iOS、Android、Unityなどのアプリ開発について、初心者向けの内容を『RainbowApps』講師陣が分かりやすく解説していきます。

開発環境の構築ステップを完全図解~Android StudioからはじめるAndroidアプリ開発:その1【初心者向けアプリ開発3分tips】
Android Stdioをインストール
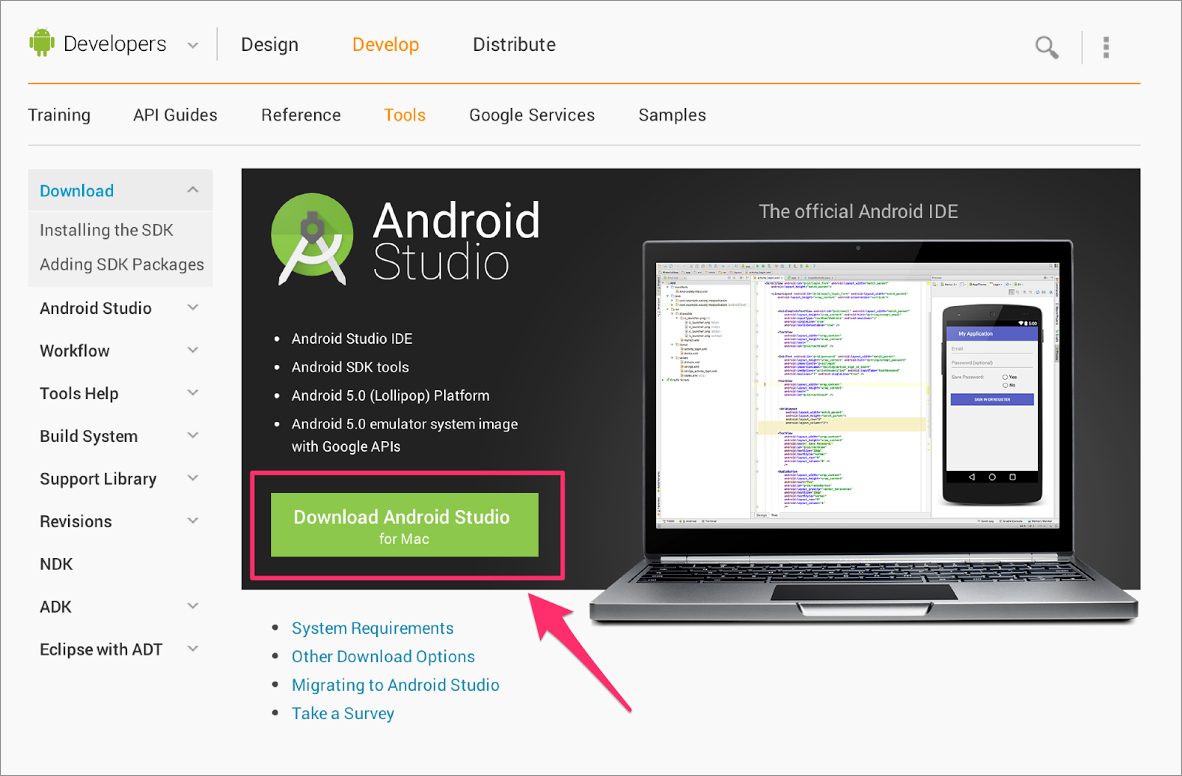
まず、Android Studioのダウンロードおよびインストールから始めます。 ブラウザで下記のURLにアクセスし、「Download the SDK」ボタンをクリックしてください。
http://developer.android.com/sdk/index.html
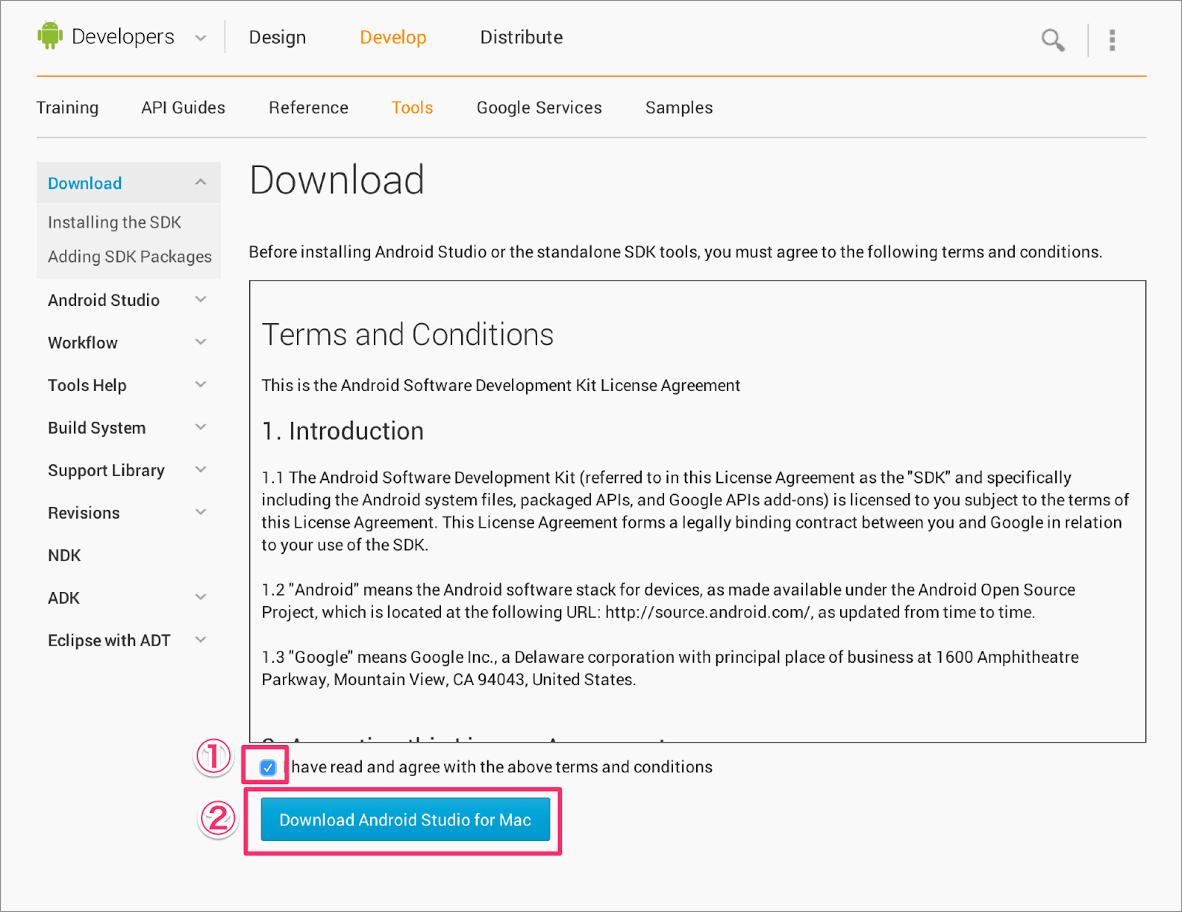
次のページで「 I have read and agree with the above terms and conditions」のチェックボックスにチェックをし、Downloadボタンをクリックしてください。


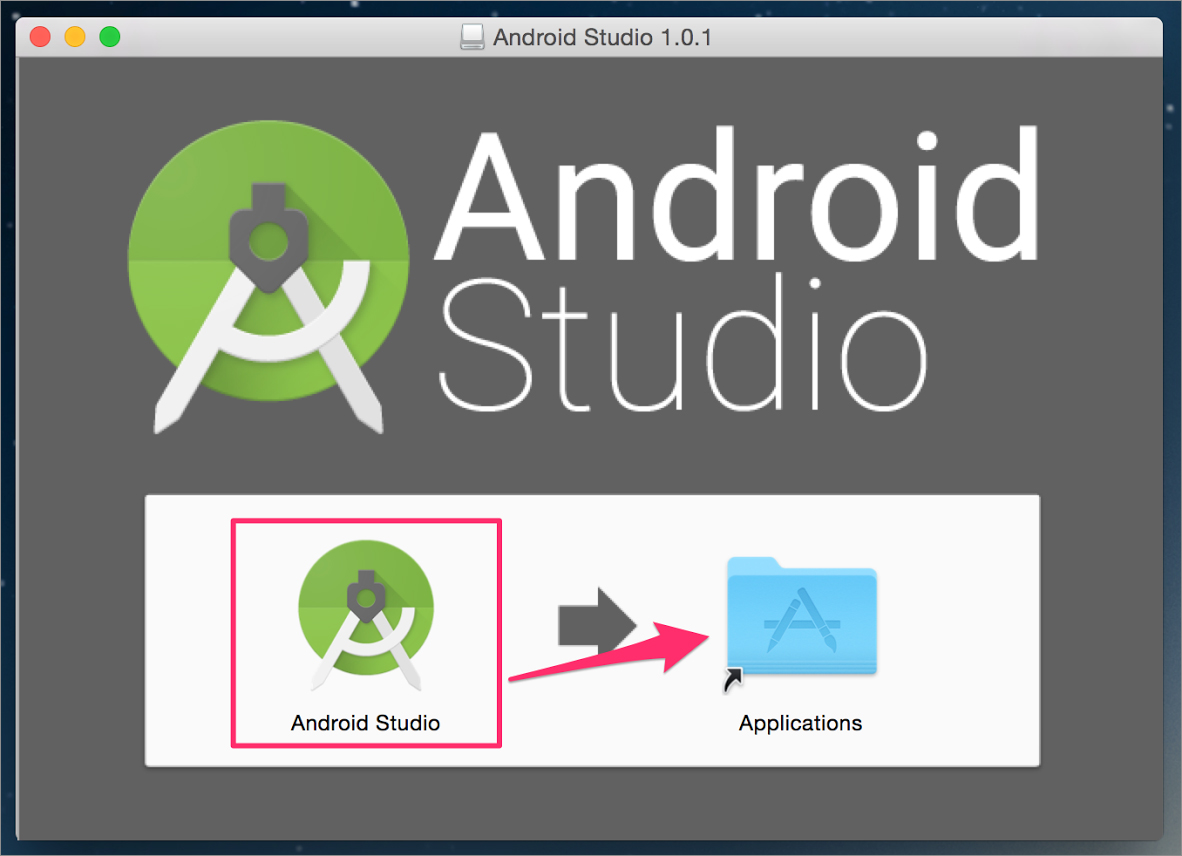
ダウンロードが完了したら、下にあるダウンロードしたzipファイルをクリックして解凍し、下記の画面が立ち上がるので「Android Studio」を「アプリケーション」フォルダーにドラック&ドロップしてください。移動が完了したらこの画面は消してください。

また、Android Studioを起動する前にMacの「システム環境設定」→「セキュリティとプライバシー」の設定を変更しておきます。
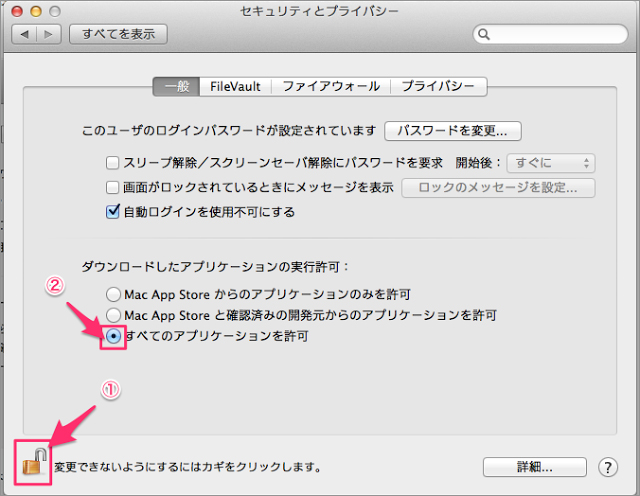
「セキュリティとプライバシー」の画面の左下のアイコンをクリックして管理者権限のパスワードを入力して変更可の状態にし、「ダウンロードしたアプリケーションの実行許可」を「すべてのアプリケーションを許可」に変更します。

Java not foundのエラーが出た場合
下記のJava not foundのエラー画面が表示された場合にはお使いのPC(Mac)にJava実行環境がインストールされていません。

