No.1プロダクトに“スピード戦略”あり!
「速い」をつくる技術No.1のプロダクトには、必ずユーザー体験の「速さ」を向上させるためのこだわりと戦略がある。サービスのどこを速くするか、どのような技術でその速さを実現するか。各社のプロダクトの成長を支える「速さ」をかなえるテクノロジーと開発体制とは?全5プロダクトの「速い」をつくる技術を公開!

No.1プロダクトに“スピード戦略”あり!
「速い」をつくる技術No.1のプロダクトには、必ずユーザー体験の「速さ」を向上させるためのこだわりと戦略がある。サービスのどこを速くするか、どのような技術でその速さを実現するか。各社のプロダクトの成長を支える「速さ」をかなえるテクノロジーと開発体制とは?全5プロダクトの「速い」をつくる技術を公開!
2012年1月のリリース以降順調に人気を伸ばし、今やユーザー数No.1(※)を誇るニュースアプリ『SmartNews』。
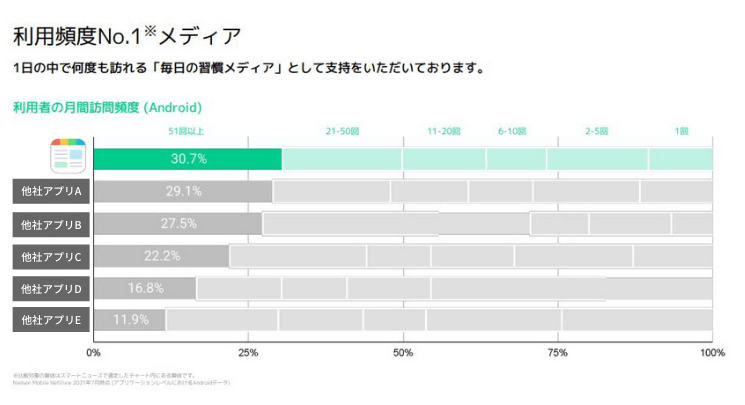
日米合算でアプリダウンロード数5,000万(2019年10月末時点)、月間2,000万ユーザー(2019年8月末時点)が利用し、月間訪問頻度の高さからも分かる通り「毎日の習慣メディア」として支持されている。
※ Nielsen Mobile NetView 2021年7月時点 (スマートニュースの利用者数をアプリケーションレベルで集計)

『SmartNews』はリリース当初から「地下鉄など電波が届きにくい場所でも速く快適にニュースが読める」ことで急速にユーザーの人気を集め、記事の表示速度には目を見張るものがある。しかし、一定以上の表示速度はプロダクト開発の特に初期において、後回しにされることも珍しくないはずだ。
では『SmartNews』はなぜリリース当初から「速さ」を重視していて、どのように実現したのだろうか。
サーバーサイドを担当する井口貝さん、フロントエンドを担う千葉史哉さんに「ユーザー体験における速さへのこだわり」を問うと、プロダクトに速さを取り入れる上で欠かせない心構えが見えてきた。

スマートニュース株式会社 エンジニアリングディレクター
井口貝さん
東京都出身。国立東京工業高等専門学校、中央大学大学院にて合計9年間、情報工学を学ぶ。2011年新卒でNECソフト株式会社(現NECソリューションイノベータ株式会社)にSEとして入社。小売のECソリューション導入、要件定義から実装・運用までを4年間経験。15年1月スマートニュース株式会社に入社し、ニュース配信基盤全般の開発・保守運用を3年間経験。2021年11月よりエンジニアリングディレクター

