
クックパッド株式会社 デザイン部 デザイナー
元山和之氏
1985年生まれ。 名古屋市立大学芸術工学部を卒業後、広告代理店を経てはてなに入社。『はてなブックマーク』のメインデザイナーを務めた後、2013年3月にクックパッドへ移り、サイト全般のデザイン業務にかかわる。ほか、社内で利用されるデザインフレームワークづくりにも携わっており、プライベートで運営する個人サイト『kudakurage.com』や開発ブログ、クッキングブログも人気


「デザインが分からない」
時折、エンジニアからこうしたセリフを聞くことがある。
たいてい、このセリフが意味するのは「自分には絵心やセンスがないから」という単純な理由なのだが、本当に絵心やセンスがないとデザインは理解できないものなのだろうか?
この連載では、デザインの本質的なロジックやデザイナーの思考法を、毎回著名サービスにかかわるデザイナーに語ってもらう。
連載第一回目となる今回は、日本最大の料理レシピサイト『クックパッド』のデザイナー、元山和之氏の登場だ。

クックパッド株式会社 デザイン部 デザイナー
元山和之氏
1985年生まれ。 名古屋市立大学芸術工学部を卒業後、広告代理店を経てはてなに入社。『はてなブックマーク』のメインデザイナーを務めた後、2013年3月にクックパッドへ移り、サイト全般のデザイン業務にかかわる。ほか、社内で利用されるデザインフレームワークづくりにも携わっており、プライベートで運営する個人サイト『kudakurage.com』や開発ブログ、クッキングブログも人気
「意識している人は少ないかもしれませんが、実はデザイナーに限らず、人は誰しも『デザイン』にかかわっています。企画書を一つ書く時だって、読む人を想定して書きますよね。それは、クックパッドのようなサイトのデザインでも同じです。デザイナーは、人と人、人とモノ、人と情報の間に存在する摩擦を解消し、意図や目的を円滑に伝達するための存在。僕自身は『翻訳者』のような仕事だと思っています」
元山和之氏は、自身が考えるデザイナーの定義をそう解説する。
「もちろん、エンジニアも『デザイン』と無縁ではありません。僕は、エンジニアが目的に即したシステムを設計することにも、美しいコードや分かりやすい関数を書くことにも、デザイン的な要素があると思っています。意図を伝達するという意味において、デザイナーとエンジニアの役割に大きな違いはないからです」
デザイナーも目的に合わせて要素の配列や構成を決め、サービスやプロダクトをデザインするのと同様、エンジニアは適切なロジックに基づいて複雑な情報を整理しながら開発を行う。優れたデザイナーもエンジニアも、エンドユーザーの使い勝手やメンテナンス性を考慮に入れながら仕事を進めると言う意味では、役割や手段に違いこそあれ、似たような目的意識を共有しているのだ。
ではなぜ、人はデザインをデザイナー固有の仕事としてとらえてしまうのだろう?
「それは、多くの人がデッサンの良しあしと同じように、デザインの良しあしを『描く力』の差だと考えているからだと思います。しかし、実際はデッサンもデザインも、見ることの方がはるかに重要なのです」

観察し続けることで得る気付きは、感覚やテクニックに勝ると元山氏は言う
「対象をきちんと観察する力がない画家に正確なデッサンはできないように、目の前で起こっている状況が正確に把握できないデザイナーに的確なデザインは生み出せません。つまり、デザイナーにとって大切なのは、感覚やテクニック以前に、対象をよく観察することなんです。Webやスマートフォンアプリのようなデジタルデザインなら、1ピクセル単位の変化に注目してみると、いろいろな発見があると思いますよ」
とはいえ、デザイナー経験のない人間が商用サイトのデザインクオリティーを実現するのは難しい。
そこで元山氏は、サービスサイトのページデザインにかかわる傍ら、社内で利用されるデザインフレームワークづくりにも携わることで、誰でも統一感を崩さずにページ制作が可能になる環境づくりを進めている。
「開発プロジェクトはGitHubで管理していて、UIに変更を加えた場合はPull Requestに画面キャプチャを貼ってデザインチームに確認を取るという業務フローになっています。なので、デザイナーがまったく関与しないということはないのですが、内製しているデザインフレームワークを利用すれば、エンジニアだけでも簡単なUIの制作ができるようになっています」
意図しない使われ方をされる場合はないのだろうか?
「見苦しいデザインになってしまった場合は、デザイナーがコミットして代替案を示します。その結果をもとに、フレームワーク自体を改善し、サイト全体の品質の底上げを図るのです」
その結果、エンジニアもビフォー&アフターを自らの目で確認できる。こうしたプロセスを踏むことで、エンジニアのデザインに関する知見を高める効果も期待できそうだ。