下記のリンクをクリックしてJava実行環境をインストールしてください。
Java SE Development Kit 7 Downloads
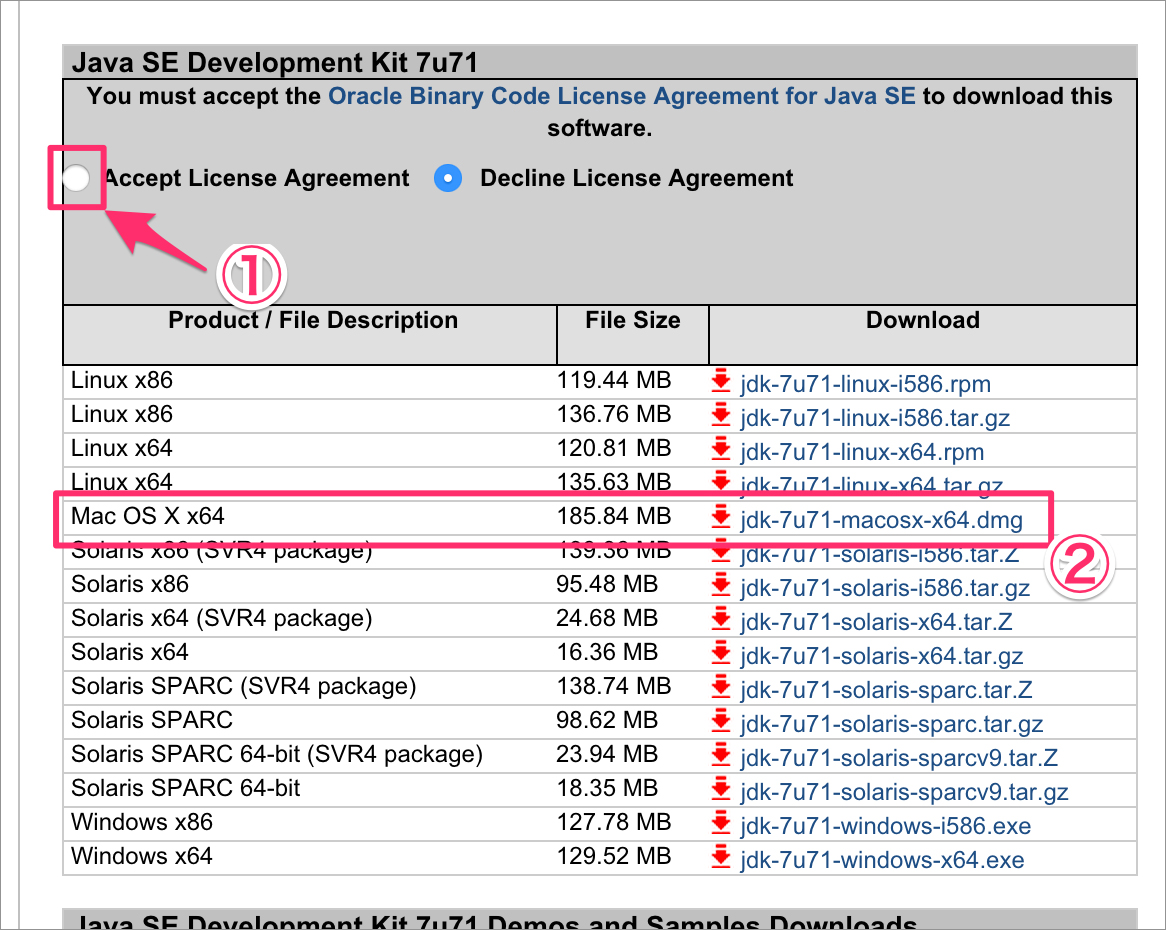
Javaのダウンロードページにアクセスしたら下記の手順でJDKをダウロードしてください。

Android Studioの起動
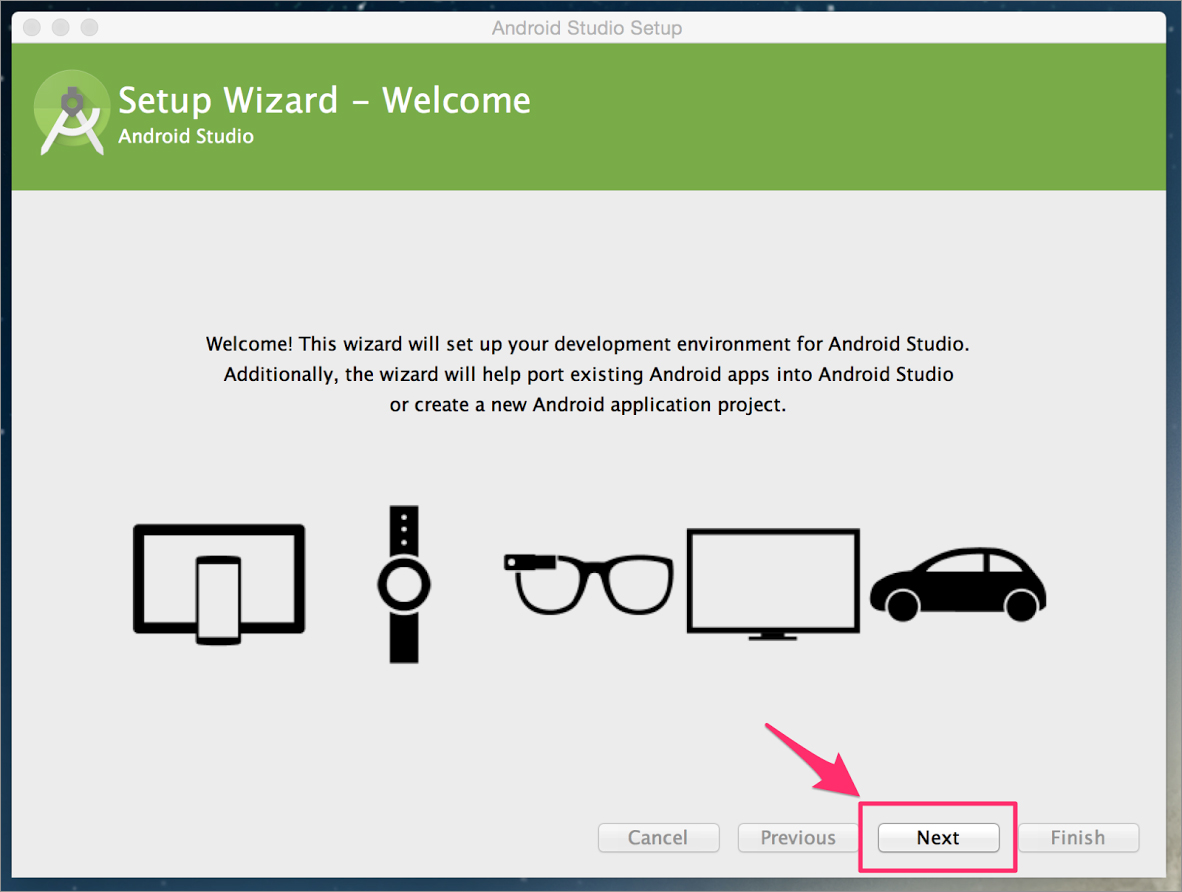
次に下記のような画面が表示されますので、そのまま「Next」をクリックしてください。