フロントエンドエンジニア
千葉史哉さん
東京大学大学院卒業後、野村総合研究所のエンジニアとして入社。その後、株式会社ブロードテイル、株式会社ディー・エヌ・エー、Tombo Japan, LLCでエンジニアを経て、2018年10月にスマートニュース株式会社にモバイルアプリエンジニアとして入社した。その後、エンジニアリングマネジャーとしてアプリ全体の開発環境整備を実施。21年6月よりフロントエンドエンジニアとしてモバイルアプリの基盤系の開発に携わる
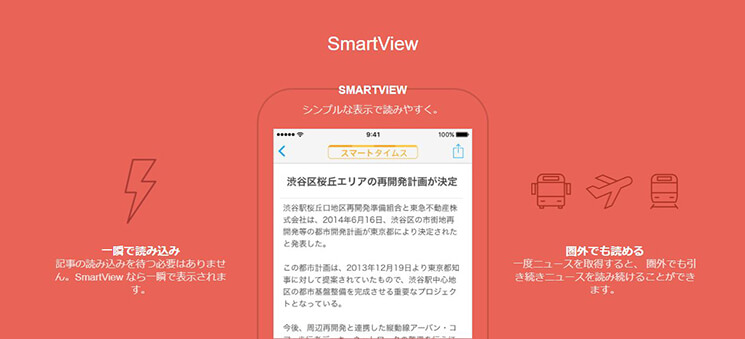
井口:『SmartNews』はリリース当初から、電波が弱かったりデータ量が多かったりしても記事を一瞬で読み込める機能「SmartView」を備えるなど、「閲覧体験の速さ」にはかなり力を入れていました。
これは、ニュースアプリの本質はあくまでコンテンツ(=ニュースや記事)であり、それ以外の動作、例えば画面をタップするだとか、記事が表示されるまでの待ち時間は余計なものである、という考えからです。
社内では「コンテンツ・イズ・キング(Content is King.)」という言葉も使われていて、とにかくコンテンツが全てだということ。それ以外の本質的ではない手間や時間を、エンジニアリングの力でいかにゼロに近づけるかに力を注いでいます。
特にニュースアプリは1日に何度も利用するユーザーが多いですから、起動に時間がかかったり、少しでも動作がもたついたり、表示が遅かったりするとユーザーに無意識下でストレスが溜まり、いつか離脱されてしまう。ユーザーのエンゲージメントを高めるためにも「速さ」は非常に重要な要素なんですよ。
とはいえ表示速度はニュースアプリにとって「機能要件(必ず搭載すべき機能)」ではなく、あくまで「非機能要件」ですから、ビジネスに換算しにくく、実際は開発の優先順位が必ずしも高くない部分でもあります。
ただ『SmartNews』の場合は、共同創業者の浜本と鈴木が職人気質のエンジニアだったこともあり、初期から「速さ」という非機能要件も妥協せずに作り上げた。
『SmartNews』がローンチ直後から評価が高かったのは、コンテンツの質と表示スピードの両方にこだわってアプリの完成度を極限まで高めていたからだと思っています。

井口:もちろん、部分部分で「より速く」を目指そうともしていますが、プロダクトの全体的なことを言えば、どちらかというと「速さをキープする」ニュアンスの方が近いかもしれませんね。
というのも、おかげさまで『SmartNews』には多くのユーザー、そしてコンテンツが集まっていて、いまや扱うデータ量が膨大です。データ量が増えるということはその分負荷が掛かるので、何もしなければ表示速度はどんどん遅くなってしまうんですよ。
また、最近は海外ユーザーもかなり増えていますが、日本国内に比べると表示に時間が掛かることもあり、世界中で日本と同じレベルのスピードを提供するための取り組みも行っています。
千葉:記事の表示速度に関しては「SmartView」がメインです。仕組みは、画像枚数などを極力減らしてデータ量を削減したり、内容をあらかじめキャッシュしたりすることで読み込み速度を速めるというもの。

これは、『SmartNews』はもともと電車通勤のビジネスパーソンを主要ターゲットに据えていたので、電波が入りづらい地下鉄でも記事をすぐに読み込めるようにしようという目的から始まったものでした。
ただ、今は地下鉄でも電波が普通に入るので、逆にキャッシュする量を減らしてユーザーのパケット通信量やネットワーク負荷を抑えるなど、時代に合わせた細かいチューニングもしていますね。
記事の読み込み速度の他にも、例えばアプリの起動速度にもこだわっています。特にインストール直後に開いたときに「遅い」と感じると、そこで使うのを辞めてしまうユーザーさんが結構多いんですよ。
こちらは、起動時の初期化処理に情報を詰め込みすぎないようにするとか、iOSならダイナミックリンクをスタティックリンクに変えるなど、地道な施策を取り入れています。
これらの取り組みによって起動速度は3割ほど速くなったので、次の段階としてサーバーサイド側の連携を見直そうとしているところ。そのほか、コンテンツの更新スピードを速めることも検討しています。

