iOS、Android、Unityなどのアプリ開発について、初心者向けの内容を『RainbowApps』講師陣が分かりやすく解説していきます。

占いアプリづくりで基本の5ステップを学ぼう~SwiftからはじめるiOSアプリ開発:その4【初心者向けアプリ開発3分tips】
今回もソースコードの記述はSwiftで行います。Xcodeのバージョンは、現時点で最新版の6.1を前提にします。Swiftの文法はバージョンにより多少異なりますのでご注意ください。
【1】ユーザーインターフェースの作成
ユーザーインターフェースとは、ユーザーと機器が情報のやり取りをする境界のことです。
iOS端末の場合は、大半の情報のやり取りを画面を通しておこないますので、画面構成のことをユーザーインターフェ-スと呼ぶ場合が多いです。
前回の記事では、Interface Builderを用いてのユーザーインターフェース構築について説明しました。今回も同様にして、ユーザーインターフェースの構築を行います。
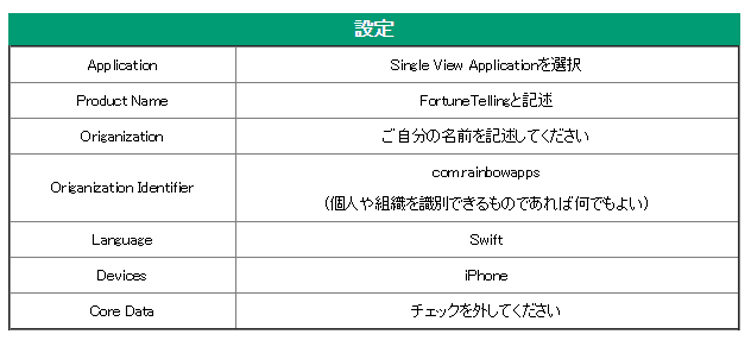
まず、以下の設定でプロジェクトを立ち上げてください。プロジェクトの立ち上げ方は、前回までの記事を参考にしてください。

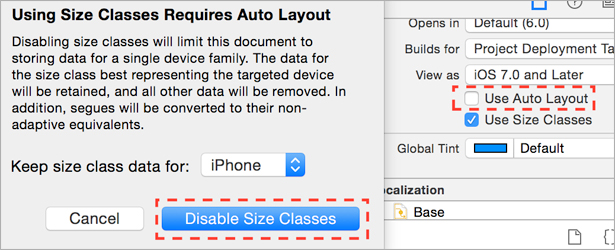
プロジェクト起動後、Main.storyboardを選択してUse Auto Layoutのチェックを外し、DisableSize Classesを選択してください。

なお、Auto Layoutは画面サイズ別のレイアウトを構築するのにとても便利な機能ですが、少々難易度が高いため後の回で取り扱いたいと思います。
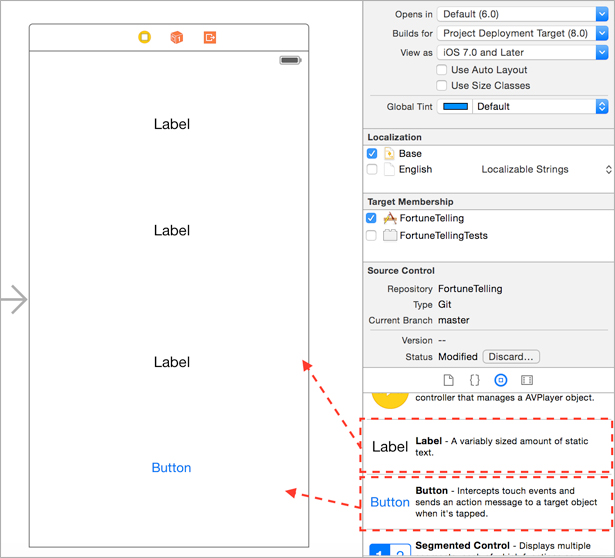
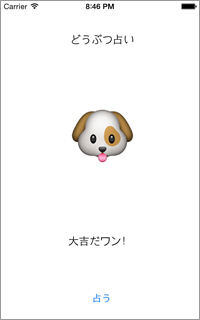
画面上に、Labelを3つとButton1つを、下図のように縦に並べて配置してください。
前回に行いましたが、画面右下のライブラリペインからドラッグアンドドロップで配置することができます。