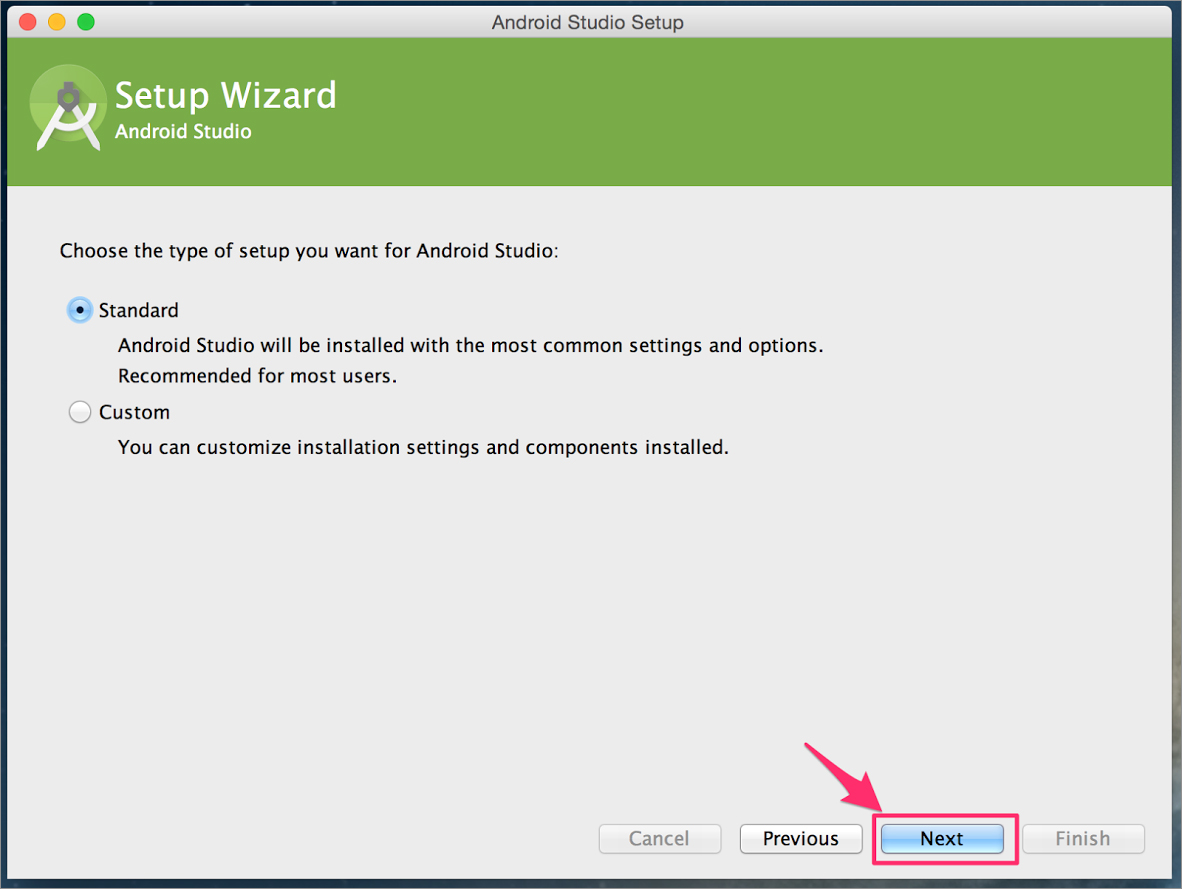
次の画面も「Next」をクリックしてください。

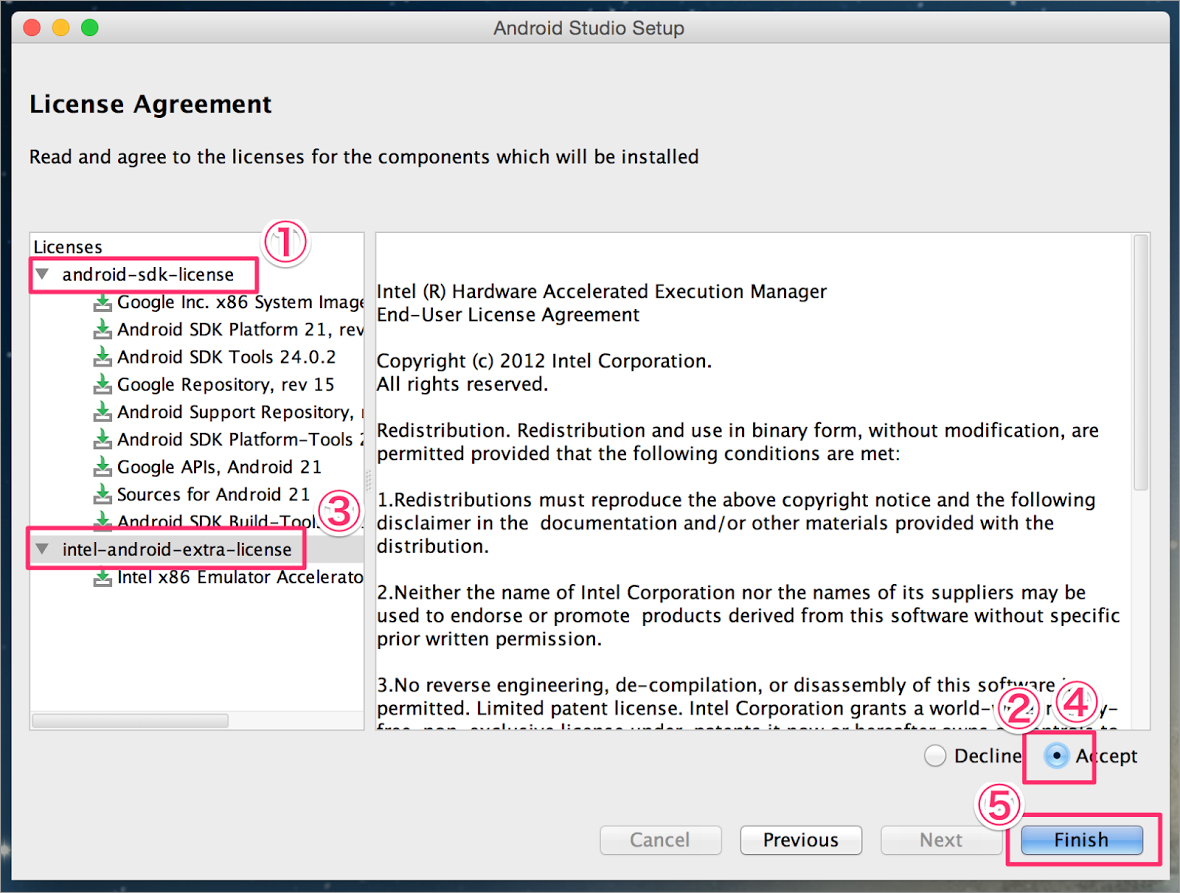
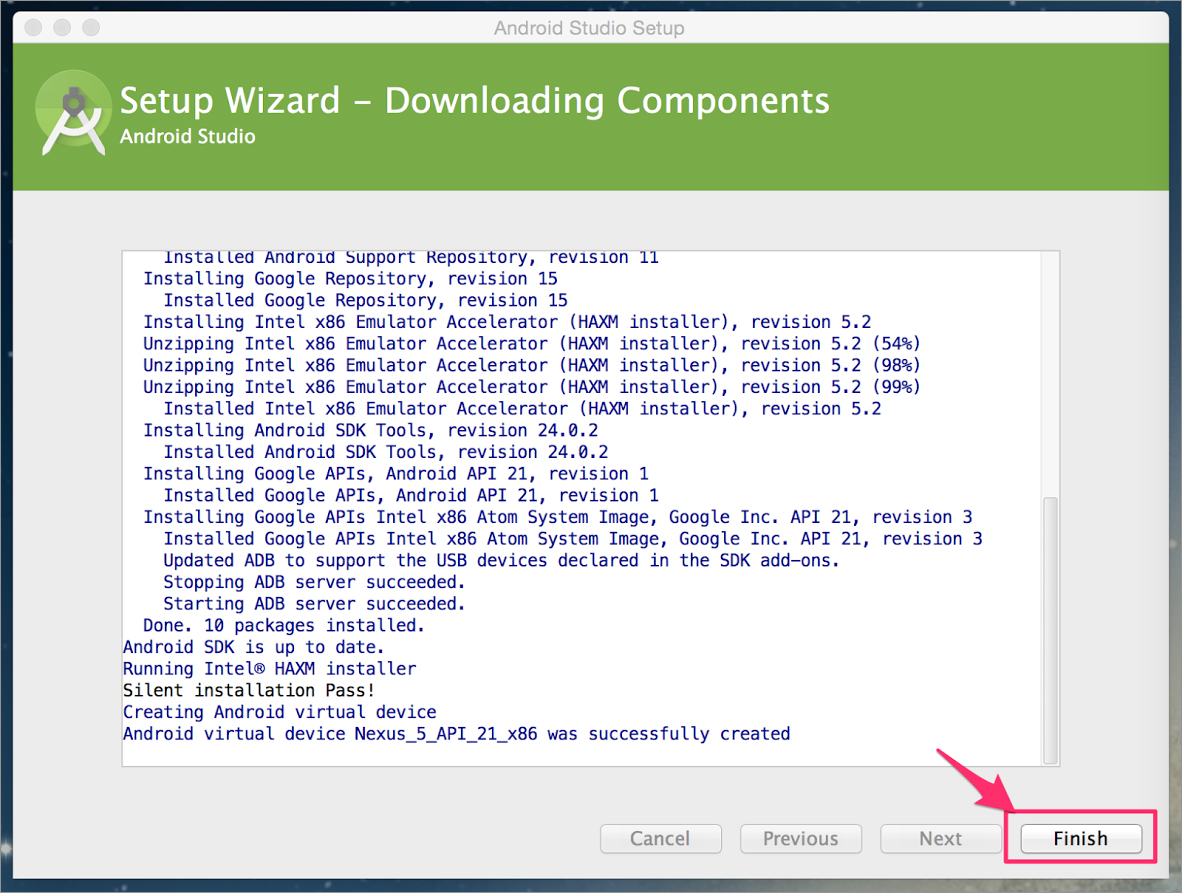
Android SDKをインストールするための同意を求められますので、【1】~【5】の手順でFinishボタンをクリックしてください。

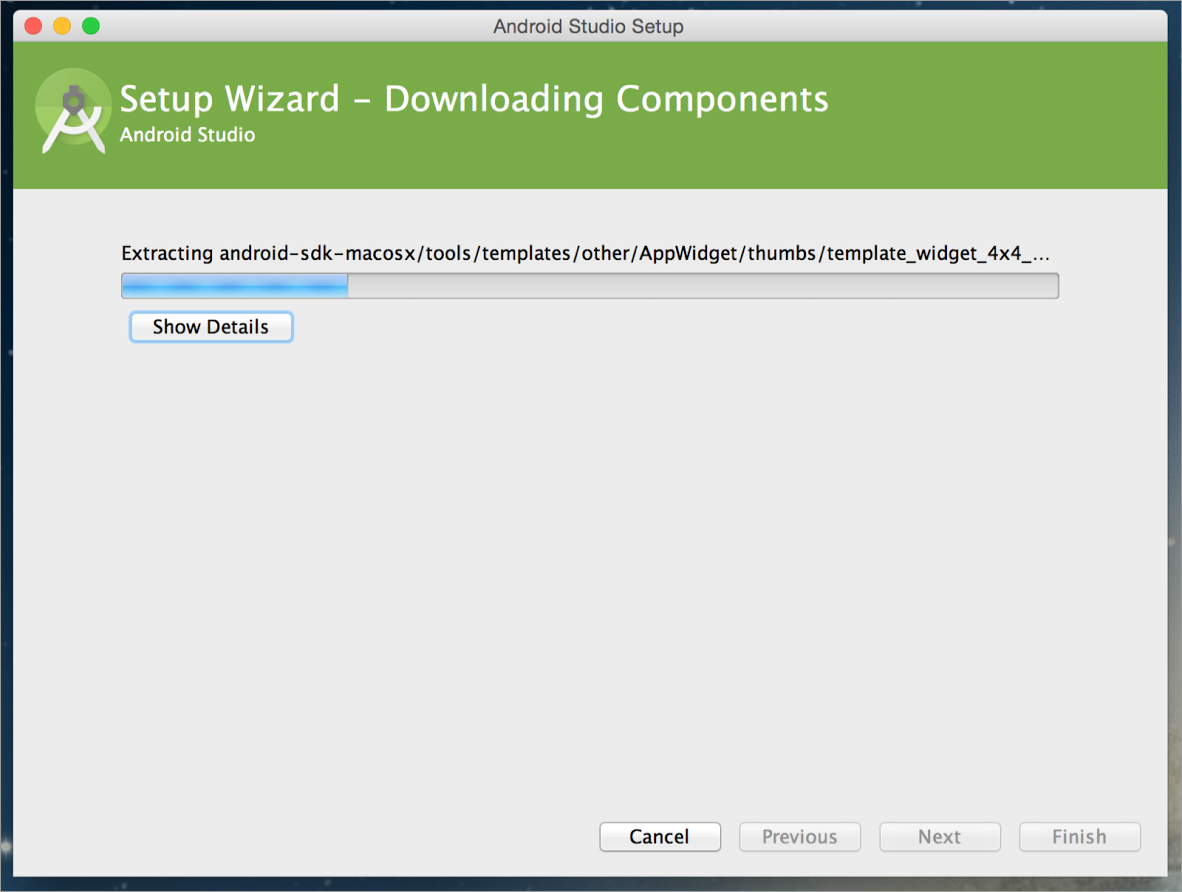
Android SDKのダウンロード・インストールが開始します。完了するまで少々時間がかかります。


上記の画面が表示されたらAndroid SDKのインストールは完了です。
エミュレーターの構築
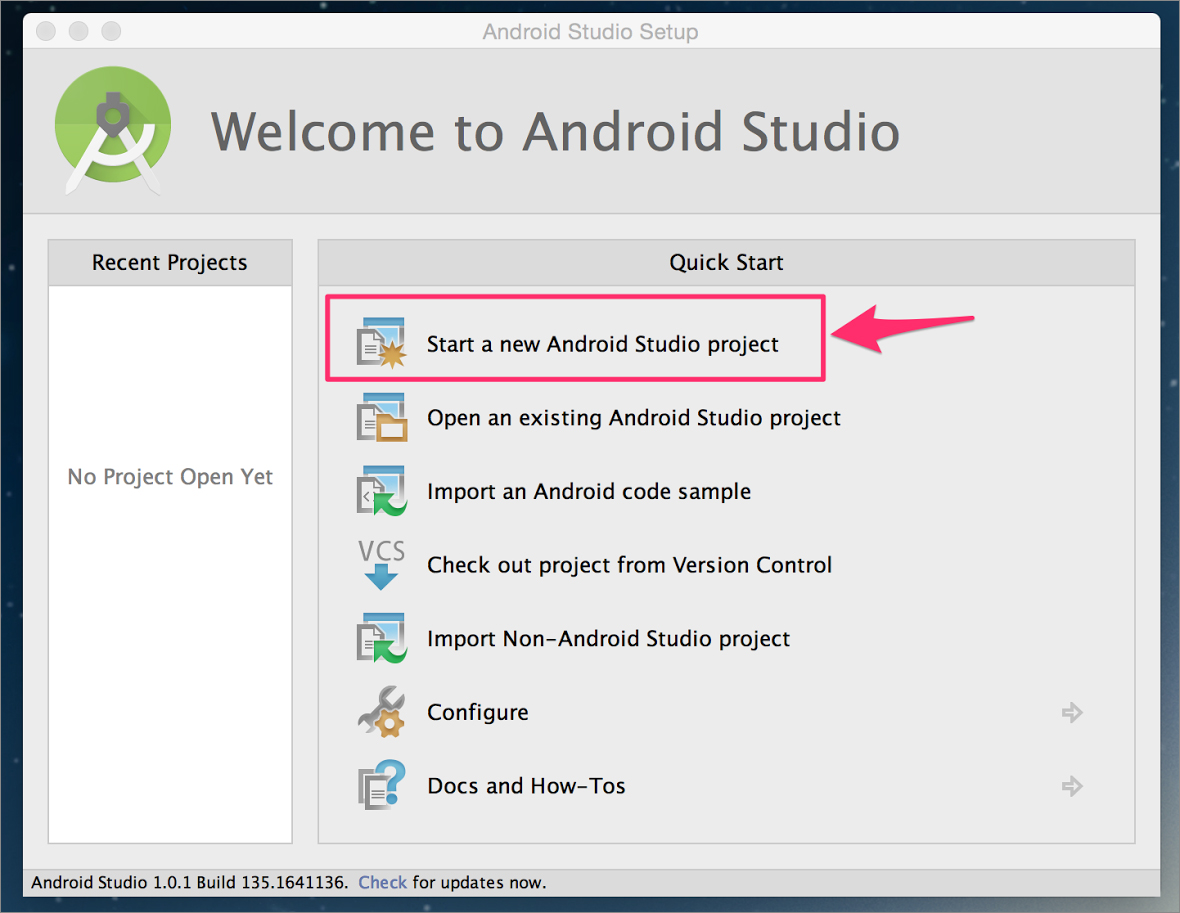
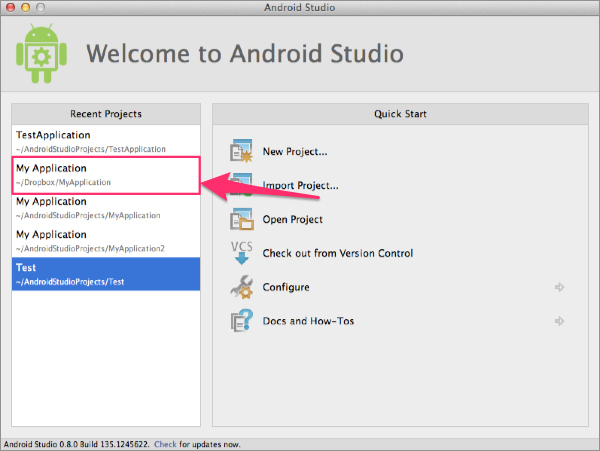
PC(Mac)上でAndroidアプリを動作確認するためにエミュレーターを構築します。「Welcome to Android Studio」の画面の「Start a new Android Studio project」をクリックします。

