iOS、Android、Unityなどのアプリ開発について、初心者向けの内容を『RainbowApps』講師陣が分かりやすく解説していきます。

Apple Watchアプリの開発情報まとめ~できること、できないことを知ろう【初心者向けアプリ開発3分tips】
こんにちは、日本最大のアプリスクール『RainbowApps』卒業生の酒井文也(さかいふみや)と申します。本連載では、iOS、Android、Unityなどのアプリ開発について、初心者向けの内容を『RainbowAppsスクール』講師陣・受講生などの関係者が分かりやすく解説していきます。
いよいよ日本でもApple Watchが4月24日より発売されることになりました。
Apple初のウェアラブルデバイスとして、春の訪れ以上に期待している開発者もいらっしゃると思います。
※ちなみに予約は4月10日よりできるみたいですね
Apple Watchのアプリを開発する環境であるXCode6.2の正式版がリリースされる前、2014年11月よりApple Watchに関するドキュメントは部分的に公開されていました。
しかし、実機発売前ですので当然ですが、Apple Watchの実機検証も勿論できなかったので、著者自身もなかなかアプリのイメージがつかみにくいというのが正直な感想です。
現在はXCode6.2も正式版がリリースされており、Apple Watchの開発ができるようになりました。
今回の記事では、4月24日の発売に先立って
【2】プロジェクトの作り方
【3】簡単なサンプル
【4】シミュレーターでの確認方法
に焦点を当てて解説を行っていきます。

