Twitterクライアント『モバツイ』開発者であり、2012年11月に想創社(version2)を設立した有名エンジニア・えふしん氏が、変化の激しいネットベンチャーやWeb業界の中で生き残っていくエンジニアの特徴を独自の視点で分析

Webとは一味違うスマホアプリの動的UI設計は、「脱・ワイヤーフレーム思考」で【えふしん】

えふしんのWebサービスサバイバル術
藤川真一(えふしん)氏
FA装置メーカー、Web制作のベンチャーを経て、2006年にpaperboy&co.へ。ショッピングモールサービスにプロデューサーとして携わるかたわら、2007年からモバイル端末向けのTwitterウェブサービス型クライアント『モバツイ』の開発・運営を個人で開始。2010年、想創社(現・マインドスコープ)を設立し、2012年4月30日まで代表取締役社長を務める。その後しばらくフリーランスエンジニアとして活躍し、2012年11月6日に想創社(version2)設立
アメリカのiPhoneアプリはなぜクールか!?
「アメリカのアプリは、デザイン、動き共に非常によくできているし、オリジナリティの高いものが多い」
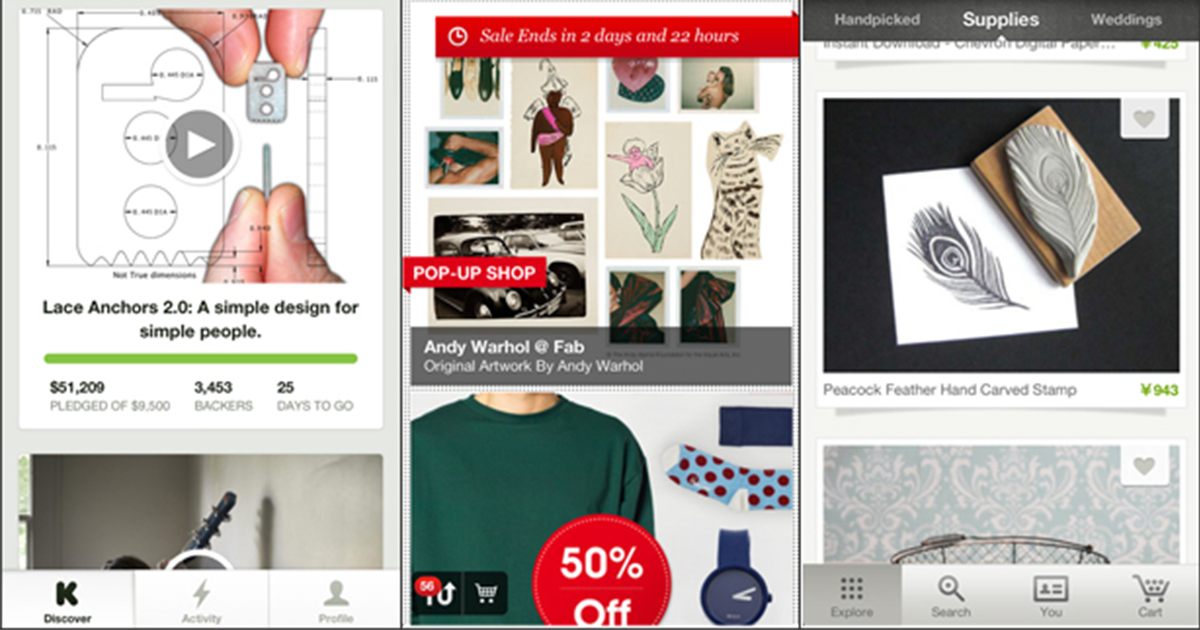
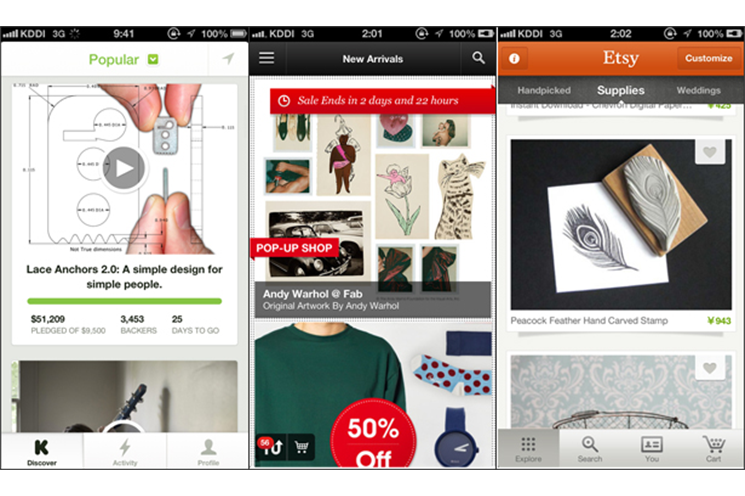
あるmtgが終わった後に、『Kickstarter』や『Fab』、『Etsy』などのアプリを見ながら、僕はこんなことを話していた。