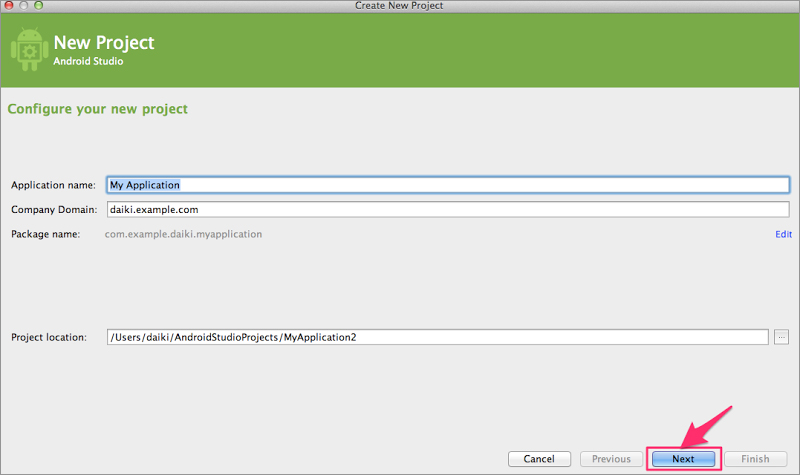
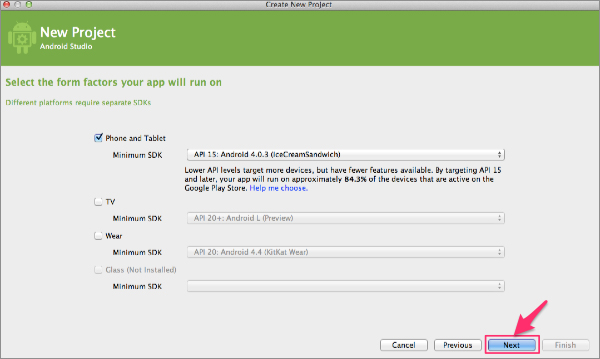
次に下記の画面が表示されアプリ名などを設定できますが、今回はそのまま「Next」ボタンを押してください。

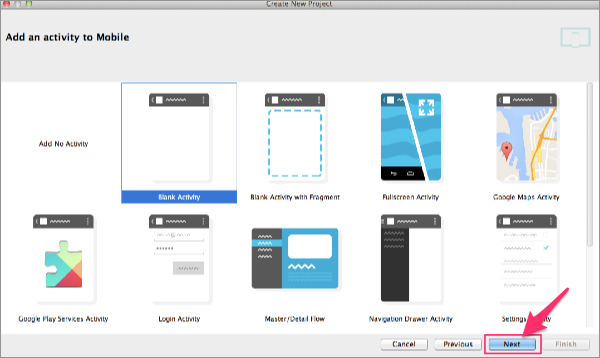
次に下記のような画面が表れますが、ここも何も変更せずに「Next」ボタンを押してください。

次に出てくる下記のような画面でも、何も変更せずに「Next」ボタンを押してください。

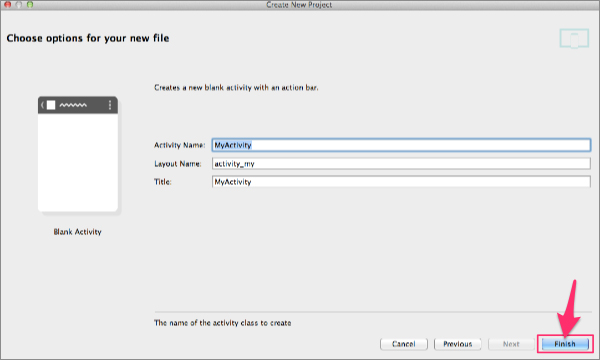
次に下記の画面でも、何も変更せずに「Finish」ボタンを押してください。

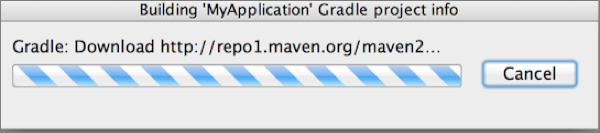
次に下記のような画面が出てくるので少々お待ちください。

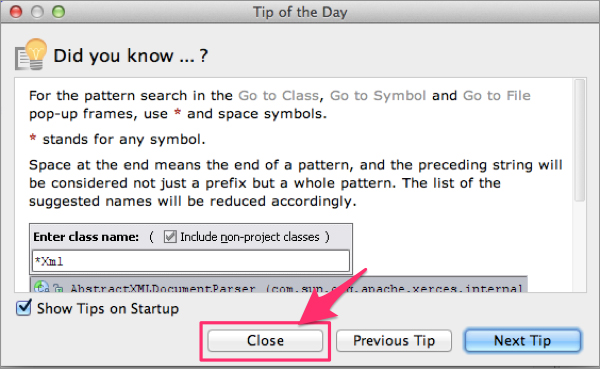
そうすると、下記のような画面が出てくるはずです。「Close」ボタンを押してください。

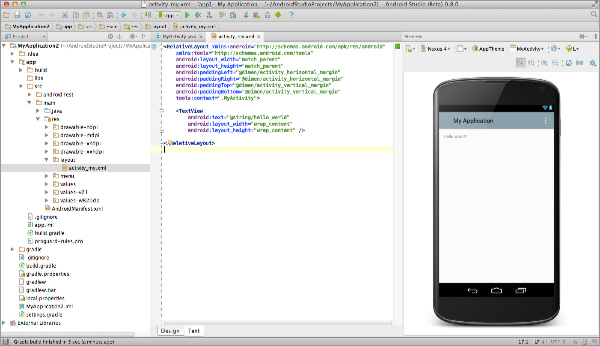
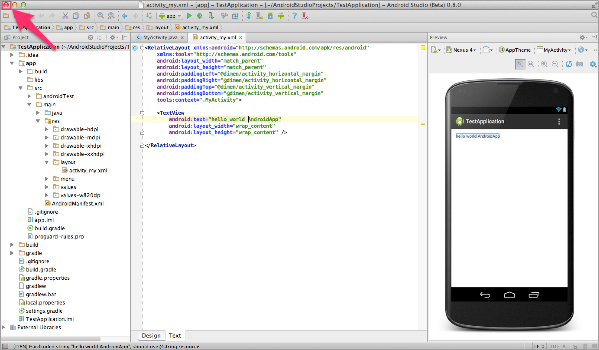
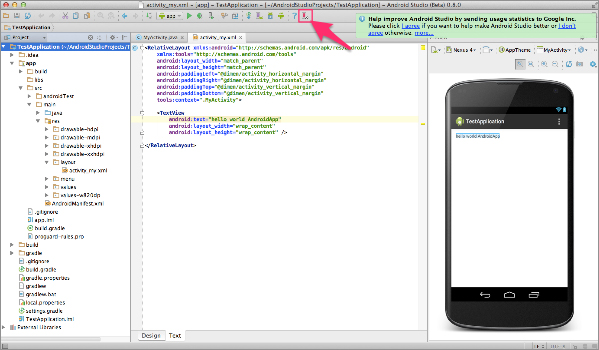
これでようやくプロジェクト画面が立ち上がりました。

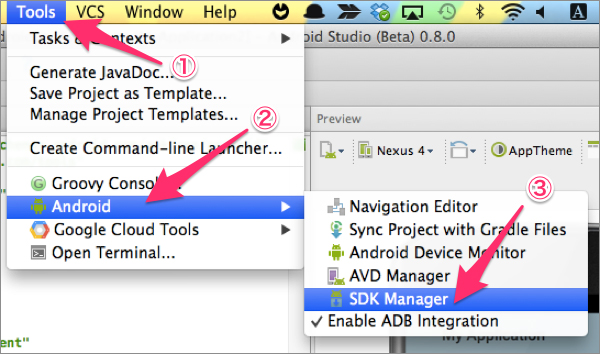
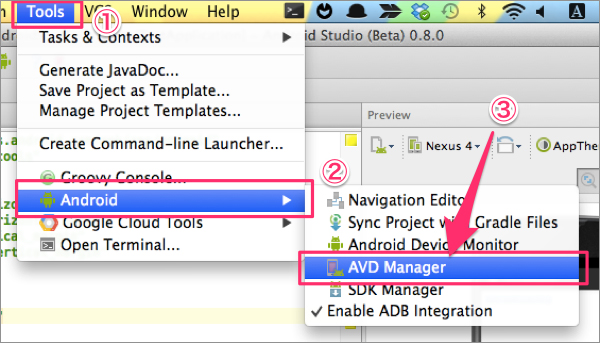
次にAndroid Studioのメニューバーの「Tools」を選択し、バー内にある「Android」を選択し、その奥にある「SDK Manager」をクリックします。

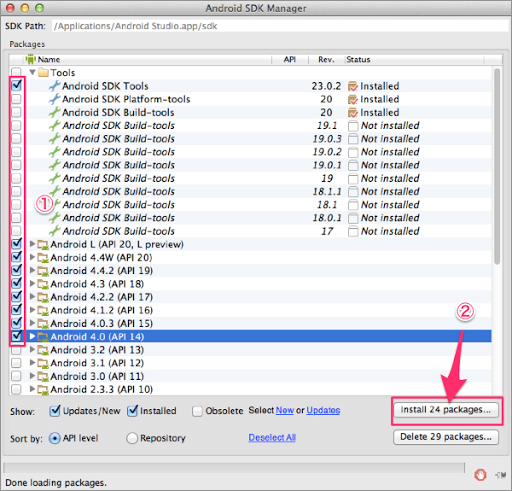
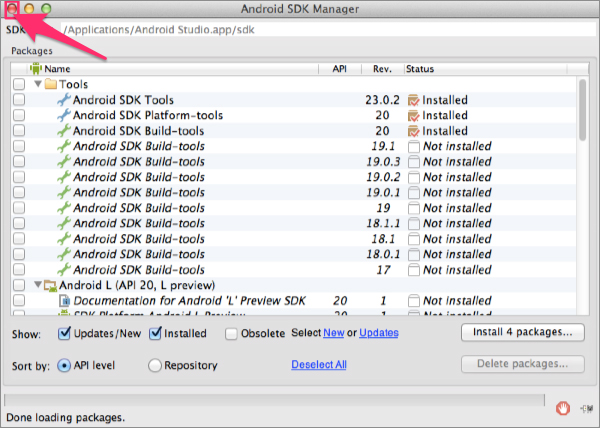
下記のような画面が表示されるので、下記の画面のようにチェックボックスにチェックを入れ、「Install ~packages…」をクリックしてください。

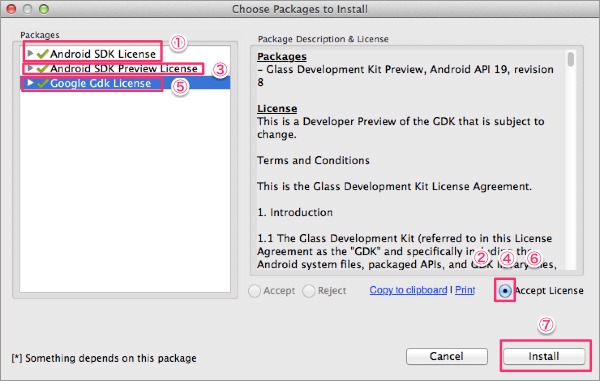
すると次のような画面が表示されるのでこのテキストに従ってクリックしてください。

インストールが完了しましたら下記のような画面に戻るので画面を閉じてください。

次にエミュレーターの設定を行います。 下記の画面に従って移動してください。

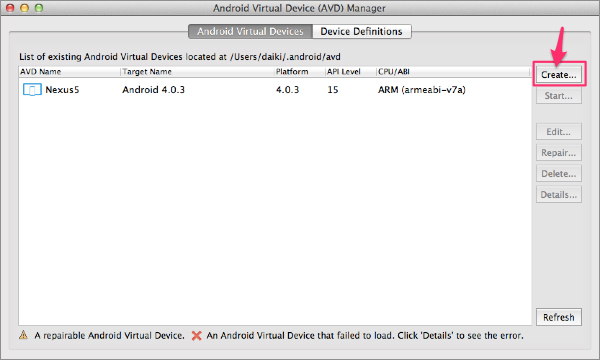
次に下記の画面が表示されるので「Create…」ボタンをクリックしてください。

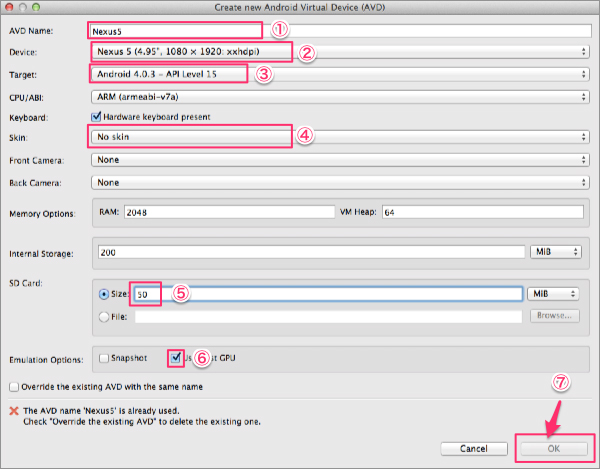
下記の画面が表示されたら、画面に従って入力して「OK」ボタンをクリックしてください。

