
【ファシリテーター】筑波大学 システム情報工学研究科 コンピュータサイエンス専攻 非数値処理アルゴリズム研究室(NPAL)
五十嵐 悠紀
2004年度下期、2005年度下期とIPA未踏ソフトに採択された、『天才プログラマー/スーパークリエータ』。筑波大学 システム情報工学研究科 コンピュータサイエンス専攻 非数値処理アルゴリズム研究室(NPAL)に在籍し、CG/UIの研究・開発に従事する。プライベートでは二児の母でもある

CG・UIの研究家として知られる五十嵐悠紀さんの連載17回目。今回は特別企画として、今旬のPC・スマホWebサービス『LINE』『クックパッド』『Wantedly』のUI/UX担当者に登場してもらい、UI/UX座談会を開催。前編ではそれぞれのUI/IX観を、後編ではエンジニアがUI/UX設計に携わる際に陥りがちな罠とその解決策を紹介してもらった。人気サービスを生みだしたデザイン設計プロセスから語られる、本質的な価値とは一体何なのだろうか。

【ファシリテーター】筑波大学 システム情報工学研究科 コンピュータサイエンス専攻 非数値処理アルゴリズム研究室(NPAL)
五十嵐 悠紀
2004年度下期、2005年度下期とIPA未踏ソフトに採択された、『天才プログラマー/スーパークリエータ』。筑波大学 システム情報工学研究科 コンピュータサイエンス専攻 非数値処理アルゴリズム研究室(NPAL)に在籍し、CG/UIの研究・開発に従事する。プライベートでは二児の母でもある

【ゲストトーカー】NHN Japan株式会社 ウェブサービス本部 UXデザイン室 UIデザイン3チーム マネージャー
橋本建吾
Web制作会社よりNHN Japanへ転職。2012年7月26日現在、全世界で5,000万ユーザーを突破したLINEのデザイナー。年内1億ユーザーという目標を掲げながら、北米・中国市場に本格進出すべく日々サービス開発に励む

【ゲストトーカー】クックパッド株式会社 サービスデザイン部 デザイン・UIグループ
池田拓司
Webデザイナーとしてキャリアをスタートさせ、はてな、ニフティなどで活躍後、2012年4月にクックパッド入社。入社してまもなくクックパッドのUIデザイン開発環境の再構築を一任される。以前同社が主催したUI勉強会でも登壇

【ゲストトーカー】ウォンテッド株式会社 CEO
仲 暁子
京都大学を卒業後、ゴールドマン・サックス証券に就職。その後、米Facebookへ入社。Facebook退職後、独学で学んだRuby on Railsでソーシャルリクルーティングサービス『Wantedly』を開発。サービス設計、デザイン、開発など、幅広い分野に携わっている
五十嵐 みなさん、お忙しいところお集まりいただきましてありがとうございます。中にはUI/UX系の勉強会でお会いしたことがある方もいらっしゃるかもしれませんが、あらためて自己紹介をお願いします。
橋本 僕は『LINE』のUIデザインを、スマホからPCまで幅広く担当しています。チームの役割としては、わたし自身がグラフィックデザインを行うこともありますが、主にはマネジャーとしてチームのメンバーが作ったデザインをサービスに採用するかどうかのジャッジをしています。
池田 わたしは『クックパッド』のデザイナーとして、UIデザインや開発を担当しています。プラットフォームとしては、PCWebからスマホWebまで『クックパッド』全般を担当しています。
仲 はじめまして、『Wantedly』というサービスを、リリース当初から設計・開発・デザインなど幅広く担当してきた仲です。わたしはサービス全体を見る立場なので、UI/UXデザインについては素人です。なので今日は、読者の目線でお話しできたらと思います(笑)。
―― 最近、バズワード的に「UI/UX」が注目されていますが、UIデザイナーとして働かれているお二人は「UI/UX」についてどのようにお考えですか?