(画像左から)『Kickstarter』、『Fab』、『Etsy』のスマートフォンアプリ
これらのアプリは、過剰な表現は少なく、実現したい機能をシンプルに無駄なく実現しながらも、細かい動きが丁寧に作られている。なぜ、そこにその情報があって、なぜ、そういう動きをすべきなのか、というのをしっかりデザインされているように、少なくとも僕は感じている。
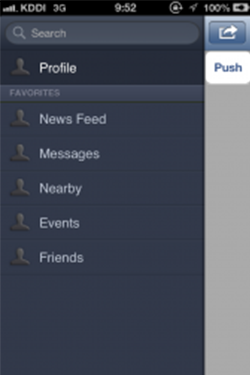
それに対して日本のアプリは、どちらかというとアメリカのサービスのトレンドをマネたものが多い。最近ありがちなインターフェースとしては、FacebookやPathが採用している左右に動くサイドパネルのメニューだろう。このUIは、情報の拡張性が高いので、後からメニューを増やしたい時に便利だという思惑もあるのだろう。

マネされがちなFacebookのUIだが、「流行ってるから」というだけの採用は良いUIとは言えない
「取り扱う情報量が多いものをどう整理するか?」ということを考えると、確かにFacebookをマネするのは合理的だ。しかし、なぜか“流行っているから使ってみました”感は否めない。
もし、そのUIデザインをマネする場合は、コンテンツの粒度や理由が、元の情報構造に合ってないと、サイズの合わないスーツを着ているようにどこか気持ちが悪いものに感じる。
「えっ、そのUIを採用する理由ってあるの?」と違和感を感じるアプリは、その“サイズが合ってない感”を感じるのだと思う。
もちろん、作り手は作り手の思惑があって、ユーザーが増えたら今後はこうしたいという拡張の余地をある程度見込んでいるので、ゴールがそもそもズレている可能性もあるのだが。
じゃあ、アメリカの優れたアプリに負けないように、実際にアプリを設計しようとすると、いろんな壁にぶつかる。
最初は、自分自身の守備範囲の狭さを思い知らされる。次にチームで立ち向かう時には、お互いの何かが足りないところの間で、バレーボールの「お見合い」のようにボールが落ちてしまうギクシャク感につながっていく。
Webの成功パターンを捨てよ
ずいぶん昔に、「Webの設計は誰がやるの?」という記事を書いたことがある。まだIA(インフォメーションアーキテクチャ)という言葉がメディアで流行る前、UX / UIという言葉を、まだ一部の意識の高いWeb制作者だけが使っていたころだ。
当時いた組織では、Web設計は無意識にディレクターの仕事だった。最悪の場合、営業の段階ですでになぜか大きな制約があることも多かった。「お客さんに言っちゃったから、今さら、もう止められない」とディレクターから言われ、実現可能性の検証も担保もないまま、制作プロセスが進行すると、案の定、現場は混乱する。
責任の所在があいまいなので、デザイナーと営業の現場マターでサイト構造の大黒柱を切ってしまうような変更をしてしまい、サイト構造が混乱し、納期が圧縮され、開発工程がその余波を受け徹夜で作業するような状況を見て、これはおかしいと思い、「Web設計は誰がやるの?」という記事を書いた。
その後、IAという言葉も普及し、よりブラッシュアップされた考え方として、プロジェクトの中で情報設計という役割を明確に持ち、小規模な組織であればディレクターを中心として行ったり、大規模案件であれば専任のIA担当者を置いたりするという流れになった。
とにかく大事なことは、一枚絵のビジュアルデザインと情報設計は違うものだと意識することであり、サイト設計を構造設計が不得意な人に丸投げしてはいけないということ。
そして、動的に制御するWebであれば、開発責任を担保する人も先んじて仕様にかかわっておくということが明確化されたことだ。
Webが良かったのは、基本的にサーバサイドのプログラミングとHTMLとの間で、明確に責任分担ができることである。Ajax使いまくりのダイナミックなWebサイトは、TwitterやFacebookクラスのWebサービス以外では流行っていない。SEOのことも考えると、あくまでも静的なドキュメントベースのコンテンツにCSSで装飾が行われているのが現状の主流であり、ワークフローも整理されていて仕事はしやすい。
説明的な画面設計から、体験的な画面設計へのシフトが重要