スクール講師がアドバイス!初心者のためのアプリ開発3分tips
アプリ開発スクール『RainbowApps』
日本で初めて、プログラミング受講料の無料提供を始めたアプリ開発スクール。iPhone、Android、Unity、HTML5、AWSコースを展開しており、受講用のMac完備、初心者・未経験者から受講OK。特徴は、大手IT企業からベンチャーまで、受講後の就職・転職もサポートしている点だ。全国で教室を開いているほか、オンライン講座も展開中。詳しい情報はコチラ
【1】Apple Watchの開発に関する前提知識の紹介
様々な憶測や期待が発売前から飛び交ったApple Watchですが、いざ開発しようと思うと、想像以上に「できること」と「できないこと」があって最初は驚いてしまうかもしれません。
そこで簡単ではありますが、Apple Watchの開発についての大前提から、主な「できること」と「できないこと」を簡単にはなりますがまとめてみました。
Apple Watch向けのアプリ開発をするには、開発のフレームワークであるWatchKitを使用します。Apple Watchはあくまでも独自のプラットフォームとしての位置付けではなく、iPhoneアプリの拡張という位置付けになります。
もっと端的に言ってしまうと、Apple Watch単体ではアプリは動いてはくれません。
Apple Watchで動作するアプリを開発するには、iPhoneで起動するアプリをApple Watchと連動させる必要がありますが、今までのiPhoneアプリの開発の方法と根本的に異なるわけではありません。
Apple Watch向けのアプリ開発で使用するクラスやメソッドに関しては、今までのiOSアプリの開発との違いはあれど、本質的な違いはさほどないというのが私の感想です。
公式ドキュメントや後述のサンプル、今回掲載したURLの資料等も活用して頂き、今までのiOSアプリ開発との違いを押さえた上で開発をしていくといいかと思います。
◆(公式ドキュメント)WatchKitに関して
◆(参考資料)WatchKitに関する解説
◆(参考資料)Apple Watch Appのライフサイクルに関するまとめ記事
<できること>
・ラベル
・ボタン
・画像
・地図(あくまで表示するだけ)
・タイマー
・セパレータ
・スライダー
・スイッチ
・テーブル(表 ※従来のiPhoneアプリの実装方法とは異なる)
・コンテキストメニュー(画面を長押しすると表示される ※最大4つまでボタンは設定可能)
・セグエによる画面遷移
・iPhone ⇆ Apple Watch間でのデータの受け渡し
・遷移先コントローラーへの値の受け渡し
<できないこと>
・CGRectMakeメソッドやCGPointMakeメソッドによるパーツの位置指定
・addSubViewのような要素の動的な配置
→基本的にはstoryboardに要素を配置して、IBOutletでコントローラーとつないでいくスタイルになります。
・ピンチインやピンチアウト等による拡大や縮小の動作検知
→写真や画像系のアプリによくある、あの動作はできません
・画像の上に透明なボタンを重ねる
→このようなことを行う場合には、Groupに背景を入れてその中にボタンを仕込むという感じの実装をしないといけません。
・アニメーション
→コマ送りのGIF画像を用意して、NSTimerクラスを利用してパラパラマンガのような形の実装をする形になります。
Apple Watchに関して「できること」や「できないこと」の概要をさらに押さえておきたい方は、下記のスライドやAppleの公式ドキュメントをご一読いただくとより理解が深まりますのでご参考ください。
◆(参考資料)これができない!Apple Watch!
◆(参考資料)【WatchKit】Apple Watch アプリのつくり方 & 全API解説
◆(公式ドキュメント)Watch Kit APIリファレンス
また、実際のサンプルを動かしてイメージを掴んでみたい、あるいはもっと詳細な技術Tipsを見てみたい!と感じた方は、ぜひ、下記の参考資料やサンプルなどをダウンロードしてみたり、下記で紹介しているようなTipsを実装してみるとさらに見識が深まると思います。
サンプルや技術的なTipsを見ることによって、思わぬアイデアが生まれたり、さらなる工夫ができる余地を発見できたりすることも開発の楽しみです。
◆(公式サンプル)WatchKit Catalog
◆(参考になりそうなサンプルがいっぱい)WatchKit Advent Calendar 2014
◆(公式サンプル)Lister
◆(サンプルやその他解説等)Apple Watchサンプルアプリ「Lister」のビルド方法
【2】プロジェクトの作り方
Apple Watch対応のiOSアプリケーション開発のご説明をはじめます。
まずはプロジェクトの作成から。今回の開発環境は以下の通りになります。
使用OSバージョン:10.10 Yosemite
使用XCodeバージョン:Xcode6.2
※XCode.6.2以前のバージョンには対応していませんのでご注意下さい。
使用言語:Objective-C
※こちらはSwiftでも開発ができますが、今回はObjective-Cを選択しています。
Apple Watchに対応したiOSアプリケーションを作成する際は、プロジェクトを作成した後に「WatchKit App」をターゲットで追加する必要があります。
Apple Watchのアプリ自体がiOSアプリ内のWatchKitを経由している仕様なので、その作業を行う必要があります。
<手順>
(手順1)

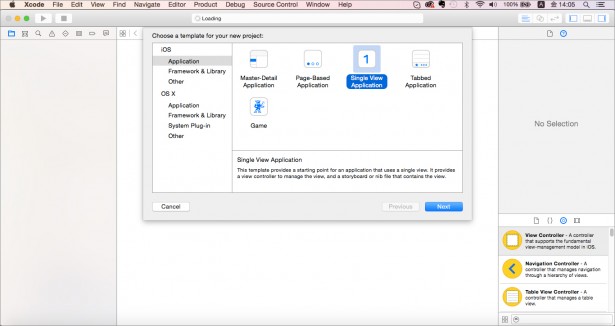
File → New → Project でプロジェクトを作成します。「Single View Application」を選択して下さい。
(手順2)