最近メディアでよく目にする「UI/UX」という言葉の実体は何か。UIデザイナーである橋本氏自身も、「UIとは何か」について日々考えているという
橋本 うちのUXデザイン部門は主にユーザー体験のリサーチと分析を集中して行っているんですが、僕たちUIデザイナーが参加することもあります。だから、純粋な意味での垣根はないと思っています。デザイン設計をする時も、リアルな環境にヒントがないかと、実際にプリクラを体験しに行きましたけど、こうした活動もUXの領域。
五十嵐 なるほど。
橋本 定量的なものと定性的なものをリサーチし続けていくのが、UXなのかなぁと。その分析をもとに、『LINE』に必要な要素が、UIデザインとして落とし込まれていくものではないでしょうか。僕自身、正直「UIって何なのかなぁ」と考えながら日々仕事をしていたりするんですけどね(笑)。
池田 そうですね。わたしの場合はなるべく「UI」「UX」といったバズワードは使わず、「ユーザー体験」だとか、具体的な話をするように心掛けています。あとは、橋本さんのおっしゃったことに近いのですが、『クックパッド』でいえば、ユーザーが料理を作っているところに『クックパッド』がある風景をイメージするんです。ユーザー体験としてイメージすると、「台所でレシピを印刷して壁に貼ってるのか?それとも台所にPCを置いてるのか?」と具体的なシチュエーションが浮かぶ。そうすると、「じゃあこうあるべきだよね」と、UIとして形になっていくんだと思います。
でも、これだと一方向的ですよね。わたしの理想としては、UXからUIが生まれるだけでなく、そこで生まれたUIデザインから、新たなUXを想起させられるようなものを作っていけるような仕事をしたいとは思っていますが。
仲 分かります、その気持ち。
池田 『クックパッド』は現在、従来の「レシピを探す場所」から「食のインフラとして、食に関するあらゆるものを探せる場所」へとシフトしつつあります。すると、用途も「料理を探す・投稿する」だけから、例えば「旬の野菜を知る」こともできるようになる。これももしかしたら、UIが生んだ新しいユーザー体験なのかもしれません。

職業としての「UIデザイナー」の成り立ちに興味を持つ五十嵐さん。UIデザイン研究者ならではの視点かもしれない
五十嵐 みなさんはこれまでUI/UXデザイナーとしての経歴を積まれてきたんですか?
橋本 うーん、冒頭でもお話ししたように、実はUI/UXデザイナーってよく分かってないんですよね(笑)。垣根があるようでないし。
一同 笑(うなずきながら)
橋本 僕は、前職まではコーポレートサイトのデザインをやっていました。ユーザー向けのWebサービスにかかわるようになったのは、NHN Japanに来てからで、そのうちにUIやUXの重要性に気付いて、今はその視点を持って仕事をしているのですが……。今一般的に言われるUIデザイナーのスペックって、マークアップができて、CSSやJavaScriptをバリバリ書けて、モックを作れて~みたいなイメージかもしれないんですけど、僕はコード書けませんからね。
五十嵐 確かにUI/UXデザイナーという職種自体、新しくて明確に定義されていないのかもしれませんし、企業によって違いがあるのかもしれませんね。では、それぞれのサービスがどんなプロセスを経てUI/UXが設計されているのか、教えていただけますか?

橋本 『LINE』の開発チームには、UIデザイン専門とUXデザイン専門のチームが存在しています。しかし、「ここからここまでがチームの仕事」と言い切れるものではなく、サービスの企画もUXとUI両方の視点から考えることが多いですね。だから、みんな横断的にかかわり合って仕事をしています。設計する際は、出てきたデザイン案をもとにプロトタイプを作ってはレビューをし、サービスに取り入れるかを判断するというアジャイル的な進め方をしています。
五十嵐 『LINE』のUIデザインって、明確なターゲット設定をした上で設計されているんですか?
橋本 実は明確なターゲットはいません。コミュニケーションツールなので、明確なターゲットを決めるよりも、「誰もが最初に見てある程度使える」というコンセプトを重視してUIの設計をしています。これは、ユーザー体験としてもそう。みんなが日々使うものであればあるほど、シンプルでなければいけないと思うので、ボタンを減らして、画面もシンプルにすることは心掛けていますね。
五十嵐 「誰もが簡単に使える」という意味では、Webをあまり使わない人から慣れ親しんだ人まで幅広くという意味でしょうか?