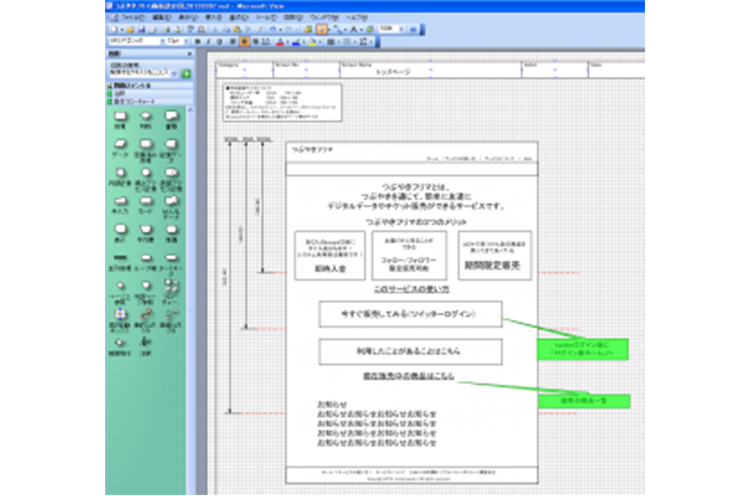
えふしん氏が使用していたというVisioの設計図
当時、使っていたVisioによるWebサイトの設計図を右に引用した。開発側としてはこのような画面仕様が静的にできていれば、後は、どういう文字を出し入れするかということで完結するのが、Web開発の基本的な仕事である。
よく、画面設計にはパワーポイントを使うことが多いと思うが、無自覚にパワーポイントでWebを設計すると以下の問題が起きる。
・あくまでプレゼンツールなのでサイズに対する意識が弱い。特に文字サイズに対する意識が弱くなる。設計と完成形の差異が大きく、人によってスカスカか詰め過ぎかのどちらかになりやすい
・知らず知らずのうちに、Webの画面レイアウトがパワーポイントの画面サイズに制約を受ける(Webがパワポ1ページ単位に制約を受けるのは考え方としておかしい)
・ファーストビューで「一画面に見える範囲」への最適化という設計が難しい
よくあるケースは入力フォーム。入力フォームの実サイズを意識しないで、パワーポイントの段階で情報を詰め込むと、Webブラウザで見たら、ページが長すぎて使いものにならない、ということがままある。
設計する側が、この辺に無自覚に、とにかく仕様の実現だけを目指すと、パワーポイントで無理やり詰めて、それなりの見栄えのモノを作ることができる。
しかし、そのままウォーターフォールのように制作フローが流れると、結局、迷惑をこうむるのはユーザーであり、それは発注者のビジネスに跳ね返ってくる。
こういう問題が起きるのは、Web設計に適したデファクトのツールが存在しないというのが最大の問題である。僕はもともと製造業でCADを使っていたので、Web業界に来てからはMicrosoftのVisioを使っていた。
それが上に引用した図面である。やりたいことを一言で言えば、ブラウザで実際のPCに表示された時の実寸を意識し、「ほぼほぼWYSWYG」になるように設計するのが精度が高いという考え方で、文字フォントもピクセル単位で実寸表示ができるVisioを採用している。
これをワイヤーフレームと呼ぶのかは分からない。ややシステム寄りとも言えるし、ドキュメント寄りなのかもしれない。
ビジュアルデザイン側からすると、そこまで設計されると自由度がなくなると思うかもしれない。どこまでやるとその組織でのアウトプットが最大化されるのか!? に影響するからだ。
どこまでやるかは個別判断で良いと思うが、それはそれとしてもWebの制作界隈にはワイヤーフレームという言葉も定着し、Web設計はビジュアルデザインの前に、しっかり設計しましょう、という考え方は定着している。
しかし、である。スマホアプリの場合は、上記のような図面や、ワイヤーフレームだけではダメだ。全然機能が足りない。アプリの画面設計で重要な要素は以下のものだ。
・Webは必要な情報をあまねく情報表示するのに対し、アプリは情報が隠されているのが前提
・何をいつ表示して、その際は何をタップさせないか、などの排他制御が必要
・Webの「一目見て分かるデザイン」から、「触って学ぶデザイン」へ
Webブラウザはマウスで動作する。その気になればロールオーバーで、そこが押せると言ったことをCSSで制御することでクリック情報のヒントを事前に表示することもできる。
それに対して、スマホアプリはタッチインターフェースなのでタップしないと先に進めないという制約がある中で、多くのアプリが切磋琢磨した結果、情報を詰め込むのではなく、
・エレガントな設計で、いかに情報を見せないか
・タップした先にあるものをいかに適切に表示させ、快適に元に戻せるか
というアプリケーションとしての動的なデザインが求められるようになった。
イヤーフレームを捨てよ!
一番の問題は、動的なアプリUI設計を誰がどうやってやるか、である。