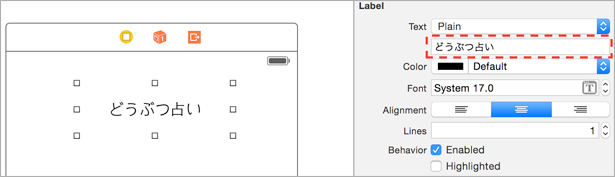
一番上のLabelには、どうぶつ占いと表示させてください。
画面右上のインスペクタで、表示させる文章を変更することができます。

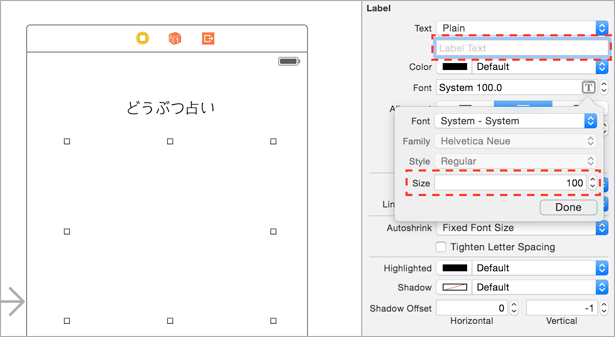
上から2番目のLabelには、動物の絵文字を表示させます。表示領域を少し広めにして、フォントサイズを100px程度に調整しておいてください。
とりあえず、表示する文章を空欄にしておきましょう。

上から3番目のLabelには、占い結果の文章を表示させます。
このラベルも空欄にしておきましょう。Buttonには、“占う”と表示させましょう。
各Labelやボタンの領域は、広げたり狭めたりして各自調整してみてください。領域が狭すぎると、Labelに表示する文章が途中で途切れてしまいます。
以上で、ユーザーインターフェイスの作製は終了です。この後は、コードの方をSwiftで記述していきましょう。
【2】コードの下準備
ViewController.swiftを選択し、以下のコードを記述してください。ハイライトされている箇所が追加箇所です。
//で始まる行はコメントで、実行はされませんので記述しなくても大丈夫です。
import UIKit
class ViewController: UIViewController {
//動物の絵文字を表示させるラベルの変数
@IBOutlet var animalLabel: UILabel!
//占い結果を表示させるラベルの定数
@IBOutlet var resultLabel: UILabel!
//占いのロジックを記述するメソッド
@IBAction func tellFortune() {
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
animalLabelは、Storyboard上の動物の絵文字を表示させるラベルに対応させます。また、resultLabelはStoryboard上の占い結果を表示させるラベルに対応させます。
@IBOutletと記述することで、インターフェースビルダー上のオブジェクトと接続可能になります。この際、UILabelと記述し、animalLabel及びresultLabelがUILabelの型を持っていることを明記することが必要になります。
varはanimalLabel及びresultLabelが変数であることを意味します。また、tellFortuneメソッドの中には、この後占い結果を表示させるロジックを記述します。@IBOutletと記述することで、インターフェースビルダー上のボタンと接続可能になります。
次に、これらをインターフェースビルダー上のオブジェクトと接続しましょう。
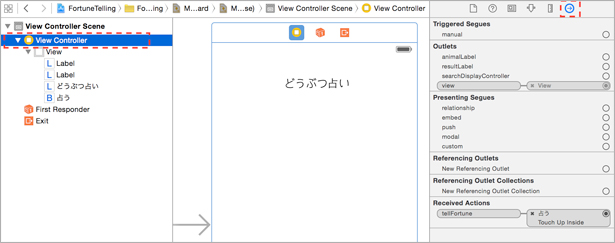
実は接続方法は何通りかあるのですが、今回は前回と少し異なる方法で接続を行います。Main.storyboardを選択し、View Controller Sceneの中からViewControllerを選択してください。
そして、右上のインスペクターで、Connection Inspectorを選択してください。