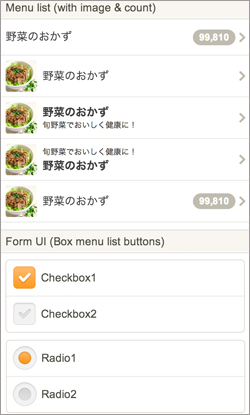
スマートフォンWeb向けに用意している、クックパッドのUIユニットの一部。デザイナーでなくても、統一感を崩さずページを制作できる
もしデザインに関心が湧いたなら、優れたデザインに触れる機会を増やし、そのデザインが成立した理由を想像したり、背景を調べたりすることから始めてみては? と元山氏はアドバイスする。
「もし対象の細部にまで目を行き届かせることができるようになれば、物事を正しく理解することにもつながります。物事を正しく理解することができれば、良いモノを作る素地になりますし、エンジニアとデザイナーのコミュニケーションもより円滑なるはずです。
わたし自身、以前はエンジニアリングに対する知識が乏しかったせいで、自分のデザインがどこまで実現可能か分からず苦労したことがありました。が、以前いた会社でフロントエンドやバックエンドの開発にかかわったことで、デザインの幅がかなり広がりました。エンジニアの方も、デザインに興味を持つことは決して無駄ではないはずです」
どんな世界でも、未知の領域に踏み込むことで初めて見えてくる景色があるものだ。元山氏はデザイナーの立場で社内の技術勉強会に参加することがあると言う。
「僕自身は、デザインもエンジニアリングも理解できるデザイナーになりたいと思っています。自分の中では双方に通じている人が、一番良いモノが生み出せると思うからです。エンジニアリングのすべてを理解することはできないかもしれません。でも、理解しようとする姿勢だけは崩したくない。エンジニアもデザイナーも、互いの領域に関心を持って歩み寄ることができれば、ユーザーの皆さんにもっと素晴らしいサービスが提供できるようになると思うからです」
月間利用者数は2000万人にものぼるというクックパッド。多くのユーザーの期待に応える分かりやすいUI・UXは、デザインとエンジニアリングの適切な関係によって裏打ちされているようだ。
あなたもより良いエンジニアリングを達成するために、デザインの一端に触れてみてはいかがだろう?

Q. デザインとは?
人と人、人とモノ、人と情報の間にある摩擦を解消するもの。そういう意味では整理された美しいコードや分かりやすい関数を書くこともデザインに通じる。デザインはエンジニアにとって決して無縁ではありません。
Q. デザイナーとは?
コミュニケーションのギャップを埋めるために、感覚やテクニックを研ぎ澄ましている「翻訳者」のような存在だと思います。
Q. デザインを理解するには?
デザインが優れていると言われるプロダクトにできるだけたくさん触れ、対象をよく観察してデザインが成立した理由を想像したり、背景を調べたりする習慣をつけることで徐々に磨かれると思います。
Q. デザインへの理解を深めるための情報源は?
■『ノンデザイナーズ・デザインブック』(毎日コミュニケーションズ)
デザインに関する基礎的な部分が、簡潔にまとめられている本です。
■『7日間でマスターするレイアウト基礎講座』(視覚デザイン研究所)
よくあるレイアウト方法やジャンプ率、ホワイトスペースに関することなど、レイアウトの基礎的な知識が学べます。
■『誰のためのデザイン?』(新曜社)など、D.A.ノーマンによる一連の著作
■『インタフェースデザインの心理学』(オライリージャパン)
これらはデザインの基礎を学べるものではないですが、とても示唆に富んだ本です。ただし、ある程度デザインの基礎的な部分を学んだ上で読んだ方が、より深く学習できるように思います。
取材・文/武田敏則(グレタケ) 撮影/玄樹





タグ