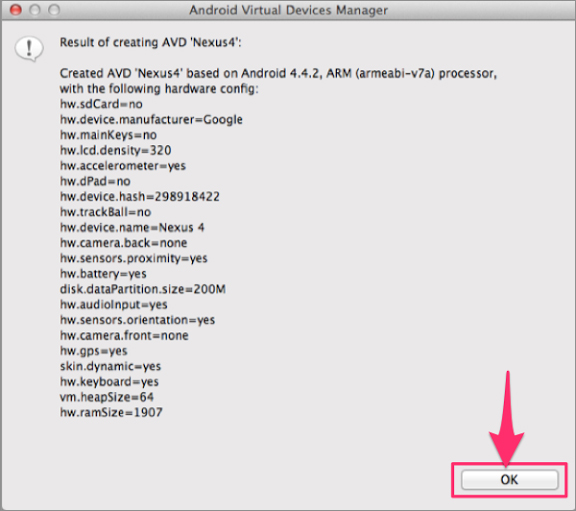
その後、下記のような画面が表示されるので「OK」ボタンをクリックしてください。

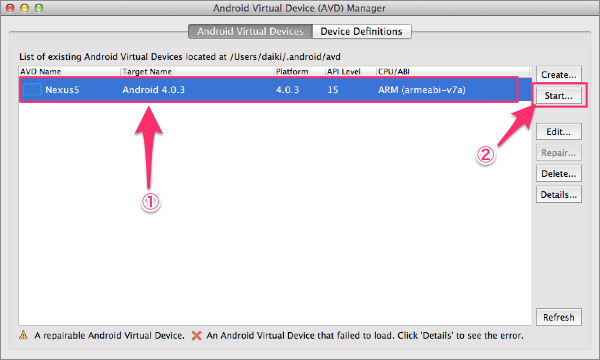
すると、画面が戻りますので「Nexus5」をクリックし、「Start…」ボタンをクリックしてください。

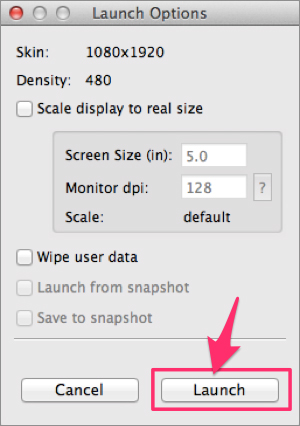
次に下記のような画面が表示されるので「Launch」ボタンをクリックしてください。

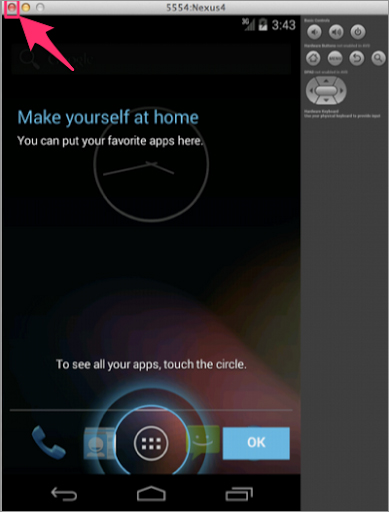
少し待っているとエミュレーターが起動するので、確認したら画面を閉じてください。

これでエミュレーターの環境構築は完了です。
Genymotion(シミュレーター)の構築
次にシミュレーターである「Genymotion」をインストールします。
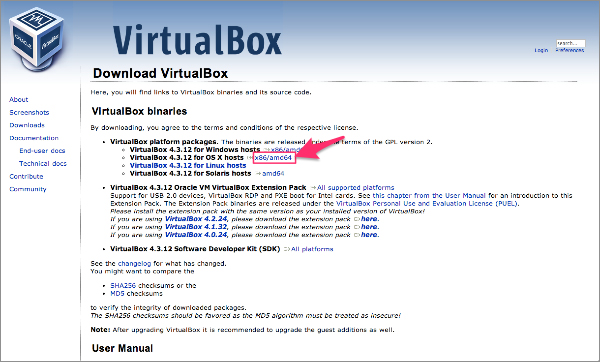
まず、ブラウザで下記のURLにアクセスし、「x86/amc64」ボタンをクリックしてください。

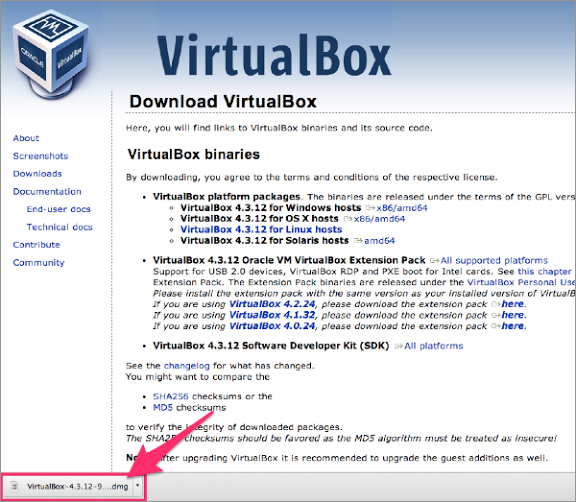
インストールが完了しましたら下記のようにクリックし、zipファイルを解凍してください。

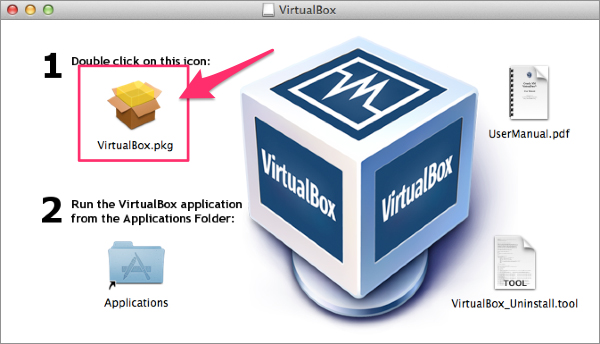
解凍したら下記のような画面が表示されるので「VirtualBox.pkg」をクリックしてください。

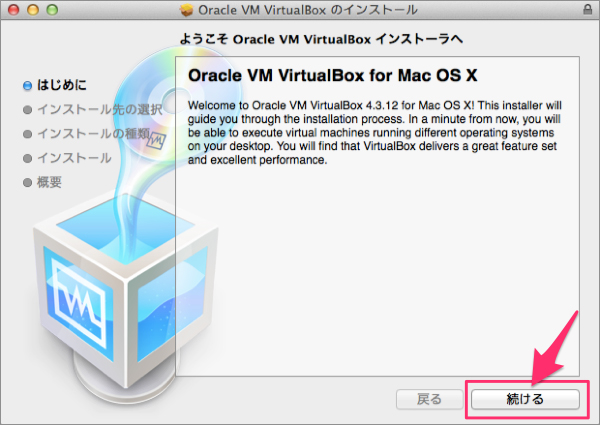
次に下記のような画面が表示されるので「続ける」ボタンをクリックしてください。

次に下記のような画面が表示されるので「インストール」ボタンをクリックしてください。

ここで下記の画面のようにパスワードを要求されるので、入力して「ソフトウェアをインストール」ボタンをクリックしてください。

インストールが完了したら次のような画面が表示されるので「閉じる」ボタンをクリックしてください。

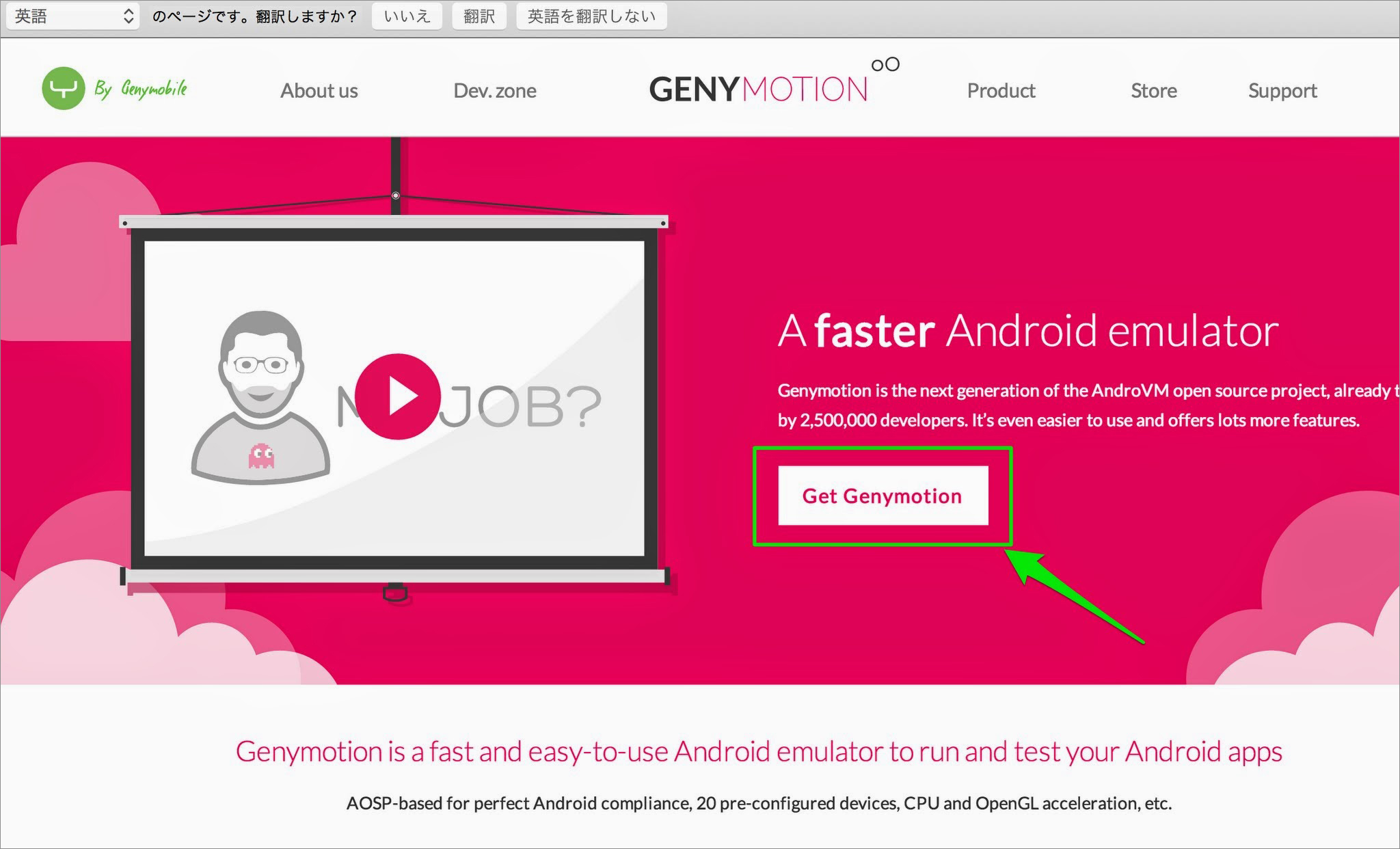
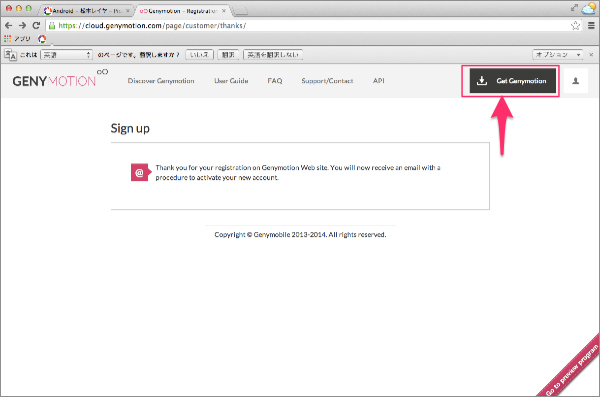
次に、「Genymotion」をインストールします。 ブラウザで下記のURLにアクセスし、「Get Genymotion」ボタンをクリックしてください。

