番で表示するのか(またはしないのか)、ローディングアイコンをどこにどう表示するのか? というレベルからも、ユーザを迷わせないためのインタラクションデザインが必要になりました。
少なくとも、これまではWebブラウザが暗黙的にその部分を担っていて、「Webデザイン」においては、ユーザーインタラクション全体の一部を担当していたということに気が付くべきだと思います。
デザインの本質を他人に任せていいのですか?
こうなった時に、誰がどう判断して「見た目を担保するのか?」という問題が出てきます。
この部分をしっかり理解してデザインできているならいいのですが、おそらくそうはなっていないまま、これまでのWebデザインの感覚で進めている人たちは多いはずです。
これまで主役だった「Photoshopだけで済んでいたデザイン業務」は、全体のプロセスの中での相対的な寄与度が低くなっているハズです。Photoshopの静止画やワイヤーフレームなどのツールでは、動的なインタラクションを表現し切れません。ちゃんと設計していないなら、開発者や誰かが暗黙的に足りない役割を埋めています。
果たして、これは成果物にとって最適なことでしょうか?
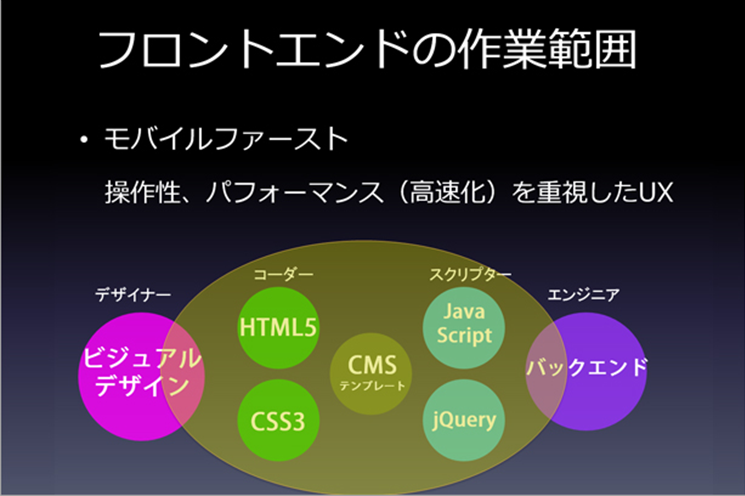
その辺が分かりやすく解説されているのが、以下のスライドにある「フロントエンドの作業範囲」の変化です。

フロントエンド、サーバサイドの領域を理解することが、モバイルファーストに適したUXを生み出すには必要
ここではフロントエンドを担う人材の作業範囲が、ビジュアルデザイン主流から、実装主体に移っているということが表現されています。このスライドがいいなぁと思ったのは、作業範囲が複数の役割に絶妙に重なっている「のりしろ」がうまく表現されていることです。
この図によると、フロントエンドを担う人は、必ずしもビジュアルデザイン主体ではなくても、ビジュアルデザインに足を突っ込んでいるし、実装においてバックエンドにもかかわっています。
フロントエンドにおける表現の舞台は、静止画であるPhotoshopの絵ではなくて、JavaScriptやHTML5で表現されるユーザインターフェースであり、その実装の場所はバックエンドのサーバサイドコード上になります。
自分が思いっきり、やりたいことをやりたいようにやるためには、この辺のスキルが不可欠ということでしょう。
また、考えようによっては、ビジュアルデザインだけは他の人にやってもらって、ユーザインターフェース部分をフロントエンドエンジニアの人材が解決するという方法もあります。
ただ、その人にもビジュアルデザインのスキルは不可欠です。この辺が大切なポイントになります。
企業が求める人材と現状のミスマッチ
現状、これだけの範囲を適切にカバーできる人材は、求人市場では、ほとんど見つからないと言われています。世の中、分業体制が板についている中、ビジュアルデザインのスキルと、論理的なUIのスキル、そして実装の技術を、1人が全部持つのは難しいからです。
ただ、全てに精通せずとも、少人数でアプリやWebサービスを作ったことがある人なら相応に担当しているハズです。上で紹介したスライドは、それを言語化しているだけだと思うので、意識しているか否かは別として、そんなに身に付けるのは難しいことだとは思わないかもしれません。
が、そういうことを言うと、ネットではなぜか怒られたりします。この話の難しい点は、各自が思い描く頂点が人によって違うことでしょうかね。エベレストに登るのと、近くの山に登るのでは難易度が違うわけなので、その辺の感覚の差が人によって受け取り方が変わるポイントなのだと思います。
余談ながら、僕がCTOをやっているBASEにおける人材採用の判断基準の話をしておくと、少人数の組織なので、良いと思える人材を妥協せずに採らなくてはいけない一方、自分たちの立場はわきまえているつもりなので、「我々と一緒に成長していきたいと思う人」を求めます。
少なくとも通常にご応募いただく求人において、開発もデザインも全部できる100%完成された人材を求めているわけではありません(もちろんそういう方は大歓迎ですが)。
スキルの拡張に必要な時間のつくり方とは
いきなり「スマホを前提とした開発に必要なスキルの幅はもっと広いですよ」と言われても、今やっている仕事がそこに適応できるかどうかは分かりません。特に分業体制で、役割が安定している場合や、特定の顧客に依存していて簡単に変化しない場合、そもそも残業が多すぎて勉強する時間がとれないというケースもあるでしょう。
今回、僕はジーズアカデミーのメンターをやらせていただきます。ジーズアカデミーでは、カリキュラムとしてチームで実際のサービスやアプリを作ります。一番成功したパターンでは、出資を受けて起業することもできるそうです。
今いる会社が分業でどうにもならないなどの悩みがあるならば、解決する一つの選択肢としては、学校に行ってみるというのはきっかけにはなると思います。
僕自身が博士課程の学生なのでよく分かりますが、ミーティングやスケジュールに合わせて強制的に時間を作ってしまうのは、ライフハックとしてはおすすめです。
個人で勉強しようとしても、日常の仕事に忙殺されてしまうのは、仕事はスケジュールが決まっていて、個人の勉強にはスケジュールが設定されていないからです。
強い意思で自分を律することができる人以外は、それだと難しいですし、仕事に対して真面目な人ほど、自分の時間を持っていかれてしまいます。もちろん、授業料などがあるので受講の決断はそれなりに必要ですが、もし自分を変えたいと思っているなら選択肢の一つして考えてみてもいいかもしれません。
RELATED関連記事
JOB BOARD編集部オススメ求人特集
RANKING人気記事ランキング

「便利なものを作ったら負け」OSS界の巨人・mattnが語る、アウトプットの心理的ハードルとの付き合い方

Metaの精鋭エンジニアたちが「設計の最適解」を導くために頼る一冊。世界規模の開発を支えるシステム設計のバイブル

「アジャイルの理屈を押し付けない」大手金融機関が10年かけて実践した“アジャイル文化”作りの裏側

「斜に構えるな」ヨビノリたくみ・ソフトバンク・DeNA・GMOの若きリーダーが悩める学生エンジニアに語る、今やるべきこと

「ホワイトハッカーとして育てろはナンセンス」徳丸浩が斬る、未成年不正アクセス事件への“誤解”
タグ