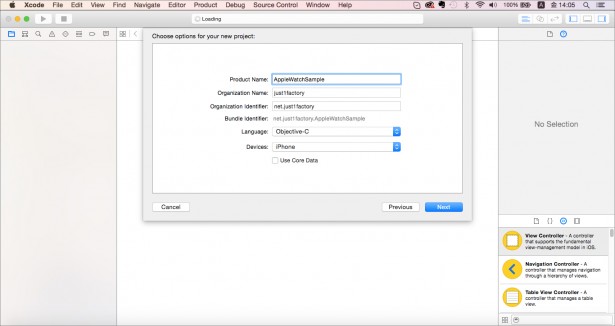
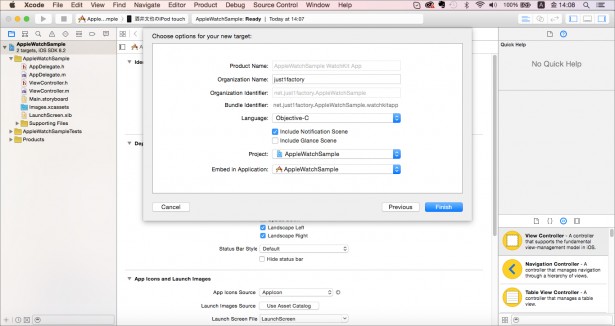
プロジェクト名は「Apple WatchSample」を入力し、使用言語は「Objective-C」を選択して下さい。
ここまでは、いつも通りのプロジェクトの作成手順になります。
それでは次にApple Watch対応のアプリを作成するための準備を行います。「WatchKit App」をターゲットで追加する作業を行っていきます。
(手順3)

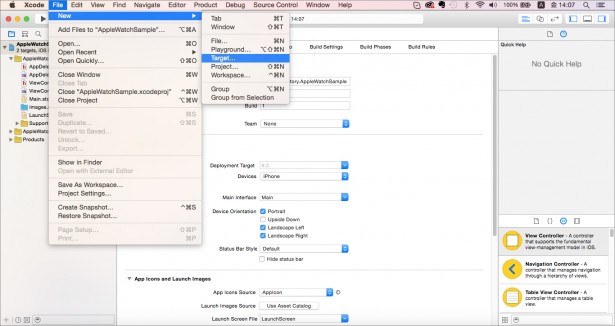
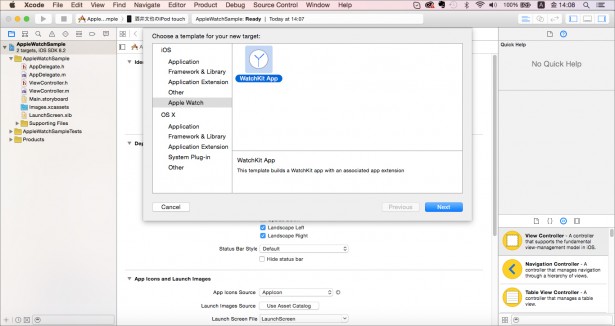
File → New → Target を選択します。
(手順4)

XCode6.2よりApple Watchという項目が追加されているので、「Apple Watch」を選択し、「WatchKit App」を選択します。
(手順5)

Finishボタンを押します。
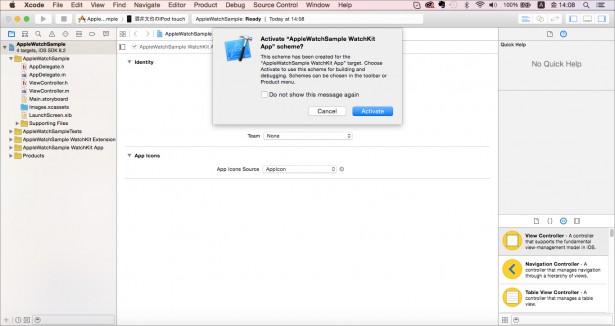
(手順6)