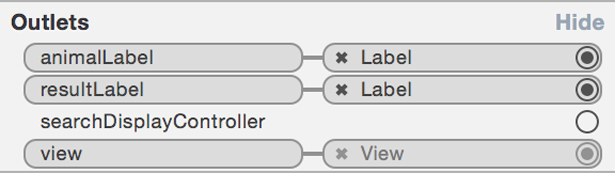
Outletsの箇所にanimalLabel及びresultLabelが表示されていますので、それらの右側の白丸をドラッグアンドドロップし、画面上の対応するLabelと接続してください。
なお、2つのLabelともに空白が表示されていますので、接続時にご注意ください。接続が完了すると、白丸が黒丸に変化し、接続済みの表示がされます。

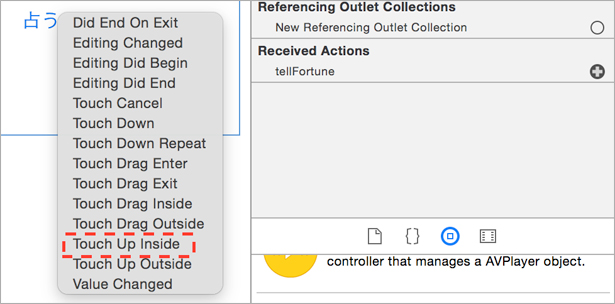
Recieved Actionsの箇所にtellFortuneメソッドが表示されていますので、これの右側の白丸をドラッグアンドドロップし、画面上のButtonと接続してください。

接続時にいくつか選択肢が出ますので、“Touch Up Inside”を選択してください。
これにより、ボタンに指を置いて離したタイミングで、tellFortuneメソッドが呼び出されることになります。
【3】乱数の発生
本格的な占いアプリには根拠となる複雑なロジックが必要ですが、今回はシンプルに5通りの結果を乱数で判別するのみのアプリにします。サイコロを振っているのと同じです。
例えば0から5までの乱数を取得するためには、以下のように記述します。
arc4random_uniform(6)
この場合、0以上6未満の整数を、ランダムに取得できます。
【4】if-else文による分岐処理
乱数の値によって、異なる処理を行うロジックの記述を行います。
分岐処理のために、今回はif-else文を用います。ViewController.mを選択し、以下の記述を追加してください。
import UIKit
class ViewController: UIViewController {
//動物の絵文字を表示させるラベルの変数
@IBOutlet var animalLabel: UILabel!
//占い結果を表示させるラベルの変数
@IBOutlet var resultLabel: UILabel!
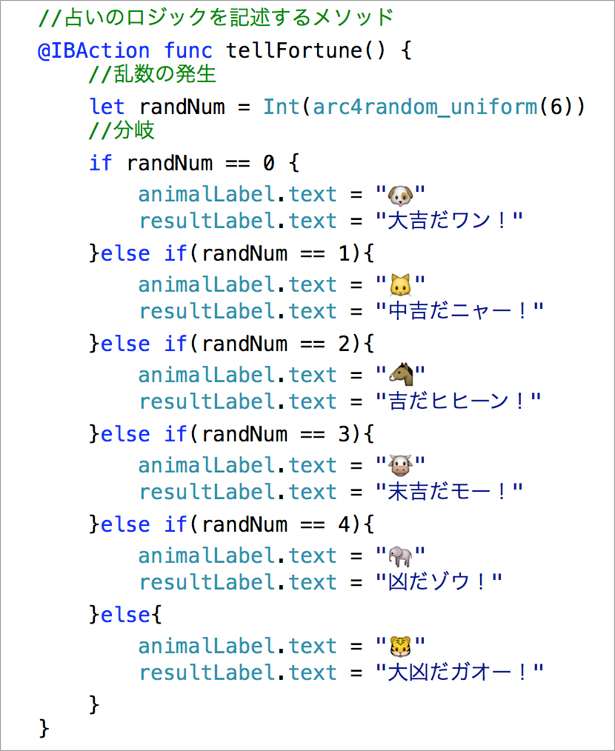
//占いのロジックを記述するメソッド
@IBAction func tellFortune() {
//乱数の発生
let randNum = Int(arc4random_uniform(6))
//分岐
if randNum == 0 {
animalLabel.text = “(『いぬ』で変換した絵文字)”
resultLabel.text = “大吉だワン!”
}else if(randNum == 1){
animalLabel.text = “(『ねこ』で変換した絵文字)”
resultLabel.text = “中吉だニャー!”
}else if(randNum == 2){
animalLabel.text = “(『うま』で変換した絵文字)”
resultLabel.text = “吉だヒヒーン!”
}else if(randNum == 3){
animalLabel.text = “(『うし』で変換した絵文字)”
resultLabel.text = “末吉だモー!”
}else if(randNum == 4){
animalLabel.text = “(『ぞう』で変換した絵文字)”
resultLabel.text = “凶だゾウ!”
}else{
animalLabel.text = “(『とら』で変換した絵文字)”
resultLabel.text = “大凶だガオー!”
}
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
if-else文を用いることにより、条件によって異なる処理を実行することが可能です。
randNumには0から5までの値がランダムに入りますが、この値がいくつかによってanimalLabelおよびresultLabelに異なる文字が表示されることになります。
なお、絵文字には機種依存性があるため、ブラウザの種類によってはこの記事に表示できません。各自、Xcode上で『いぬ』などの文字を変換し、動物の絵文字を表示させてみてください。