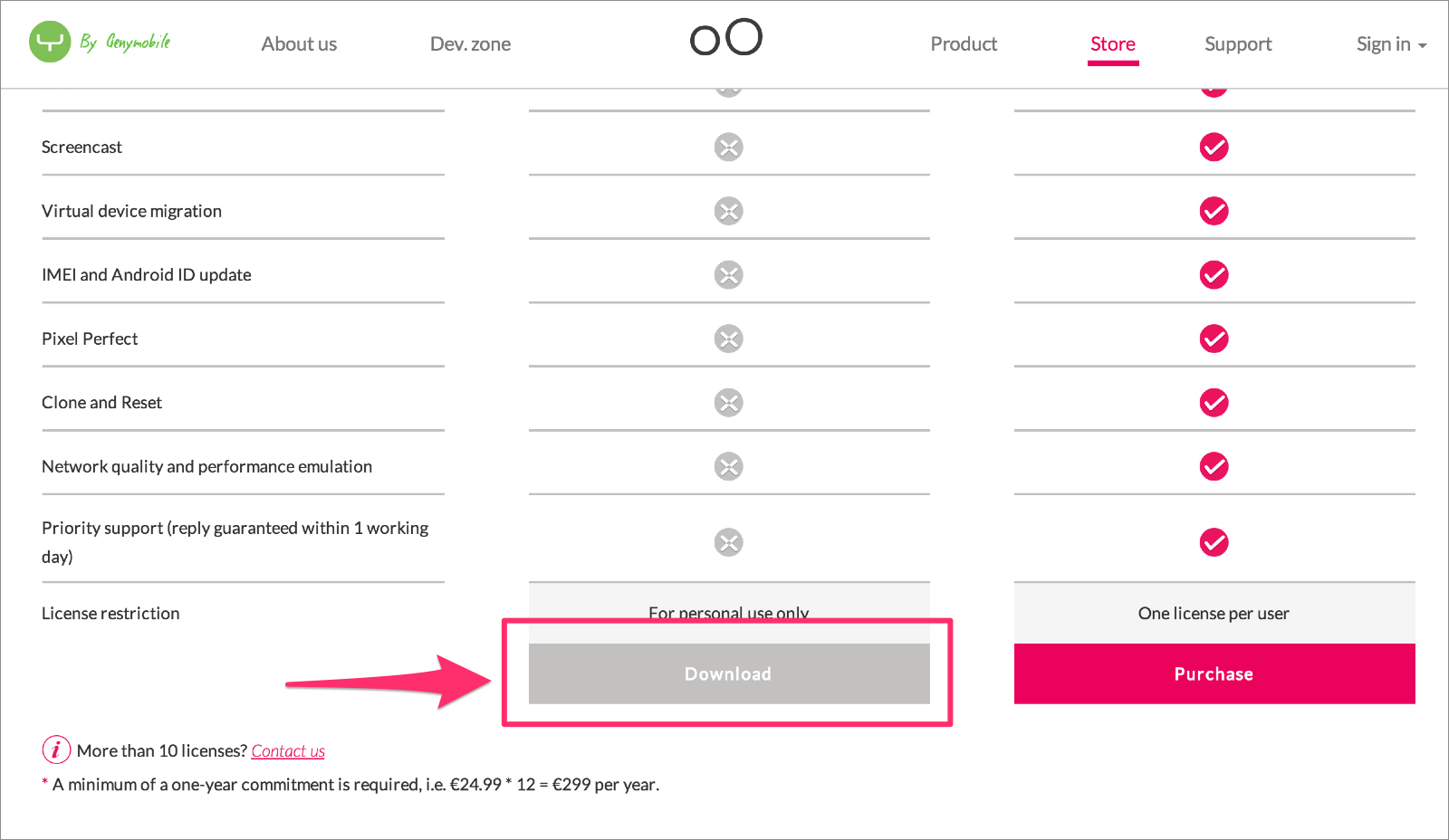
次に下記のような画面が表示されるので「Download」ボタンをクリックしてください。

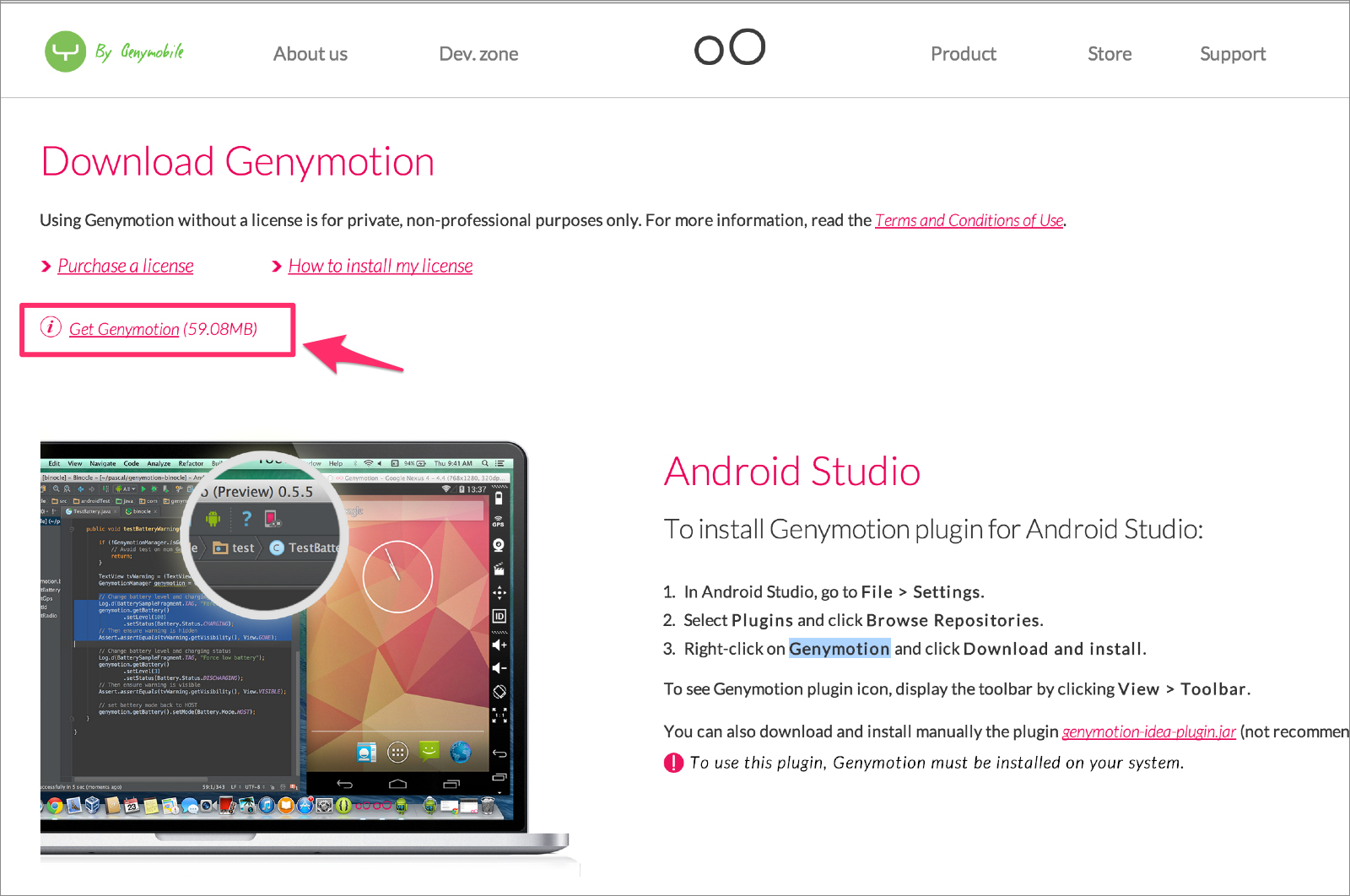
次に下記のような画面が表示されるので「Get Gemnymotion」ボタンをクリックしてください。

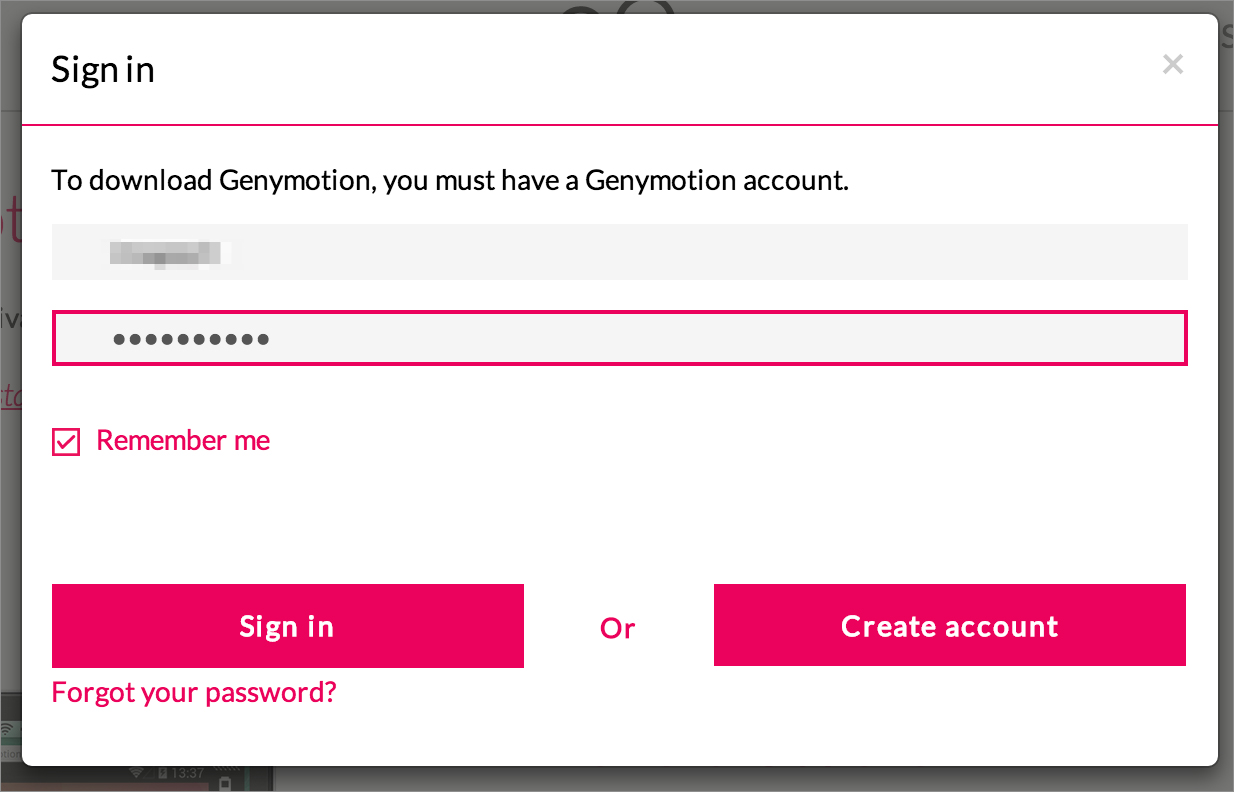
下記の画面が表示されますので「Create account」をクリックしてください。

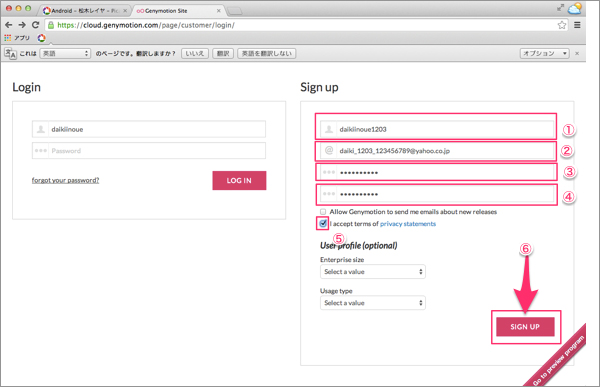
次に下記のような画面が表示されるので下記に従って入力していき「Sign Up」ボタンをクリックしてください。

