
デザインテクノロジスト
松井 健氏
デザインとエンジニアリング、フロントエンドとバックエンド、ソフトウエアとハードウエアといったプロダクト開発のさまざまな軸を手掛けるデザインテクノロジスト。iPhone/iPadアプリ、JavaScript、Ajax、Flash/Flexを用いたリッチアプリケーションの開発を得意とする。新しいテクノロジーを利用し、大規模な企業向けシステムからソーシャルゲームなどを開発している。fullstack.jpではテクニカルディレクターとして活躍


デザインテクノロジスト
松井 健氏
デザインとエンジニアリング、フロントエンドとバックエンド、ソフトウエアとハードウエアといったプロダクト開発のさまざまな軸を手掛けるデザインテクノロジスト。iPhone/iPadアプリ、JavaScript、Ajax、Flash/Flexを用いたリッチアプリケーションの開発を得意とする。新しいテクノロジーを利用し、大規模な企業向けシステムからソーシャルゲームなどを開発している。fullstack.jpではテクニカルディレクターとして活躍
最近のWebアプリケーションは、ネイティブ・アプリケーションに引けをとらないほど高度でインタラクティブな操作性を実現しており、その進化はモバイル向けWebアプリケーションにも影響を与えています。
この変化は、2005年にダイナミックなWebアプリケーションを作る手法として一世を風靡したAjaxの登場がきっかけでした。当時は、既存の静的なHTMLで組まれたWebアプリケーションの一部を、簡単にダイナミックなUIにすることができるJavaScriptライブラリが数多く登場し、Ajaxを使ったダイナミックなUIが次々に導入されていきました。
しかし、これらのWebアプリケーションはダイナミックなUIが組み込まれる想定で作られていなかったため、ブラウザのナビゲーションの文脈とダイナミックなUIの文脈との間にズレが生じ、そのズレによる弊害が当初の目的とは裏腹にユーザーの利便性を下げる結果となっていました。
この問題に対して、クライアントサイドのアーキテクチャに重点をおいた「シングル・ページ・アプリケーション(SPA)」と呼ばれる設計アプローチが、高度なWebアプリケーションを開発する上での重要なアプローチとなってきました。
ここでは、SPAとして作られ実際に稼働しているサービスをいくつか紹介しながら、これからのWebアプリケーションについて考えていきたいと思います。

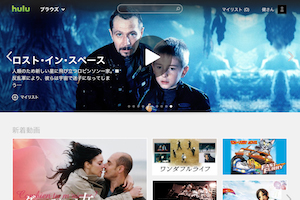
Huluは、いまや日本でもCMを目にするようになった動画配信サービスで、ハリウッド映画や人気海外ドラマなどの動画コンテンツを定額で見ることができます。
サイト上で次々に出てくる動画コンテンツや各ページの詳細コンテンツは、動的に読み込まれスムーズなナビゲーションを実現しています。
JavaScriptアプリケーション化することによって、ページやスクリプトの再読込をする必要がなくなっているため、検索機能や動画の詳細画面などのコンテンツのナビゲーションと、動画プレイヤーの表示が非常に簡単に行えるようになっています。
Huluのように大量のメディアを扱うサービスでは、コンテンツの見せ方や切り口を工夫するだけではユーザービリティを向上できません。基本的なユーザー体験であるナビゲーションを、Webサイトであってもストレスなくコンテンツにたどり着くことができるよう、その操作性・パフォーマンスの高さが重要な要素となっています。