Active “Apple WatchSample WatchKit App” scheme? との表示がされますのでActivateをクリックして完了です。
これでApple Watch対応アプリ開発の準備は完了しました。
※Apple WatchにはGlance(ぱっと見る)、Notification(通知)という機能に関するものもありますが、これらについては今回は使用しません。
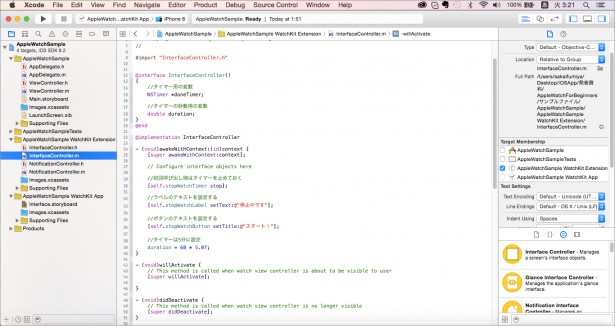
<中身の説明>
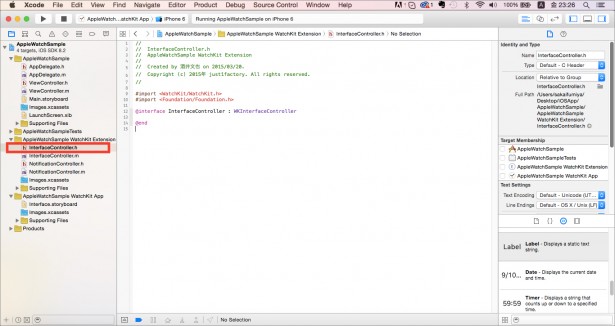
これで準備は整いました。実際に開発を行う際のWatchKit Extention内のファイルの中で最低限押さえておくべきポイント等について解説を行いたいと思います。
Apple Watchのアプリを開発する際は、「Apple Watchsample WatchKit Extension」内にあるファイルに対して修正や追加等を行っていきます。


Apple Watch対応のアプリ開発で、最低限押さえておきたいファイルは以下の3つです。
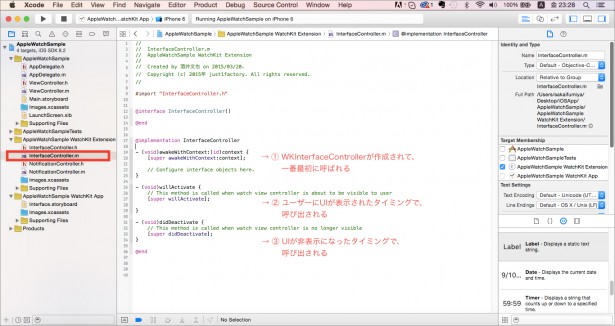
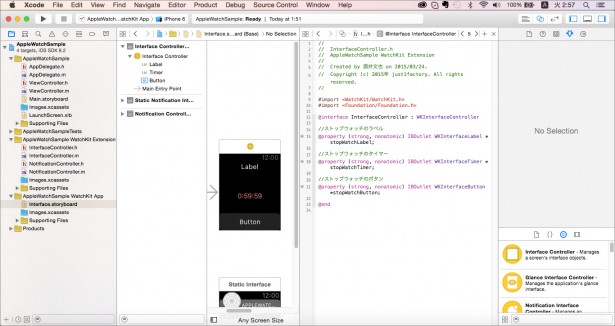
Interface.storyboardにて配置した部品をIBOutlet等で接続する際や変数を定義する際に使用します。このクラスはWKInterfaceControllerを継承しています。
配置した部品に対する処理を記述する箇所になります。あらかじめ設定されているメソッドについて簡単に解説します。
【1】awakeWithContextメソッド
WKInterfaceControllerが作成されて最初に呼び出されるメソッド
【2】willActivateメソッド
ユーザーにUIが表示されたタイミングで呼び出されるメソッド
【3】didDeactivateメソッド
UIが非表示になったタイミングで呼び出されるメソッド
Apple Watch用アプリの部品を配置する場所になります。
※作成したファイルの中にある「NotificationController.h及びNotificationController.m」に関しては、今回特に追加や修正を行う必要はありません。
※今回は「Static Interface」や「Dynaminc Interface」の機能は使用しないので、特にこの部分に関しては特に追加や修正を行う必要はありません。
【3】簡単なサンプル
ウェアラブルデバイス対応アプリの開発の第一歩として、ストップウォッチのアプリを作成します。今回は、Apple Watch側のみの開発になりますが、まずは大まかな開発の流れを押さえていただければと思います。
※今回は、はじめの一歩になりますので、ここでは割愛しますが、iOSアプリ↔︎Apple Watch間でのデータの連携等も実装によっては可能です。ご興味のある方は是非ともチャレンジしてみて下さい。
まずは、画面に配置するものは
・Timer
・Button
の3つの要素でストップウォッチを作成します。
仕様は、
【2】ストップウォッチが動いている時は、ラベルの文字が変わり、ボタンが押せなくなる
【3】ストップウォッチが止まっている時は、ラベルの文字が変わり、ボタンが押せる
というものを作成します。
それでは、それぞれの機能の実装について解説していきます。