千葉:技術的に大事にしているのが「計測」です。GoogleのFirebaseを使って、まずは実際のユーザー環境における記事表示速度やアプリ起動速度を計測します。それをローカルの開発環境で動かして、速さのボトルネックを探し、コツコツとチューニングをする。
ボトルネックの予想は熟練のエンジニアでも難しく、「ネットワークが原因かと思ったらCPUだった」なんてこともよくあるので、必ず事実に基づいた判断をすることを心掛けていますね。
実は以前は、速度のチューニングはエンジニアが、いわば傍らの仕事として取り組んでいたんですよ。初期は創業者を始め職人気質のエンジニアが多かったこともあり、個人のこだわりや勘に依存していたところがあって。
しかしそれではダメだと、2020年初めに速さのチューニングや開発環境の整備を担う専門チームをつくったんです。
井口:専門チームをつくったのは、効率的な作業に加えて、組織の属人化を防ぐ狙いもありました。ちなみに千葉の担当しているクライアントサイドだけでなく、私が担当しているサーバーサイドの開発においても計測が基本であることは同じ。間違った仮説に基づいて無駄な労力をつぎこまないことが重要です。
井口:そうですね。それでいうと、ここ最近では国内だけではなく、海外の表示速度向上にも力を入れているんですよ。
SmartNewsは現在150カ国以上のユーザーに利用していただいていますが、通信速度は物理的な距離に依存するので、日本のデータセンターに海外からアクセスするとなるとその分時間が掛かってしまいます。
特にユーザーの多いアメリカからだと光速で換算しても往復0.1秒掛かります。0.1 秒と言うと一瞬に聞こえますが、実際には体感的にも実感できる程度の遅れ。データ通信は光速よりもだいぶ遅いですから、アメリカからニュースを見ようとすると、これまではさらに時間が掛かっていたわけです。
そこで2020年9月にAWS の北米にあるデータセンターの利用を開始し、アメリカのユーザーからのリクエストはアメリカで処理し始めるようにしたんです。AWSのクラウドインフラストラクチャを活用して日米のサーバーの連携を実現していて、現在はアプリケーションの設定情報をサーバーから取得するAPIを日米両方で稼働させています。
技術的にもかなり難しいプロジェクトでしたが、最初の一つが完成すればそれを他の国に展開していくのは比較的簡単です。今後は全世界にさらにサービスを展開させていくことを考えて、地球規模のアーキテクチャをどう組んでいくかという観点も必要になってきますね。

井口:ただ「速かったからよかった」というよりも、その速さによって、結果的に「ユーザーが求めているものをシンプルに提供できていること」が大きいのではと思っています。
「コンテンツ・イズ・キング」を掲げている通り、まずは個人に合わせて質の高いコンテンツを提供できていること。その上で「速さ」にこだわることで、それらを至極快適に読める環境を提供したこと。この二つが高いレベルで両立できたことが、SmartNewsが伸びた要因だと考えています。
井口:「速さ」は、やろうと思えばどこまでも上を目指せるものではあると思うのですが、オーバーエンジニアリングに陥らないようにすることは意識すべきかなと思いますね。
0.1秒の速さを0.002秒まで縮めることはできても、そこから0.001秒にするのが極めて困難だというときに、さらに時間とお金をかけてまでやる意味があるか。それを見極めることが、ビジネスにおいては大事です。
千葉:速さの追求はやればやるほど結果が出るし、成果が数字で見えるので、エンジニアとしては楽しくてつい熱中してしまうんですよね。でも、ユーザーのためにやるべきことは「速さ」の他にいろいろありますから、それだけをやり続けてはダメで。
当社ではOKR(Objectives and Key Results)という目標設定・管理方法を採用しており、オーバーエンジニアリングを防ぐ助けとなっています。これによって目標を事前に社内で共有しておき、ある程度の目標値をクリアしたら、次に優先順位の高いものに着手するといったように、全体のバランスを考えた開発を進められるようになりました。
大切なのは、誰のための、何のための「速さ」なのかを見失わないこと。着手しようとしている速さが一人よがりなものではないかどうかを、「ユーザーが求めていること」を的確にとらえながら判断することが必要なのではないでしょうか。

取材・文/古屋江美子 編集/河西ことみ(編集部)





タグ