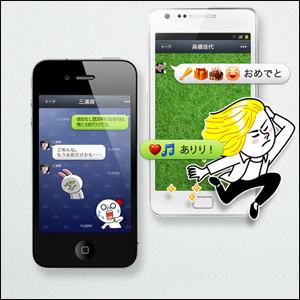
『LINE』は、「誰もがぱっと見て分かるデザイン」を心掛けて作られていると橋本氏は語る
橋本 そうですね。それこそおじいちゃんやおばあちゃんでもすぐに使えるような、という意味です。要するに、誰もがパッと見て2~3秒で分かるような設計をすれば良い。だから、細かい機能においてターゲットセグメントを考えたりはするんですけど、サービスという枠では誰もが使えるようなものを作るべきだと思うんです。
池田 確かに、ユーザーをセグメントしたところで最適なUIを設計できるかどうかなんて、分かりませんね。その時はこれが最適だと思っても、じゃあこの時はこれが最適なのかというわけではないですし。
五十嵐 『LINE』のUIを設計する上で、カカオトークなど既存の無料メッセンジャーサービスを意識して設計したりしました?
橋本 もちろんベンチマークの対象として良い部分は参考にしました。僕たちが競合サービスとの差別化として心掛けたのは、純粋なUIとして細部の作り込みですね。先ほど「UI設計はシンプルに」と言いましたが、要するに、ノイズをなくしていくということだと思っていて。
仲 ノイズをなくす、ですか?
橋本 画面を見たときに、ボタンが見づらいとか、マージンが狭いとか……。そういうことが積み重なると、気持ち悪くなっちゃいますよね。『LINE』では、それを極力なくしたい。そのため、吹き出しのマージンの設計まで細かく指定しているし、フォントサイズも細かく指定しています。今でも、マイナーアップデートは繰り返しています。
―― 『クックパッド』のUI/UXはどのようなプロセスで設計していますか?
池田 うちは、そもそもUIデザイナー自体がそこまで多くはないので、ほとんどのデザイナーは一つのチームになっていて、サービス内の機能ごとに分かれているチームに対して、必要に応じてデザイナーがコミットしていくという開発スタイルです。エンジニアやディレクターが各チームの中心となってプロジェクトを進めているので、主にUIの変更やユーザー体験が変わるような問題が発生した際に、コミットしていますね。
五十嵐 開発チームは、デバイス単位で分かれているのではないんですよね?

デバイスを超えて、『クックパッド』がユーザーにどんな体験を提供できるのかをデザインするという、池田氏
池田 はい。多くの場合は、スマホWebやPCWebなどデバイスで分けるのではなく、機能単位で分けています。そのため、それぞれの機能がすべてのデバイスにあるべきか、スマホWebには必要なのか、といった問題は、UXの観点から変えていく必要があります。
今、わたしが所属するグループの役割としては、デバイスや機能を超えて、『クックパッド』という一つのサービスを俯瞰して見た時に、その機能が妥当なUIかどうかをフラットな目線で見てコントロールすることですね。
五十嵐 「一つのサービスを俯瞰して見る」とはどういうことですか?
池田 日々繰り返していくサービスの改良を「連続的」とするなら、「非連続」的な改良のことです。連続的な改良とは、一つの機能について日々行うマイナーアップデートのこと。非連続的な改良は、少し引いてサービス全体を俯瞰し、「『クックパッド』はサービスとしてこうあるべきなんじゃないか」という視点でUIの改良提案、開発を行うこと。例えば、最近のわたしの仕事として『クックパッド』全体のベースカラーの統合やUIデザイン開発環境の再構築などが挙げられます。
先ほど橋本さんがおっしゃっていたように、フォントサイズを細かく変更していっても、ほかの機能でその変更に追いついてない、なんてことは往々にしてありますよね。そこについては、サービス全体のバランスを見て変えていかなければいけない。例えば、『LINE』の吹き出しだけを見た時にちょうど良いサイズだったとしても、サービス全体で見た時にフィットするかは別ですもんね。だから僕は、「機能軸」と「サービス軸」の2軸でUIをデザインするように心掛けています。

仲 『LINE』のUXに関係してくる部分でお伺いしてみたかったんですが、橋本さんから見て『LINE』がここまで広がっている要因って何だと思いますか?これほどのバイラルな広がりは、スムーズに設計していたのですか?
橋本 実は、そんなにスムーズじゃないんですよ。まず、『LINE』がここまで広がった要因は複合的なものだと思っています。細かく分析すると、例えばガラケーのデコメカルチャーを引き継いだスタンプという、今までスマホになかったものを生み出したという要因と、TVCMがトリガーになって爆発したという印象ですね。TVCMを流した2011年11月ごろは、ユーザー数も1000万を超えていなかったと思いますし。