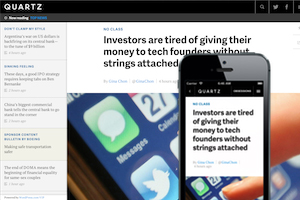
デジタルメディア・デジタル広告で業績を伸ばしている米Atlantic Mediaが、これからのWebメディアのあり方を強く意識した新しいメディアとしてQuartzをローンチさせました。
サイトの特徴として、記事のレイアウトが印刷メディアのような複雑なレイアウトではなく、ひたすら垂直方向に上から下へコンテンツを連ねていくTwitterやFacebookなどと同様のストリーム型のレイアウトとなっています。すでに日本でも一般化しているレスポンシブWebデザインを採用しており、1つのWebサイトで多様な画面サイズのデバイスに対応しています。
QuartzもSPAで構築されており、ひたすら続くコンテンツはスクロールの最後になると動的に次のコンテンツが呼び出されます。カテゴリの切り替えや記事のフィルタリングも、即座に反映されるように作られています。

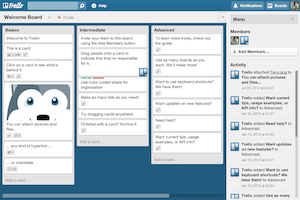
Trelloは、タスクやアイデアなどが書かれた複数のカードをボードに並べて整理することができるコラボレーションツールです。
1枚1枚のカードには、ファイルを添付したり、チームでコメントをやり取りしたり、チェックリストを設定したりすることができます。カードに自由にラベルを付けることができ、ボードを一覧する際に任意のラベルでフィルタリングして表示することができます。
TrelloもまたSPAで構築されており、ボードやリスト、カードの登録・削除、カードの並び替え、コメントの書き込みなどあらゆる操作が1ページのアプリケーション内で可能となっています。HTML5のWeb Notification APIに対応しているため、Trelloを表示した画面のタブが非アクティブであっても、ほぼリアルタイムに変更内容がデスクトップに通知されるようになっています。
画像、リンク、音楽、ビデオなどさまざまなファイルを簡単にアップロードしてURLを発行し、ほかの人に共有できるサービスCloudAppでは、ログイン後のMy CloudAppページでSPAとしてアップロード機能、ナビゲーション機能、アップロードしたファイルの削除機能を提供しています。
CloudAppのサービス自体が、アップロードしたものを共有するだけという非常にシンプルなサービスコンセプトであるため、Webサイトもアップロードしたものにフォーカスしたシンプルなユーザーインターフェイスになっています。アプリとしての使いやすさを高める機能として、フィルタリングやグリッド表示・リスト表示の切り替えができるようになっています。
ここまでSPAとして構築されているいくつかのWebアプリケーションを紹介してきましたが、いかがでしたでしょうか? SPA自体はまったくの新しい考え方というではありませんが、 Web開発者の方であれば「自分もこんなWebアプリを作ってみたい」と感じられた方も多いのではないでしょうか。
実際にSPAとしてWebアプリケーションを開発するには、クライアントサイドを適切な粒度で構造化しなければなりません。また、JavaScriptとHTMLの役割を明確にし、DOMにデータを持たせないよう注意する必要があります。
そこで活躍するのがBackbone.jsです。

Backbone.jsは、まさに文字通り「アプリケーションの背骨(バックボーン)」となってJavaScriptのアプリケーションをシンプルに構造化する軽量ライブラリです。
このBackbone.jsでは、SPAを構築するために必要な機能が簡潔に用意されているため、学習コストが低く、ライブラリ自体の容量も6.3KBと非常に軽量であるため、モバイル分野にも利用できます。
今回ご紹介したWebアプリケーションでもBackbone.jsが使われており、その適用範囲は今後ますます広がっていくことでしょう。SPAを開発してみたいと思った方は、ぜひ勉強を始めてみてはいかがでしょうか。
ちなみに筆者は、さまざまなオープンソース・ソフトウエアやライブラリの設計思想から学びました。
何から学べばいいか分からない方は、O’REILLYより出版されている『ステートフルJavaScript(Alex MacCaw著・牧野聡訳)』を読んだり、さまざまなアプリケーション・フレームワークでTodo管理アプリを実装している『TodoMVC』のソースコードを読むのもよいでしょう。
また、SPAについてのより実践的なアプローチや実装方法を学びたければ、「Single page apps in depth」がオススメです。





タグ