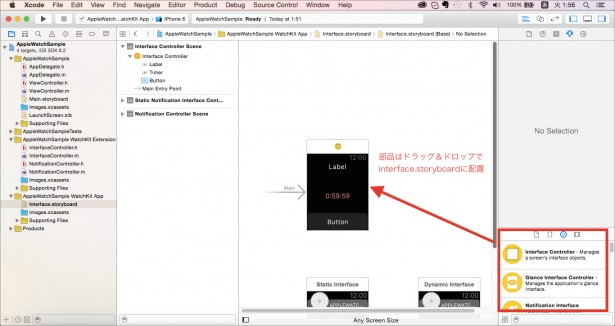
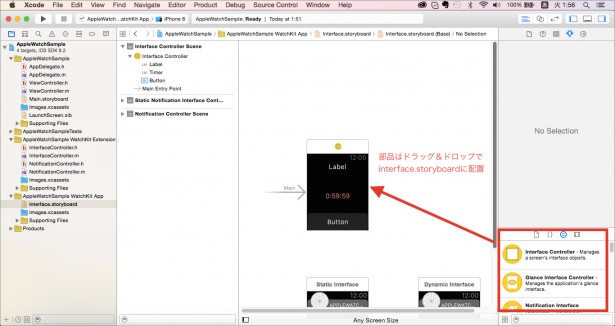
まずはラベル・タイマー・ボタンを配置していきます。部品を配置する方法は今までのiOSアプリ開発の場合と同様に部品を選択してinterface.storyboardに配置していけば問題ありません。
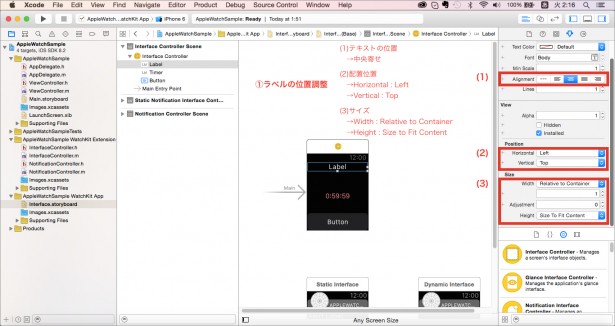
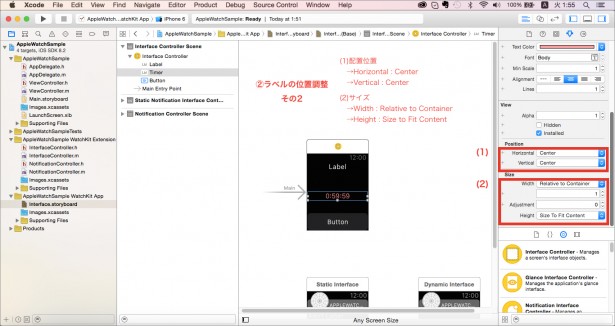
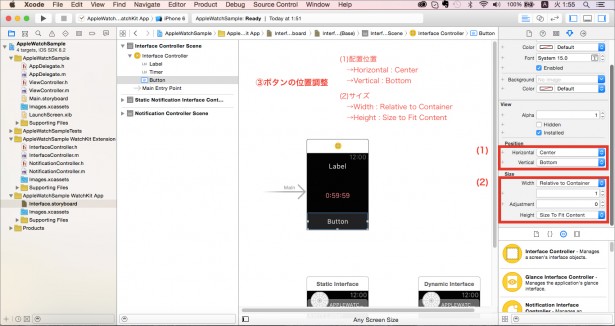
位置調整に関してはInterface.storyboardに配置した部品を選択状態にして右端の部分で位置やサイズの調整を行っていきます。前にも述べた通り、プログラムでの位置調整ができませんのでその点はご注意ください。
完成形は上の図のような形に調整できればinterface.storyboardの準備は完了です。
また今回のそれぞれの部品の位置調整に関しては下記の通りになります。
※赤枠で囲ってある部分が今回作成するサンプルに関する位置調整のために変更する箇所です。
【1】ラベルの位置調整