『Wantedly』も、仲さんが主導で「ゴールド・エクスペリエンス」と銘打ったUX改善を行ったばかりだ
仲 友人を簡単に誘えるのも大きいですよね。わたしがFacebookにいた時に学んだのは、ユーザーが何を見てどういう経緯でサイトに入ってくるか、どうやって広げていくかという導線設計にいかに注力できるか、ということでした。わたしも『Wantedly』でいつもそこを考えているのですが、『LINE』は、その導線はすごくキレイに作られてましたよね。
橋本 はい。僕たちもアーキテクトの部分はすごく研究していて、サービスって当時は会員登録しないと使えないサービスが多かったんです。Skypeもそうでした。IDを入れて、メールアドレスを入れて……。
五十嵐 確かにそうですね。
橋本 でもそれって、実はすごくハードルが高くて。「PCでやったとしてもスマホでそこまでやるのかな?」と疑問視していたんですよね。そこで電話番号だけにして、会員登録させないでクローズドなつながりを重視しました。だから、会員登録せずに済むという最初のきっかけはかなり大きかったですね。
仲 確かにすぐに使えて、友だちもどんどん追加されていきました。友だちと飲み会とかですぐ交換できるのは良いポイントですね。
橋本 僕も、去年末ぐらいから、普通の飲み屋でおじさんとかが飲みながら『LINE』について話しているのを聞くようになりました。おじさんが女性に意気揚々と「このアプリ知ってるか?」なんて話しているのを聞いてニヤニヤしたりしていましたね(笑)。ユーザー体験について研究を重ねた結果、「簡単に使える」、「ログイン不要」、「リアルタイム性」などの要素が受け入れられたんだと思います。
仲 スタンプは楽しいですよね!
橋本 ありがとうございます。あれは、チームの一人が「いわゆる絵文字を大きくしたらどうなるんだ?」という発想で生み出したものです。実際社内では半信半疑で、「スタンプは感情が伝わりやすいよね」というポジティブな意見もある一方で「ほんとにスタンプを送ったりするのか?アクが強いんじゃないか?」という懸念の声が上がりました。
仲 それでもやってみようと?
橋本 はい。リサーチの一環でスマホを持っていない高校生や大学生に使ってもらった時に、「マジヤバい。マジウケる」となったんです(笑)。彼女たちにとって、ガラケーでのデコメ体験を、スタンプという機能に重ね合わせていたのかもしれません。結果、セカンドアップデートでスタンプ機能を追加することになりました。
仲 でも、スタンプってすぐ送られてしまいますよね?
橋本 そうなんです。スタンプを選択したあとに「これを送信しますか?」のようなアラートを出そうかという議論もありましたが、出さないことにしました。リアルタイムでインスタントなコミュニケーションをする時に、「はい/いいえ」ってならないよね、と。実際の会話でも、しゃべった言葉ってキャンセルできないじゃないですか(笑)。
一同 (爆笑)
橋本 よりリアルに近い体験を、スタンプを送信する際にも持ち込みたかったんですよね。

座談会で話題になった「空」の背景。この、「主張しない」デザインも、UIの一つだ
仲 ところで、『LINE』の背景はなぜ「空」なんですか?
五十嵐 自然は万人受けするんですかね?
一同 (爆笑)
池田 『クックパッド』や『LINE』にはコミュニティー感もあるじゃないですか。場所としてのトーン&マナーって大事ですよね。
橋本 『LINE』も万人受けするというか、安心してもらえるようなデザインというのは意識しています。写真とかを入れて背景をカスタマイズできるんですが、それはやりたい人はやればいいという余地を設けているだけのこと。「ユーザーの邪魔をしない」ということが大事なんだと思います。
五十嵐 なるほど。今日は本当にいろいろなお話を聞けて楽しかったのですが、結局橋本さんと池田さんにとって、UIデザインの役割を一言で表すと、何なのでしょうか?わたしは、ユーザーとのつながりを作る、橋渡しなのかなと思っています。
橋本 生活を楽しく便利にする、サービスを届けるための窓(インターフェース)ですかね。
池田 その通りだと思います。もう一つ別の視点があるとすると、それは「スタッフ同士の接点でもある」ということですかね。UIデザインって誰でも意見を出せる領域じゃないですか?全員でサービスを盛り上げていけるスタッフ同士の窓でもあると思います。
仲 わたしが今日のお話を伺っていて感じたのは、「テクノロジーがすごい」、「UI/UXがすごい」という魅力は確かにありますが、それを人間っぽくするのがUIデザインなのかなぁと。機械は機械として複雑でかっこいいんだけど、ユーザーに使ってもらうにはそれをシンプルにしなければいけないですし。昔は複雑なものでも使ってくれたけど、今は使ってくれない。「このサービスを使えばこうなれる。どこそこに行ける」ということを伝えるための技術が、UIデザインなのかなぁ。
一同 確かに!
後編では、それぞれのUI/UX観に基づいた各自の経験から、「エンジニアがUI/UXデザインに携わる際に陥りがちな罠とその解決策」について語っていただきます!
後編:『LINE』『クックパッド』『Wantedly』のUI開発に見る、技術者が陥るUIデザイン3つの罠と、その解決策【五十嵐悠紀のUI/UX座談会】
取材・文/岡 徳之(tadashiku, Inc.) 撮影/赤松洋太





タグ