

JavaScript初心者が「稼げるエンジニア」になるには? 特徴や年収も大公開
フロントエンド、サーバーサイド、モバイルアプリなど幅広いシーンで活用が進むJavaScript。JavaScriptは「他の言語に置き換えることはできない」と言われるほど機能性が高く、「エンジニアの半数以上が使っている」とされるほど人気が高く、特にWeb系のエンジニアを目指すなら絶対に習得しておきたいプログラミング言語の一つです。
この記事では、JavaScriptの特徴や成り立ち、稼げるJavaScriptエンジニアになるためのコツなどを詳しく紹介します。「将来性の高いプログラミング言語を学びたい」と思っている人は必見です!
JavaScriptとは?
JavaScriptとは、スクリプト言語に分類されるオブジェクト指向のプログラミング言語です。JavaScriptはブラウザに「動き」を与えるのが得意で、フロントエンド開発における必須言語の一つ。JavaScriptの用途は、近年ではサーバーサイド開発にまで広がっており、汎用性の高い言語としてさらに普及が進んでいます。
まずはJavaScriptの歴史、そして需要や将来性がどれくらいあるのかをひもといていきましょう。
JavaScriptってどうして生まれたの? Javaとの関係は?
JavaScriptが生まれたのは、IT革命黎明期の1995年。当時ネットスケープコミュニケーションズのプログラマーだったブレンダン・アイク氏が開発しました。
JavaScriptは元々「LiveScript」と呼ばれていましたが、当時IT業界で人気を集めていたJavaの人気にあやかってJavaScriptと命名。JavaScriptとJavaは、名前は似ていますがまったくの別物です。
JavaScriptが実装されたネットスケープ社のウェブブラウザ「Netscape Navigator」はリリース直後から大きなシェアを獲得。マイクロソフト社のInternet Exproler(IE)と人気を二分していましたが、IEが標準搭載されたWindows98の登場によりIEが飛躍的にシェアを伸ばし、JavaScriptは暗黒期を迎えます。
JavaScriptがこれほどまでに普及が進むきっかけになったのが「Ajax」と呼ばれる技術の登場です。Ajaxは同期しなくてもサーバーと通信できる技術のことで、AjaxがGoogle Mapに活用されたことでJavaScriptは再起を果たします。
その後JavaScriptは、「jQuery」や「prototype.js」といったライブラリやフレームワークが拡充していき、さらに「Node.js」の登場によりサーバーサイドでの活用も進むようになりました。
JavaScriptは世界中でどれくらい使われているの?
今やJavaScriptはフロントエンドでの活用はもちろんサーバーサイドでの活用も進み、あらゆるWebサービスで使用されています。「世界中にあるWebサイトの約9割にJavaScriptが使用されている」とも言われており、JavaScriptは世界標準のポジションを築いていると言っても過言ではありません。
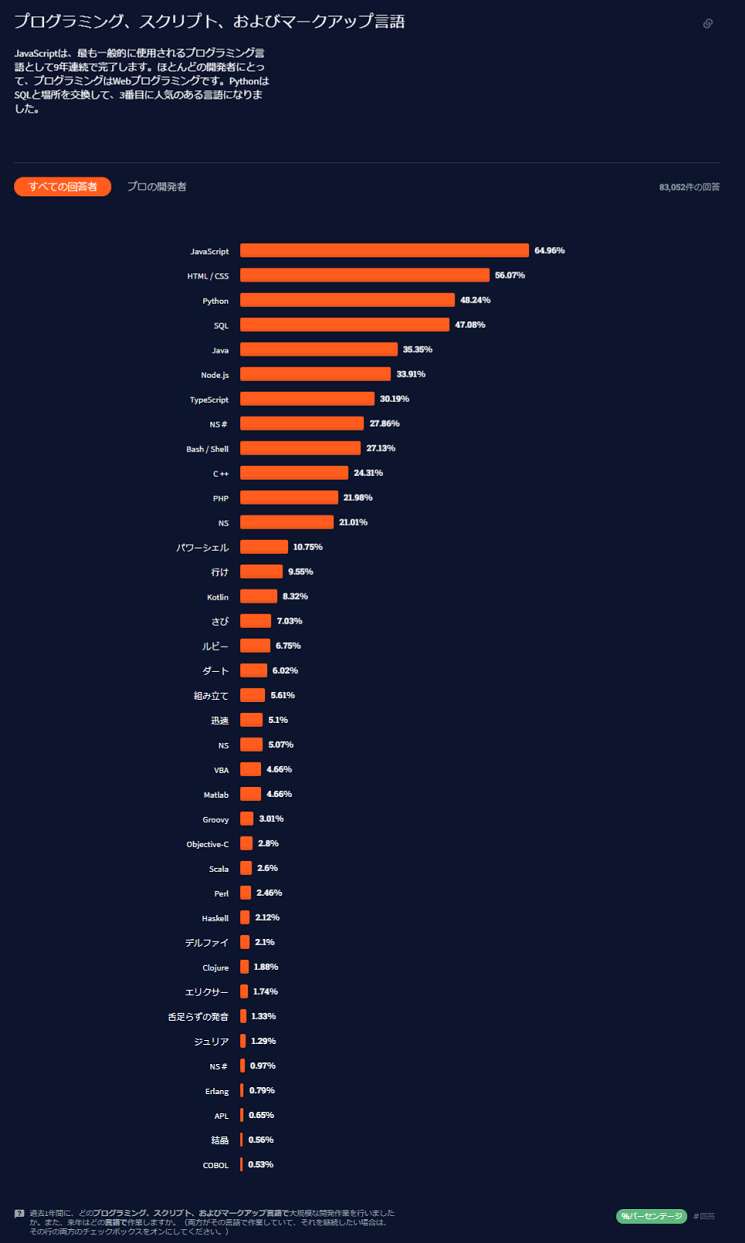
さらにテクノロジー関連のQ&Aサイト「Stack Overflow」のユーザーアンケートによると「人気のあるプログラミング言語ランキング」でJavaScriptが9年連続で堂々の1位を獲得。今のところJavaScriptと競合するような言語もないため、JavaScript独り勝ちの時代は今後もしばらく続くことでしょう。