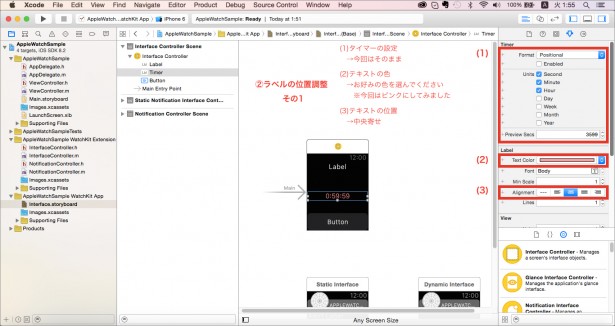
【2】タイマーの位置調整


【3】ボタンの位置調整

前の部分でinterface.storyboardに配置した部品との関連付けを行います。

今までのiOSの場合と同様に行って下さい。

次は
【2】タイマー処理に関する設定
を行っていきます。
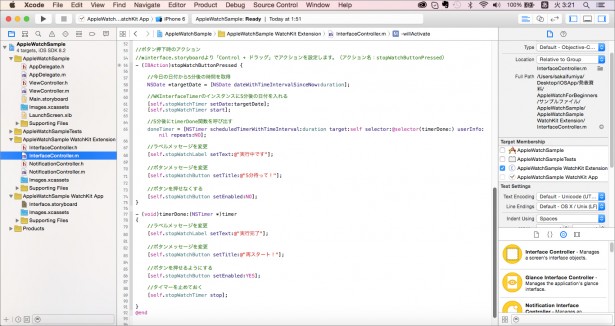
【1】awakeWithContextメソッド内に前述の部品の初期状態を設定しています。WatchKitは従来のボタンやラベル等の要素に値を設定する記述方法とは若干異なりますのでご注意下さい。
※この部分に関しては公式ドキュメントのAPIリファレンスを参考にして下さい。
【2】ボタン押下時のアクションとタイマー終了時に実行されるメソッドをそれぞれ記述してあげます。WatchKitの要素以外のメソッドに関しては従来と同じ方法で書くことができます。
※処理の詳細につきましてはプログラム内のコメントを参考にして頂ければ幸いです。
【1】各要素の初期状態の設定

【2】タイマー処理に関する設定

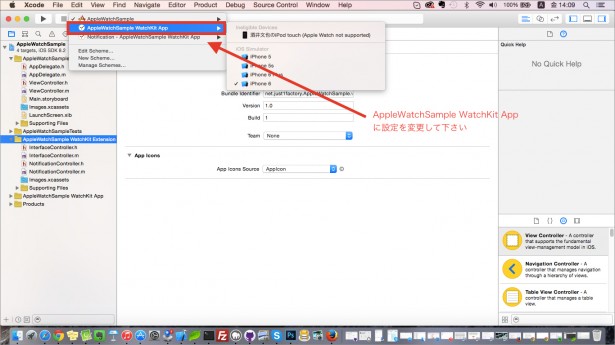
【4】シミュレーターでの確認方法

このままシミュレーターを起動すると、いつもどおりiPhoneのエミュレーターが立ち上がってしまうので、起動する対象を「Apple WatchSample WatchKit App」へ変更して、その後でシミュレーターを起動して下さい。

