「デザインが分からない」
時折、エンジニアからこうしたセリフを聞くことがある。
たいてい、このセリフが意味するのは「自分には絵心やセンスがないから」という単純な理由なのだが、本当に絵心やセンスがないとデザインは理解できないものなのだろうか?
この連載では、デザインの本質的なロジックやデザイナーの思考法を、毎回著名サービスにかかわるデザイナーに語ってもらう。
連載2回目となる今回は、クラウド会計アプリ『freee』のUXディレクター、関口聡介氏だ。

freee株式会社 UXディレクター
関口聡介氏
1974年生まれ。25歳で映像制作とWeb UXのコンサルティング会社を設立。サン・マイクロシステムズと契約しWebマーケティングを担当。その後Googleに正式入社し、検索トップページ(日本版)のリニューアルやdocomo向けGoogle iウィジェット、初期のGoogle日本語入力のUX担当。その後ブランドマーケティング部門を経て、2014年2月にfreeeへ転職。現在はUXディレクターとして全社のUX改善を指揮。プライベートでは自転車レースや車のコミュニティサイト、各種イベント運営をライフワークとしている
UI・UXはデザイナーだけが考えるものではない
前職のGoogleでは検索トップページのリニューアルなども担当してきた関口氏
2013年の3月のリリースから約1年。激戦が続く会計アプリ分野でひときわ強い存在感を放っているサービスがある。シンプルなインターフェースと経理の自動処理を謳い文句にしたクラウド型会計サービス『freee』(フリー)だ。
ユーザー数は昨年末時点で2万5000ユーザーを突破。今年になってもその勢いは衰えず、1年で6万事業所を超えている。
さらに今年は年明けからiPhone版、Android版をリリースしたほか、リクルートライフスタイルの無料POSレジアプリ『Airレジ』や、ジャック・ドーシー率いるモバイル決済の『Square』との連携を果たすなど、ユーザー拡大に弾みをつける施策を続々と打ち出している。
そんな日の出の勢いの『freee』に今年2月、強力なリーダーが加わった。UI・UXのスペシャリストである関口聡介氏だ。
関口氏は、freeeの佐々木大輔代表と同じGoogleの元社員。かつての同僚に請われ、Google仕込みのUI・UX開発手法を社内に浸透させるべく、同社にやって来た。
「正式入社は今年の2月なのですが、実際には有給消化中の1月から開発に加わりました。iPhone版を1月中にFIXさせなければならなかったので、入社前から徹夜続きでしたよ」
そう笑う関口氏だが、モバイルチームで開発に携わっていた若原祥正氏と森大輔氏は、初めて関口氏と一緒に仕事をするうち、改めてUI・UX設計の大切さに気付かされたと言う。
freeeモバイルチームの若原祥正氏は、エンジニアとしてUI/UX設計にもコミットしている
「関口さんが来るまでは、社内にデザイナーがいなかったこともあって、UI・UXを決めるのもエンジニアの仕事でした。もちろん自分たちなり使いやすいサービスを作っているつもりでしたが、エンジニアによって、その意識や定義付けがまちまちだったため、細かい部分で整合性が伴わないUIが生まれるという課題があったんです。
でも今回は、短い開発期間の割に手戻りが少なく、使いやすいものを作ることができました。それは関口さんが早い段階で精度の高いワイヤーフレームを作り、それをベースにチームで意見交換ができたからだと感じています」(若原氏)
「僕は関口さんとほぼ同じタイミングで入社したので、あくまでも前職との比較になってしまうのですが、自分が以前いた会社ではエンジニアはデザイナーに対して提案したり意見を言ったりする機会がほとんどありませんでした。でも今回の開発では、関口さんからUIやUXに関して繰り返し意見を求められましたし、チームで議論することも多かったですね。
ある時ミーティングの場で、煩雑になりがちな画面表示をシンプルにするにはどうすべきか話していた時、ふと左右スワイプを取り入れたらどうかと話したら、その日のうちに採用されたこともありました。今までそういう経験がなかったので新鮮でしたね」(森氏)
関口氏が入社早々、開発陣に伝えたかったのはまさにそのことだった。つまり、UI・UXはデザイナーだけが考えるべきものではないということだ。
「開発期間が短かったので、なるべくiOSの標準パーツを活かしながら開発工数を切り詰めていたんですが、それと同時にUIやUXについてみんなで考える習慣を根付かせたかったんです。デザイナー1人のリソースは限られています。エンジニアを含めたメンバー全員がUI・UXについて真剣に考えることできれば、おのずとデザインの精度も上がりますし、無駄な修正を減らすことにもつながります。結果、プロジェクトの遅延も防げる。だからこそチーム内の議論を大事にしたんです」(関口氏)
ユーザーが1000万人でも100人でも、やるべきことは同じ
こうした考え方を形作ったのは、むろんGoogle時代の経験がベースとなっているのは言うまでもない。
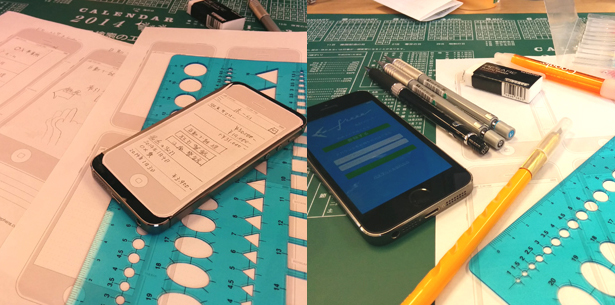