>>Stack Overflow/Programming, scripting, and markup languages
JavaScriptって将来性はあるの?
JavaScriptは将来性が抜群に高いプログラミング言語の一つです。その理由は、「既にWebサービス開発にはJavaScript」という考えが世界標準となっているから。
さらにモバイルアプリ向けのフレームワークも登場し、JavaScriptはスマートフォン向けのアプリ開発にも広く活用されるようになりました。
また今注目を集めているWebXR(ブラウザ上でXRを実現するプロジェクト)にもJavaScriptの技術が使用されており、今後もますます需要が伸びていくことが予想されています。JavaScriptは「将来性の高いプログラミング言語を習得したい」と考えている人に、ぜひおすすめしたいプログラミング言語です。
JavaScriptは初心者向きの言語って本当?
JavaScriptは構文がシンプルなのでIT初心者でも直感的に理解しやすく、習得難易度が低いと言われています。すでに他のプログラミング言語を習得している人であれば、より早くJavaScriptの仕組みを理解できるでしょう。
またJavaScriptはブラウザで動作するため、「プログラミングした結果どう動くか」が視覚的に分かりやすい点も、初心者がJavaScriptを習得しやすい理由の一つ。さらにブラウザとメモ帳などのテキストエディターさえあれば、特別に開発環境を整えなくても勉強を始められる点もJavaScriptが初心者にやさしいポイントです。
上記の理由から、IT初心者はもちろん組み込み系などまったく別の領域で活躍していたエンジニアがJavaScriptエンジニアとして転身することも少なくありません。
JavaScriptのメリット・デメリット
フロントエンド開発における主要言語として地位を築いたJavaScript。加えてサーバーサイドやモバイルアプリ開発などあらゆるシーンでも活用が進み、JavaScriptは「世界標準のプログラミング言語」となりました。
それでは、そんなJavaScriptを開発に用いることでどのようなメリット・デメリットがあるのでしょうか。一つずつ見ていきましょう。
JavaScriptのメリット
JavaScriptのもっとも大きな特長は、WebアプリやWebサイトのみならずスマートフォンアプリやゲーム開発など幅広い開発において使用できる点でしょう。コードエディターなどを活用すれば、JavaScriptだけでWebアプリやゲームを開発することも可能です。
さらに、JavaScriptは汎用性が高いため、他の言語と組み合わせて使うのにも適しています。Web系エンジニアを目指すなら、JavaScriptは習得しておいて損はないでしょう。
フレームワークやライブラリは、コードや設計のフォーマットのようなものです。フレームワークやライブラリを活用すれば、いちからコードを記述する必要がなくなるため、開発効率が飛躍的に向上します。
JavaScriptには、AngularJS、Vue.js、React.js、jQueryをはじめとする優秀なフレームワークやライブラリが多いため、効率良く開発を進めることができます。
JavaScriptは日本はもちろん世界中で広く使用されているため、開発実績やノウハウが豊富にあります。先人の知恵を借りながら効率良く開発を進められる点はJavaScriptの利点の一つです。
また書籍やWebサイトなどで公開されている情報も多いため、「勉強したいのに教材がなくて困る」ということはほぼ無いと言っていいでしょう。
JavaScriptのデメリット
プログラミング言語は、プログラミングした文字列をコンピューターが理解できるオブジェクトコードに変換する方法に応じて「インタプリタ言語」と「コンパイラ言語」に分けられます。
インタプリタ言語は、実行時にコードを1行ずつオブジェクトコードに変換し、エラーがあればプログラムがストップするため、「ミスを発見しやすい」というメリットがありますが、コンパイラ言語よりも処理速度が遅いのが欠点です。JavaScriptはインタプリタ言語に分類されるため、かねてより実行速度の遅さは課題となっています。
JavaScriptはブラウザ上で動作する言語なので、ブラウザの種類やバージョンによって実行結果が異なるという不安定さがあります。どのブラウザでも同じようにJavaScriptを動かすためには、ブラウザやバージョンごとにテストする必要があるため、その分時間が掛かる点がデメリットです。