Kickstartarアプリのローディングキャプチャ。画面上部の緑の帯の部分がローディング表示
例えば、Kickstartarのアプリを見ていると、NowLoadingのアニメーション一つとっても凝った作りになっている。これまでの「ぐるぐる」回るUIではなく、コンテンツ表示部分にローディング表示(右画像)をつけることで、読み込み表示がシームレスに行われ、より洗練されたイメージを持つ。
こういうシンプルで、かつ「意味のあるもの」を誰がデザインできるのだろうか!?
試しにデザイナーに話を質問してみると、「そういうのが欲しいと言ってくれればデザインできる」と言う。
しかし、開発者からすると、「そんなの思い付かない」ということになる。
この組織で作られるローディングアイコンは、今までどおりの「ぐるぐる」アイコンになるに違いない。
機能性やビジネスは設計できてもインタラクションのデザインは別の能力だ。ましてWebは長らくSEOを前提とし、ドキュメントベースで静的なコンテンツこそが是とされてきた世界に生きてきたので、いきなり動的なアプリケーションの設計は難しい人も多いのではないだろうか。
かつて気が利くFlasherが暗黙的にやっていた仕事を明確に役割分担されてない人たちが設計するのは、なかなか気の重い状況とも言える。
結局、僕がWeb制作の時に悩んでいたことと同じく、アプリにおいても「インタラクションベースのデザイナー」が必要なのではないか。少なくとも、アプリの動作シナリオを設計できる人は必要だと思う。
それがもしかしたら、巷でちらほら見かけるUI/UXデザイナーという肩書き、役割なのかもしれない。
それならそれでも良い。デザイナーにObjective-Cを使わせ、開発者がPhotoshopを使うというのは、いかにも現実的ではない。とはいえ、間を取り持つ専門職を一人、置けるのはそれなりに恵まれた組織だけができることだ。
それこそ200ページ以内のWebサイトにIAの専門職は必要ないと言われる部分と同じように、それだけでお給料がもらえる人を維持するのは、すべての組織でできることではない。
IAの議論で落ち着いた言説としては、「IAは職能である」ということだった。つまり「そういう仕事」があることを認識し、みんなで解決するために歩み寄るということである。
もしデザイナーがObjective-Cを使えない、開発者がPhotoshopを使えないのであれば、せめてインタラクションデザインは今までの設計手法では解決できないことをしっかり認識し、顔を合わせて、しっかり設計をする機会を作ることが必要だろう。
その際のツールが静的な画面設計を前提としているワイヤーフレームのままでいいのかという問題については疑って掛かるべきだ。クリエイティブに動的なアプリデザインができる方法をチームのメンバーの顔を見渡して突き詰めたい。
こういう悩みは、いろんなところで起きている問題だと思うが皆さんはどうだろうか?
もしくはこういったことに無自覚であれば、冒頭に挙げたようなカッコイイアプリは多分作れていない組織の方が多いのではないだろうか。「自分たちは問題ないよ!こう工夫してるよ」というご意見があれば、是非、教えていただけると大変ありがたい。
RELATED関連記事
JOB BOARD編集部オススメ求人特集
RANKING人気記事ランキング

「便利なものを作ったら負け」OSS界の巨人・mattnが語る、アウトプットの心理的ハードルとの付き合い方

Metaの精鋭エンジニアたちが「設計の最適解」を導くために頼る一冊。世界規模の開発を支えるシステム設計のバイブル

「アジャイルの理屈を押し付けない」大手金融機関が10年かけて実践した“アジャイル文化”作りの裏側

「斜に構えるな」ヨビノリたくみ・ソフトバンク・DeNA・GMOの若きリーダーが悩める学生エンジニアに語る、今やるべきこと

「ホワイトハッカーとして育てろはナンセンス」徳丸浩が斬る、未成年不正アクセス事件への“誤解”
タグ