【5】結果の表示
それでは、実行して結果を表示させてみましょう。
画面左上において、シミュレータでiPhone5sを選択し、実行ボタンをクリックしてください。シミュレータが起動し、iPhoneの画面が表示されます。
占いボタンをタップすると、動物の絵文字と占い結果が表示されれば完成です。

シンプルなアプリですが、さまざまなアプリのベースにもなりますので、ぜひカスタマイズにもトライしてみてくださいね。
結果がうまく表示されない方は、コードが正しく書けているか、Interface Builderとの接続が正しいかどうかを確認してみてください。
今回は乱数とif-else文を用いて、占いアプリの作製を行いました。if-else文などを用いた分岐処理と、後の回で解説するループ処理を組み合わせることでさまざまなロジックが実装できます。プログラミングの基礎として非常に大事ですので、たくさんコードを書いてぜひ慣れておいてください。
【講師プロフィール】
RainbowApps講師
我妻幸長
1977年生まれ。茨城県出身。東北大学大学院博士課程物理学専攻を修了。大学の研究員や半導体関連企業の技術職をを経てiOSアプリ開発者に。2012年より、開発の傍らRainbowAppsの講師として主にiOSアプリ開発の指導を開始。2014年にレインボーアップス株式会社の講師兼教育事業部責任者に就任。
受講生への直接指導の他に、iOSカリキュラムを設計開発、企業研修も担当。これまで累計500人以上の受講生に、アプリ開発の指導を行う。開発者としての代表作は、『ちんあなごのうた 南の海の音楽祭』など。

スクール講師がアドバイス!初心者のためのアプリ開発3分tips
アプリ開発スクール『RainbowApps』
日本で初めて、プログラミング受講料の無料提供を始めたアプリ開発スクール。iPhone、Android、Unity、HTML5、AWSコースを展開しており、受講用のMac完備、初心者・未経験者から受講OK。特徴は、大手IT企業からベンチャーまで、受講後の就職・転職もサポートしている点だ。全国で教室を開いているほか、オンライン講座も展開中
RELATED関連記事
JOB BOARD編集部オススメ求人特集
RANKING人気記事ランキング

【ミノ駆動流】「思うように伝わらない」を解消する!エンジニアのための言語化力の鍛え方

「若者よ、技術と資本をぶんどってこい」河野太郎はなぜ、AI時代に“早く世界で叩かれろ”と言うのか?

「ホワイトハッカーとして育てろはナンセンス」徳丸浩が斬る、未成年不正アクセス事件への“誤解”

有料ツール提供も「手応えなし」だったMIXIは、いかにして利用率99%&利益貢献10億円のAI活用企業になったのか

「ドットコムバブルの再来だ」クロサカタツヤが予見するAIバブル崩壊のシナリオ
タグ