JavaScriptでできること
JavaScriptはフロントエンドエンジニアとして活躍したい人はもちろん、サーバーサイドにも精通したフルスタックエンジニアとしては活躍したいという人にもぜひおすすめしたいプログラミング言語です。
これまで何度も「JavaScriptは幅広い開発ができる」と説明してきましたが、JavaScriptは具体的にどのような特性があり、どのような開発ができるのでしょうか。「JavaScriptでできること」を例を挙げながら見ていきましょう。
リッチなWebサイトの作成
HTML・CSSだけでもWebサイトを作ることはできますが、JavaScriptを使うことでより動きのあるWebサイトにすることができます。
例えばポップアップを表示させたり、マウスカーソルを合わせるとボタンの色が変わったりするのもJavaScriptによるもの。Webサイトに動きをつけることで、より訴求力を高めたり魅力的なWebサイトを演出したりできます。
ユーザー操作による内部処理
JavaScriptは、ユーザーの操作によってさまざまな処理を行うことができます。例えば、入力フォームに入力された内容が仕様・規則に沿っているかを判断し、沿っていなければリアルタイムで赤字の警告文を表示する機能もこの一つ。この機能により読み込み時間が短縮でき、快適性の向上につながっています。
フォームへの入力のほか、以下のようなユーザー操作も検知することができます。
・マウスのドラッグ&ドロップ
・テキスト選択
・Webページの遷移時
・ウィンドウのスクロール時 など
非同期通信(Ajax)
非同期通信とは、ブラウザ内で画面遷移することなくサーバー通信をおこなうことを指します。Google Mapは非同期通信を用いることで、「フォーカスしている位置をずらせばすぐさま新しい情報が表示される」という機能を実現しました。
そのほかAmazonで導入されている入力と検索を同時に行う機能や、編集中の文書をリアルタイムで一時保存する機能なども非同期通信の技術が使用されています。この機能はページの読み込み時間によるユーザーの離脱を防ぎ、操作性・快適性を高めています。
サーバーサイドの開発
JavaScriptはもともとフロントエンド開発で使われるプログラミング言語でしたが、JavaScript実行環境「Node.js」の登場によりサーバーサイドの開発で使われることも多くなってきました。
「Node.js」の登場により、C10K問題(ハードウエア性能に余裕があるにもかかわらず、クライアントが多くなると応答が遅くなる現象)にも対処できるようになり、JavaScriptはますます需要が高まっています。
iOSやAndroidアプリの開発
一般的にスマートフォン向けアプリを開発する際、iOSならSwift、AndroidならJavaやKotlin……といったようにそれぞれのOSに適した言語でアプリ開発をする必要がありました。
しかしJavaScriptのフレームワーク「React Native」を使えば、JavaScriptだけでiOSとAndroid向けのアプリを同時に開発することができます。