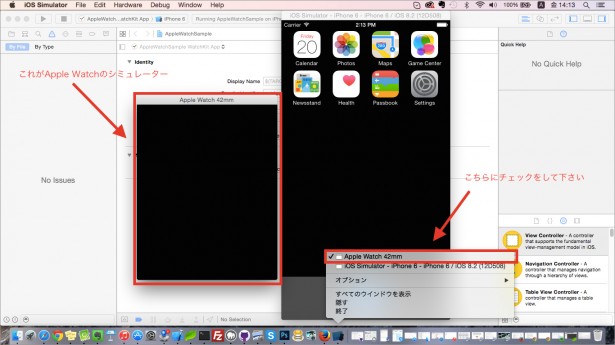
実際にシミュレーターを立ち上げてみるとiPhoneのエミュレーターともう一つ小さなエミュレーターが立ち上がります。こちらがApple Watchのエミュレーターになります。
それではボタンを押して実際の動きを確認してみて下さい。
また、Apple WatchアプリとiPhoneアプリのデータ連携処理をする場合やエミュレーターの切り替えを行う場合は、エミュレーターのアイコンを右クリックして動かしたいエミュレーターを選択して下さい。
※シミュレーターがなかなか起動しない時は、いったんストップした後に再び起動を行ってみて下さい。
より深く公式ドキュメントやサンプルコードを読み込んでみると、今までiOSアプリよりも「できることが少ない」と感じてしまう点はありますが、連動するiPhoneアプリとの組み合わせによってはさらに高度なことが実現できます。
・公開されているAPIメソッドや使い方
を押さえておくことで様々な工夫が実現できます。
まだまだ、発展途上ですが、アイデア次第で、私たちの生活を豊かにするような素晴らしいアプリを作っていきたいですね!
【講師プロフィール】
酒井文也(fumiyasac)
多くの現場にて開発 / デザイン業務を渡り歩いた、フロントエンド・サーバーサイド・アプリまでするデザイナーなプログラマー(本職はRuby on Railsのエンジニアです)。シンプルにつけられる家計簿アプリ「Coffre」の運営をしています。
Blog:http://blog.just1factory.net/

スクール講師がアドバイス!初心者のためのアプリ開発3分tips
アプリ開発スクール『RainbowApps』
日本で初めて、プログラミング受講料の無料提供を始めたアプリ開発スクール。iPhone、Android、Unity、HTML5、AWSコースを展開しており、受講用のMac完備、初心者・未経験者から受講OK。特徴は、大手IT企業からベンチャーまで、受講後の就職・転職もサポートしている点だ。全国で教室を開いているほか、オンライン講座も展開中
RELATED関連記事
JOB BOARD編集部オススメ求人特集
RANKING人気記事ランキング

【ミノ駆動流】「思うように伝わらない」を解消する!エンジニアのための言語化力の鍛え方

「若者よ、技術と資本をぶんどってこい」河野太郎はなぜ、AI時代に“早く世界で叩かれろ”と言うのか?

「ホワイトハッカーとして育てろはナンセンス」徳丸浩が斬る、未成年不正アクセス事件への“誤解”

有料ツール提供も「手応えなし」だったMIXIは、いかにして利用率99%&利益貢献10億円のAI活用企業になったのか

「ドットコムバブルの再来だ」クロサカタツヤが予見するAIバブル崩壊のシナリオ
タグ