「Googleでのキャリアの最後に『Google Now』のキャンペーンサイトのクリエイティブにかかわりました。そのUI・UXを決めた時の手法も、『freee』のiPhone版を作った時とそう変わりません。スマホの画面サイズに合わせた紙を何十枚と作り、UIを描き込んでは、いろいろな人に触ってもらって意見をもらったり議論したりして落としこんでいきました。俗に言う『ペーパープロトタイピング』ですね。
こうしたやり方は必ずしもGoogle流とは言えませんが、わたしにとっては当時から一貫して続けてきたやり方なのは確か。ユーザーが1000万人であろうと100人であろうと、UI・UXの質を高めるためにやるべきことは、それほど変わらないんですよ」(関口氏)
関口氏らが行ったペーパープロトタイピングの写真。スマホ用のプロトタイピングシートを使いながらUIを決めていった
今後モバイル開発チームとしては、現バージョンでフォローしきれなかった機能をいかに無理なく取り入れるかが開発のテーマになるが、今回の開発で芽吹いたUI・UXへの関心を、チーム内にとどめておくつもりはない。
「今はエンジニア向けに勉強会も頻繁に行っていることもあり、全社的にUI・UXについての意識が高まりつつある段階です。次は詳細なガイドラインを整備することで開発手法と重要性を明確にし、UI・UXの決定プロセスをアジャイル開発に組み込み、根付かせていかなければなりません。ちょっと大変な作業になりそうですが、やりがいがありますよ」(関口氏)
リリースから1年間に渡ってスタートダッシュを続けた『freee』にとって、今は次なるステージに向けた準備段階にあるようだ。
UI・UXの本質はユーザーへのホスピタリティにあり
入社間もないエンジニアである森大輔氏は、「チーム開発」ならぬ「チームUX設計」は新鮮だったと話す
「わたしにとってUI・UXの本質は、ユーザーへのホスピタリティ、つまり『おもてなしの心』にあると思っています。会社全体にこうした考え方が広がれば、職種の垣根を超えた議論が活発になるでしょうし、問題の洗い出しや対策の実行も容易になるはずです。特に組織が大きくなり出したこのタイミングで、きちんと“交通整理”しておくことが大事なんだと思っています」(関口氏)
関口氏にとってUXディレクターの役割は、オーケストラから最高の演奏を引き出す指揮者のようなものなのだろう。どちらも、メンバー同士が同じ目的のために心を一つにできるかどうかが、舞台の成否を握っている。
「風通し良い環境を作ることで、全メンバーがUI・UXを自分の責任としてとらえるようになることを期待しています。それがUI・UXレベルの底上げにつながると確信しているからです。でも今は、そこまでたどり着くまでの地ならしの期間。先はまだ長いですよ。より良いUI・UXづくりは、開発風土づくりそのものなんです」(関口氏)
関口氏に聞く、「デザイン事始め」Q&A
Q. UI・UX設計で重要なのは?
ホスピタリティです。ユーザーを気持ちよく迎え入れ何度も使いたいと思っていただくためには、まずは「普通に使えて当たり前」という状態を生み出すことが大切です。でもfreeeのように今までなかったサービスを提案する上ではこれが非常に難しい。ですからテストケースを繰り返しながら意見を集約することが非常に重要です。
Q. UXディレクターの役割とは?
とにかく多くの人を巻き込むこと。UIもUXも全体の問題です。職種にかかわらずみんなで考えたり、話し合えたりする土壌を作ることが大事な役割だと感じています。
Q. UI・UXを高めるためのアドバイス
UIはパーツの整列やグループ化といった基本的なルールを守るだけでもかなり良くすることができます。まずは手軽に入手できるUX・UIの入門書を読んでみることをお勧めします。
また、UXという意味では、自分で作ったサイトや機能の見た目の印象を自分で評価するのは難しいものです。身近な同僚や家族に協力してもらい設計画面に触ってもらうようにしてみてください。これだけのことでも、きっといろいろな気付きを得ることができるはずです。
Q. UI・UX設計のプロセスは?
関口氏がよく使っているペーパープロトタイピングのシート
ワイヤーフレームづくりにはペーパープロトタイピングを活用しています。
画面と同じ大きさの紙に構成要素を描いて触れてみたり、議論しながらA3の方眼紙やホワイトボードに描いたりしながら煮詰めます。
細かいモックづくりにはPhotoshop、アイコンづくりはIllustratorを使い、ワイヤーフレームやモックの共有には、Google Appsの共有機能を活用しています。
UI・UXを学ぶためのお勧めは?
『インタフェースデザインの心理学』(オライリージャパン)
『Lean UX―リーン思考によるユーザエクスペリエンス・デザイン』(オライリージャパン)
『リッツ・カールトンが大切にする サービスを超える瞬間』(かんき出版)
日常的に世界中の優れたUIのWebサイトを探して見るようにしています。書籍では上記の3冊に影響を受けました。
特に最後の1冊はソフトウエアのUXとは直接関係ありませんが、わたしがUX開発の原点としているホスピタリティについて考えるきっかけになった本です。
取材・文/武田敏則(グレタケ) 撮影/玄樹