JavaScriptエンジニアになるには
JavaScriptはもともとフロントエンド開発用に作られた言語なので、Web系エンジニアを目指す人にはぜひ習得してほしいプログラミング言語ですが、そのほか「汎用性の高いプログラミング言語を習得したい」「フロントエンドだけでなくサーバーサイド開発にも興味がある」という人にもおすすめです。
それでは、具体的にどのような人がJavaScriptエンジニアに向いているのか、平均年収や「どうすれば稼げるようになるのか」など、JavaScriptエンジニアについて深掘りしていきましょう。
JavaScriptエンジニアにはどんな人が向いているの?
JavaScriptエンジニアに向いているのは、「トレンドに敏感で、新しい情報や技術をキャッチアップできる人」です。流行すたりが早いIT業界の中でも、Web系は特に早いスピードで技術が入れ替わると言われています。
ときにはユーザーのニーズに応じて仕様変更したり、試行錯誤しながら新しい技術を取り入れたりすることも。新しい技術に対しても、フットワーク軽く取り入れられる気質の人であれば、楽しみながら働けるでしょう。
また、JavaScriptエンジニアはユーザーの目に触れる部分の開発を担うことが多いため、ユーザー感覚を持って開発ができる人や「人を楽しませたい」というサービス精神が旺盛な人など、ユーザーに寄り添えるような人が向いていると言えます。
逆に新しいことを学ぶのが嫌いな人や、一つの技術に固執してしまう人はJavaScriptエンジニアには向いていないかもしれません。
JavaScriptエンジニアが活躍する業界は?
幅広い業界・分野で導入が進むJavaScriptですが、JavaScriptエンジニアが活躍する主な業界と言えば、やはりWeb業界です。特にWebサイトやWebアプリを開発するフロントエンドエンジニア、フルスタッフエンジニアとして活躍する人が多いでしょう。また近年では、スマホアプリやゲーム開発を担うJavaScriptエンジニアの求人も増加しています。
JavaScriptエンジニアの年収は?
一口で「JavaScriptエンジニア」と言っても、どの領域や職種で働くかによって平均年収は大きく変わります。今回は、JavaScriptエンジニアがもっとも多く活躍する「Webエンジニア」の実態を見ていきましょう。
カカクコムが運営する「求人ボックス 給料ナビ」によると、Webエンジニアの平均年収は597万円で、日本の平均年収411万円と比較すると高い傾向があります。
一方でWebエンジニアの年収のボリュームゾーンは363~425万円となっていることから、Webエンジニアの年収は高収入層と低収入層に分かれていることが分かります。勤務先やスキル次第では高年収を実現できそうですね。
JavaScript初心者が「稼げるエンジニア」になるには?
JavaScriptエンジニアに限ったことではありませんが、エンジニアは個人のスキルによって収入が大きく変わります。収入アップのためにはスキル向上が必要不可欠ですが、どのようにスキルを磨けばいいのか迷っている人も多いのではないでしょうか?
「稼げるJavaScriptエンジニア」になるためのポイントをいくつかご紹介しますので、参考にしてみてください。
JavaScriptは今もっとも需要のあるプログラミング言語と言っても過言ではありませんが、実はJavaScriptのスキルのみで年収アップを望むのは難しいのが現状です。
フロントエンドエンジニアの場合、JavaScriptに加えてHTMLやCSSの知識が必要ですし、職場によってはデザイン面の知識・スキルが求められることもあります。サーバーサイドエンジニアの場合、PHPやLinuxなどの知識が求められることも。
さらに、プロジェクトによってはフロントエンドとサーバーサイドの両方の知識が求められることもあります。JavaScriptや自分が担当している領域の知識だけでなく、周辺知識を身に付けておくことが年収アップのコツです。
また近年はNode.jsを使ったサーバーサイド開発の需要が増加していることから、フロントエンドエンジニアよりもサーバーサイドエンジニアの方が年収が高くなる傾向があります。年収アップを目指すなら、サーバーサイドエンジニアにキャリアチェンジするのも一つの手ですよ。
スキルを視覚化するならやはり資格取得が効果的です。JavaScriptに関する資格としては「HTML5プロフェッショナル認定試験」や「CIW JavaScript Specialist」が代表的ですよ。
あらゆる業界で活用する優等生、JavaScript
フロントエンド開発に加えて、サーバーサイドやモバイルアプリなど幅広い分野で活用が進むJavaScript。需要や将来性の高さだけでなく、開発環境を整えなくても良い点や直感的に理解できる点など、勉強を始める際のハードルの低さもうれしいポイントですね。
Web系エンジニアを目指す人はもちろん、「汎用性の高いプログラミング言語を学びたい」と考えている人にもぜひおすすめしたいプログラミング言語です。
文/赤池沙希
RELATED関連記事
JOB BOARD編集部オススメ求人特集
RANKING人気記事ランキング

「便利なものを作ったら負け」OSS界の巨人・mattnが語る、アウトプットの心理的ハードルとの付き合い方

Metaの精鋭エンジニアたちが「設計の最適解」を導くために頼る一冊。世界規模の開発を支えるシステム設計のバイブル

「アジャイルの理屈を押し付けない」大手金融機関が10年かけて実践した“アジャイル文化”作りの裏側

「斜に構えるな」ヨビノリたくみ・ソフトバンク・DeNA・GMOの若きリーダーが悩める学生エンジニアに語る、今やるべきこと

「ホワイトハッカーとして育てろはナンセンス」徳丸浩が斬る、未成年不正アクセス事件への“誤解”
タグ
