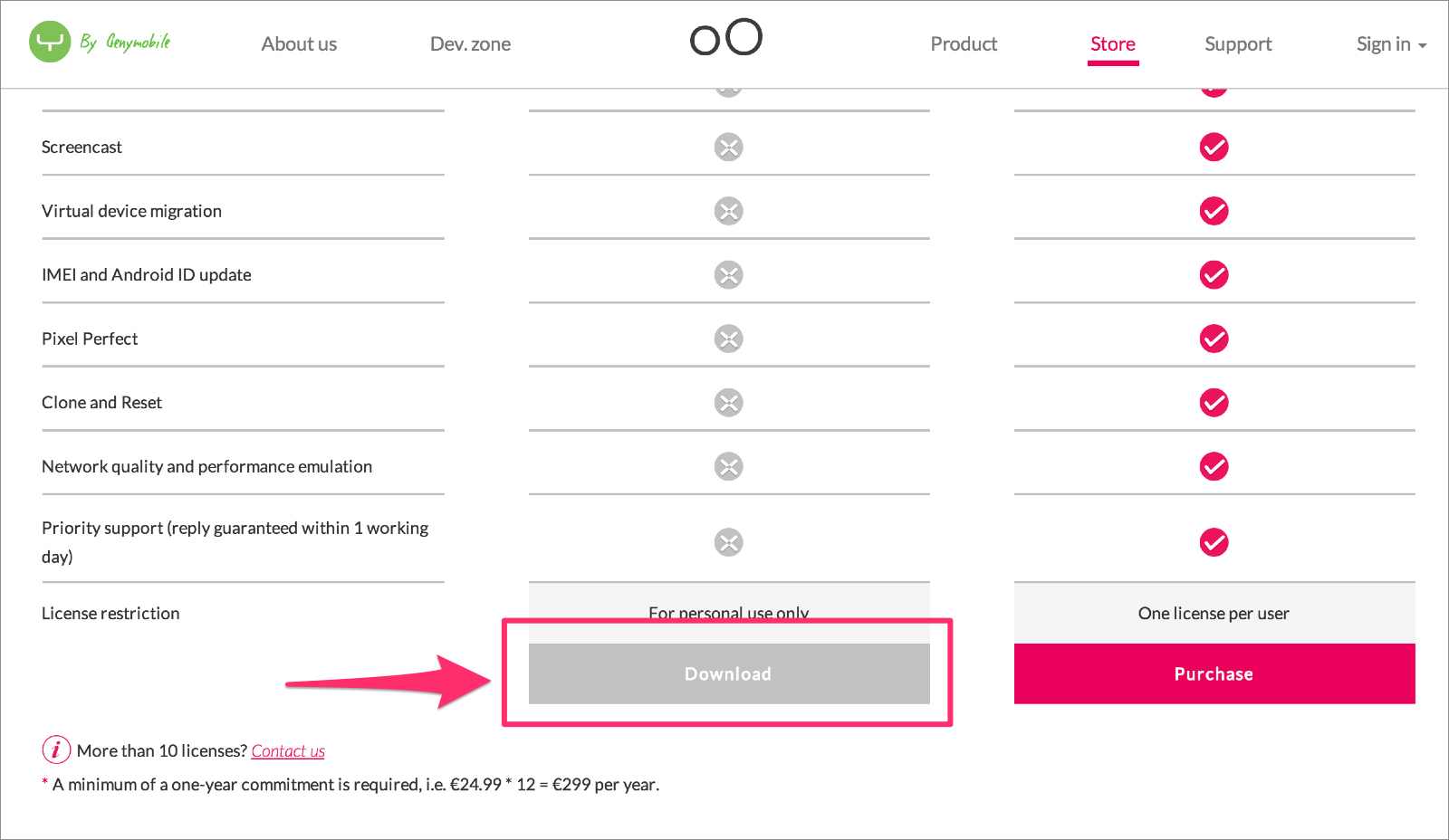
次に下記のような画面が表示されるので「Get Genymotion」ボタンをクリックします。

するともう一度下記の画面が表示されるので、同じように「Download」ボタンをクリックしてください。

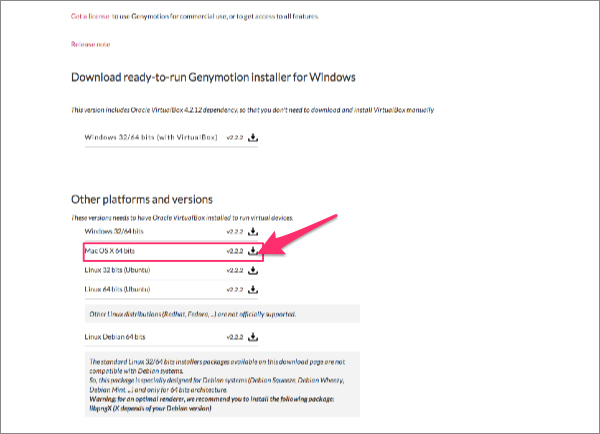
次に下記のような画面が表示されるので、「MacOS X 64bit」ボタンをクリックしてください。

するとインストールが始まります。完了したらzipファイルをクリックして解凍してください。

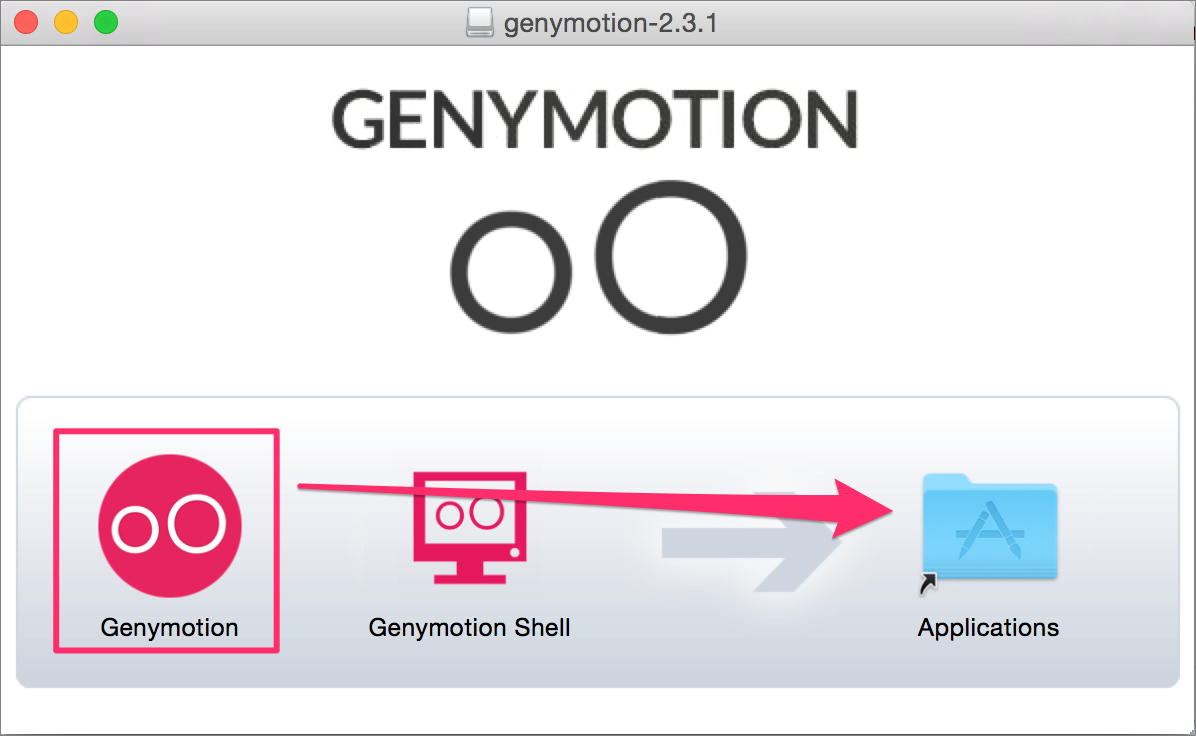
解凍したら下記のような画面が出てくるはずです。下記に従って「Genymotion」を「Applications」にドラック&ドロップしてください。

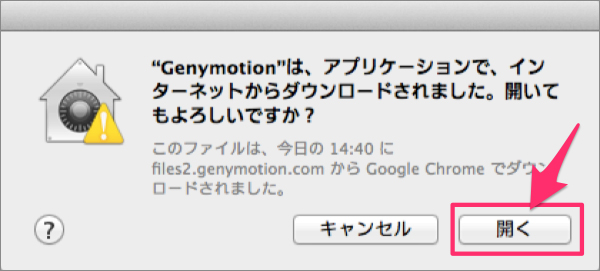
Launchpadから「Genymotion」を起動すると、下記のような画面が表示されます。「開く」ボタンをクリックしてください。
※この画面は初回起動時にしか表示されません。

次に下記の画面の「Yes」ボタンをクリックしてください。

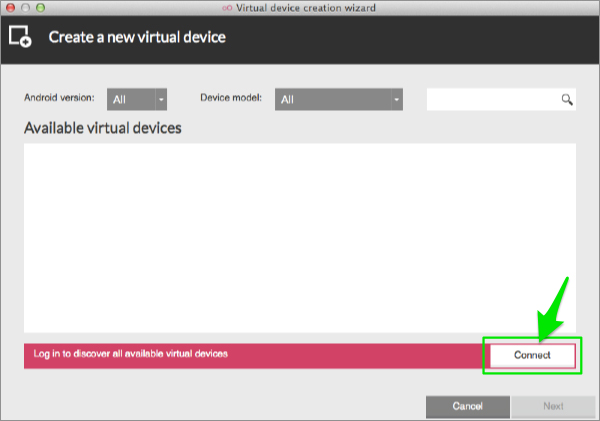
下記のような画面が表示されたら、「Connect」ボタンをクリックしてください。

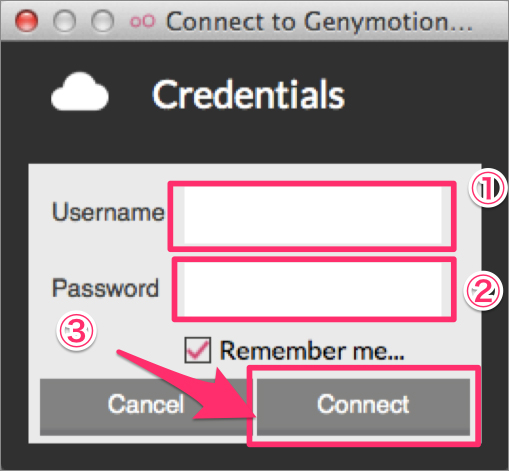
次に下記のような画面が表示されるので「Genymotion」に登録した「Username」と「Password」を入力し、「Connect」ボタンをクリックしてください。

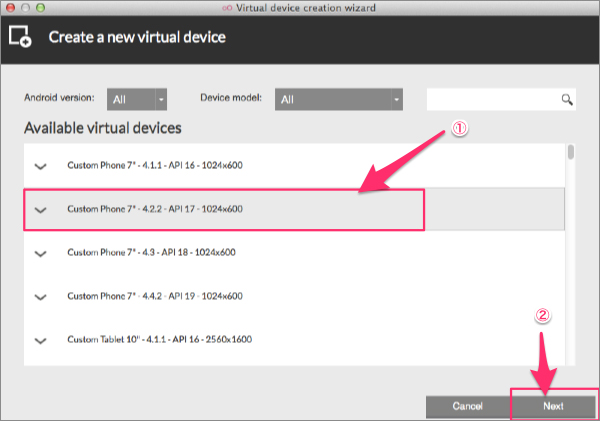
次に、このようなデバイスを選ぶ画面が表示されるので、下記のデバイスを選び「Next」ボタンをクリックしてください。

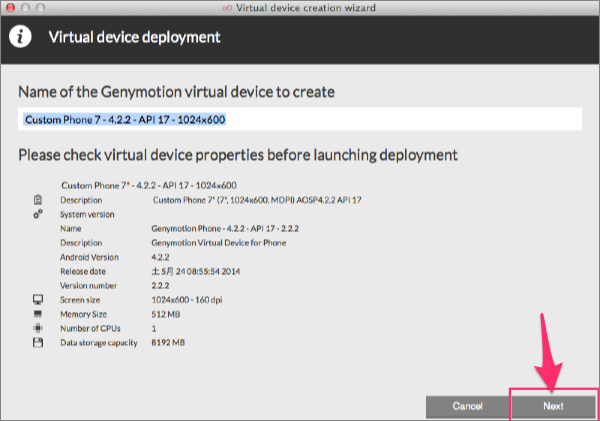
続いて出てくる下記のような画面では、何も変更せず「Next」ボタンをクリックしてください。

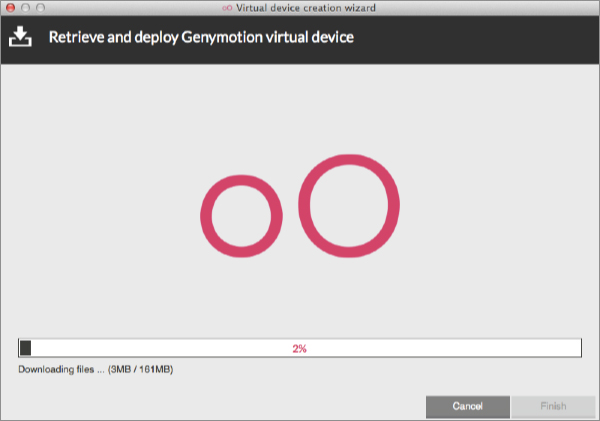
するとデバイスを構築しているので少々お待ちください。

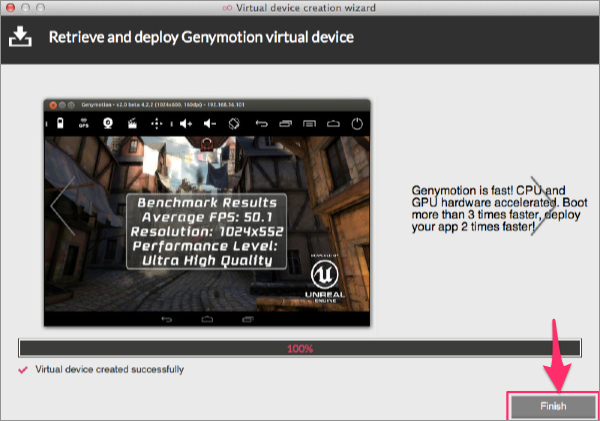
デバイスの構築が終わると下記のような画面が表示されるので、「Finish」ボタンをクリックしてください。

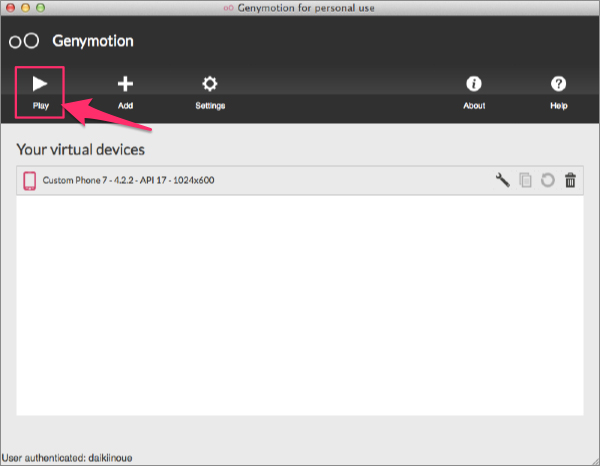
そうすると、初期画面に戻るので作ったデバイスを選択して「Play」ボタンをクリックしてください。

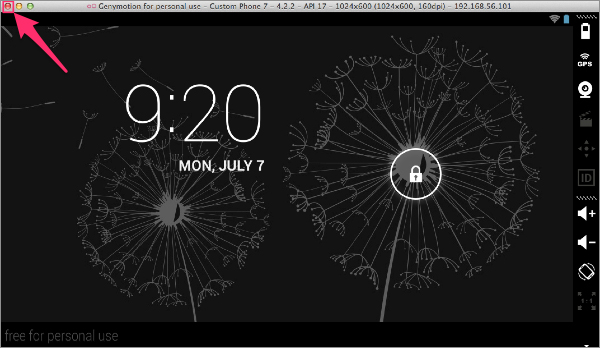
すると「Genymotion」が立ち上がり、下記のように表示されるので動かしてみて正常に作動したら画面を閉じてください。

ここまでで「Genymotion」のインストールが完了しました。
次に「Android Studio」に「Genymotion」を取り込みます。
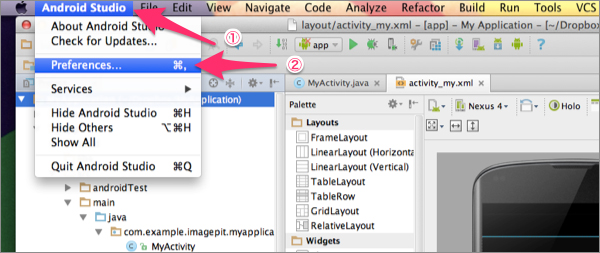
「Andriod Studio」を起動して先ほどのプロジェクトを立ち上げてください。 プロジェクトを立ち上げたら下記の画面に従って「Preferences…」をクリックしてください。

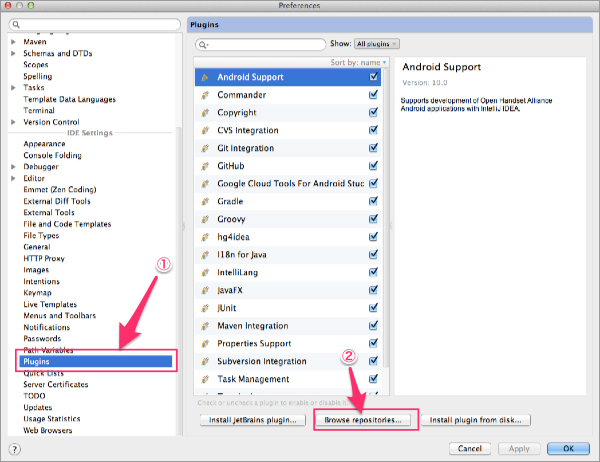
次に下記の画面が表示されるので「Plugins」を選択し「Browse ~」ボタンをクリックしてください。

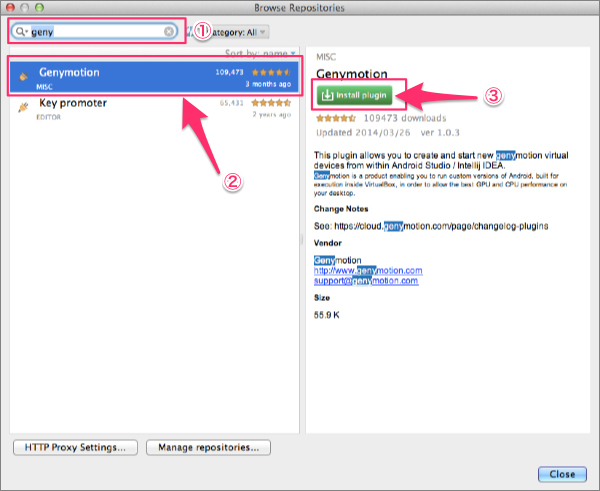
次に下記の画面が表示されるので「geny~」と検索し「Genymotion」を選択し「Install plugin」ボタンをクリックしてください。

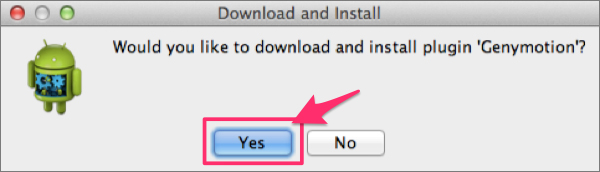
下記の画面が表示されたら「Yes」ボタンをクリックしてください。

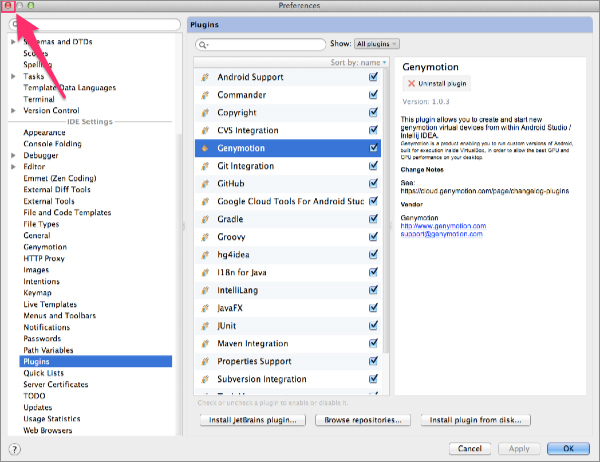
インストールが完了しましたら一度「Android Studio」を消して再起動してください。


再起動しましたら下記の画面に従ってプロジェクトを立ち上げてください。

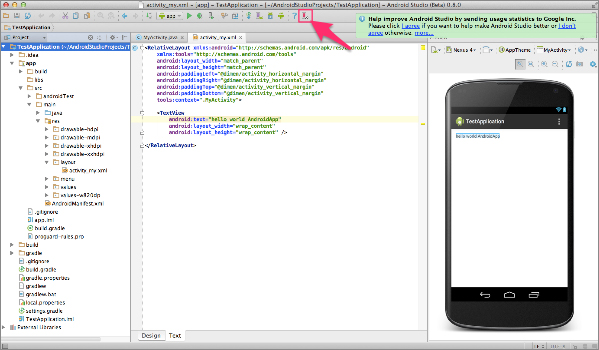
プロジェクトが立ち上がったら下記の画面にある「Genymotion」のアイコンがあるのでクリックしてください。

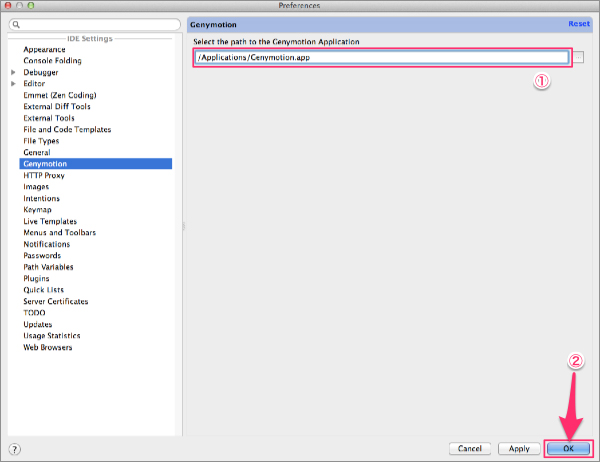
次に下記の画面が表示されるので下記に従ってテキスト欄に入力して「OK」ボタンをクリックしてください。

すると再び下記の画面が表示されるので、「Genymotion」のアイコンをクリックしてください。

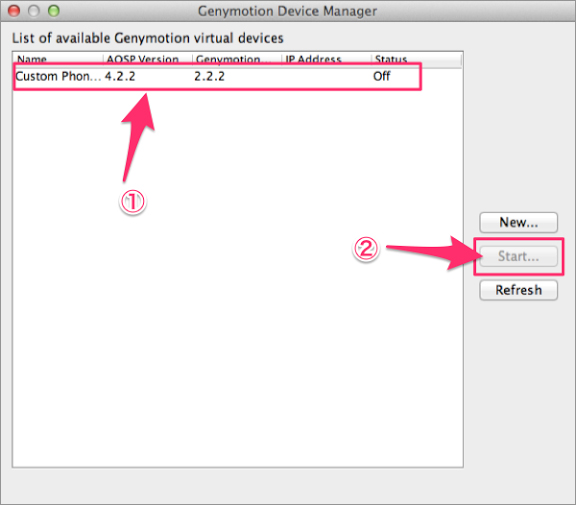
次に下記のような画面が表示されるのでデバイスを選択して「Start」ボタンをクリックしてください。

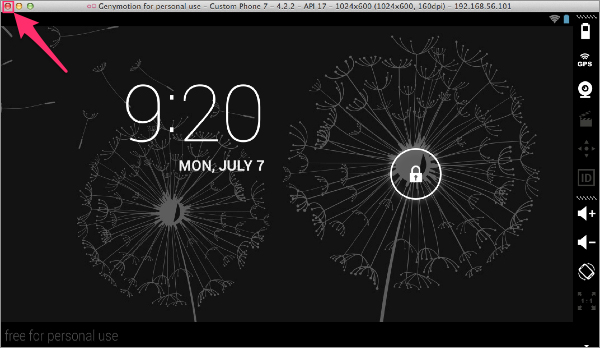
すると「Genymotion」が立ち上がるので動作を確認して正常に動いたら下記の画面のように消してください。

「Genymotion」を「Android Studio」に取り込めました。これで環境構築は終了です。
次回からは、Android Studioを使ってはじめてのアプリを作っていきましょう。
【講師プロフィール】
RainbowApps講師
高橋良輔(たかはしりょうすけ)
2000年からベンチャー企業のWebクリエイターとしてデザインやシステムの仕事で経験を積み、 2006年から独立、大手通信会社のシステム開発などを支援してきた。スマートフォンを利用したビジネスにも積極的に取り組んでいる。
【著者からひと言】 iOS、Android、Unityなどのアプリ開発を本格的に学びたい方は、ぜひRainbowAppsにお越し下さい。プログラミング初心者の方から経験者の方まで、レベルに合わせた対応が可能です。

スクール講師がアドバイス!初心者のためのアプリ開発3分tips
アプリ開発スクール『RainbowApps』
日本で初めて、プログラミング受講料の無料提供を始めたアプリ開発スクール。iPhone、Android、Unity、HTML5、AWSコースを展開しており、受講用のMac完備、初心者・未経験者から受講OK。特徴は、大手IT企業からベンチャーまで、受講後の就職・転職もサポートしている点だ。全国で教室を開いているほか、オンライン講座も展開中
RELATED関連記事
JOB BOARD編集部オススメ求人特集
RANKING人気記事ランキング

【ミノ駆動流】「思うように伝わらない」を解消する!エンジニアのための言語化力の鍛え方

「若者よ、技術と資本をぶんどってこい」河野太郎はなぜ、AI時代に“早く世界で叩かれろ”と言うのか?

「ホワイトハッカーとして育てろはナンセンス」徳丸浩が斬る、未成年不正アクセス事件への“誤解”

有料ツール提供も「手応えなし」だったMIXIは、いかにして利用率99%&利益貢献10億円のAI活用企業になったのか

「ドットコムバブルの再来だ」クロサカタツヤが予見するAIバブル崩壊のシナリオ
タグ