
【ファシリテーター】筑波大学 システム情報工学研究科 コンピュータサイエンス専攻 非数値処理アルゴリズム研究室(NPAL)
五十嵐 悠紀
2004年度下期、2005年度下期とIPA未踏ソフトに採択された、『天才プログラマー/スーパークリエータ』。筑波大学 システム情報工学研究科 コンピュータサイエンス専攻 非数値処理アルゴリズム研究室(NPAL)に在籍し、CG/UIの研究・開発に従事する。プライベートでは二児の母でもある

CG・UIの研究家として知られる五十嵐悠紀さんの連載17回目。今回は特別企画として、今旬のPC・スマホWebサービス『LINE』『クックパッド』『Wantedly』のUI/UX担当者に登場してもらい、UI/UX座談会を開催。後編は、エンジニアがUI/UX設計に携わる際に陥りがちな罠とその解決策を紹介してもらった。人気サービスを生み出したデザイン設計プロセスから語られる、本質的な価値とは一体何なのだろうか。
前編:『クックパッド』『LINE』『Wantedly』ヒットサービス担当者が語るデザイン設計の極意【五十嵐悠紀のUI/UX座談会】

【ファシリテーター】筑波大学 システム情報工学研究科 コンピュータサイエンス専攻 非数値処理アルゴリズム研究室(NPAL)
五十嵐 悠紀
2004年度下期、2005年度下期とIPA未踏ソフトに採択された、『天才プログラマー/スーパークリエータ』。筑波大学 システム情報工学研究科 コンピュータサイエンス専攻 非数値処理アルゴリズム研究室(NPAL)に在籍し、CG/UIの研究・開発に従事する。プライベートでは二児の母でもある

【ゲストトーカー】NHN Japan株式会社 ウェブサービス本部 UXデザイン室 UIデザイン3チーム マネージャー
橋本建吾
Web制作会社よりNHN Japanへ転職。2012年7月26日現在、全世界で5,000万ユーザーを突破したLINEのデザイナー。年内1億ユーザーという目標を掲げながら、北米・中国市場に本格進出すべく日々サービス開発に励む

【ゲストトーカー】クックパッド株式会社 サービスデザイン部 デザイン・UIグループ
池田拓司
Webデザイナーとしてキャリアをスタートさせ、はてな、ニフティなどで活躍後、2012年4月にクックパッド入社。入社してまもなくクックパッドのUIデザイン開発環境の再構築を一任される。以前同社が主催したUI勉強会でも登壇

【ゲストトーカー】ウォンテッド株式会社 CEO
仲 暁子
京都大学を卒業後、ゴールドマン・サックス証券に就職。その後、米Facebookへ入社。Facebook退職後、独学で学んだRuby on Railsでソーシャルリクルーティングサービス『Wantedly』を開発。サービス設計、デザイン、開発など、幅広い分野に携わっている
五十嵐 みなさん、座談会後半もよろしくお願いします。前回、そもそもUI/UXの実体とは何か?各サービスのデザインプロセスをお伺いしました。後半では、みなさんのご経験をふまえて、これまでUI/UXデザインに携わったことのないエンジニアが初めて携わる際に注意すべきポイントをお伺いできればと思います。
まず、皆さんのご経験上、UI/UXをデザインするプロセスで陥りがちなワナを3つ挙げていただきました。
【ワナ1】カッコいい・イケてるデザインを使いたがる
【ワナ2】目的を見失う
【ワナ3】シンプルじゃなくなる(ぶれる)
五十嵐 では、まず1つ目の「カッコいい・イケてるデザインを使いたがる」に関してお話しいただけますか?
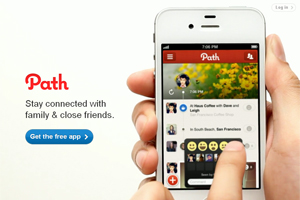
橋本 例えば、海外の有名なサービス『Clear』と『Path』。このサービスには斬新なUIが実装されていますが、ああいった要素をLINEに組み込むのは難しい。
五十嵐 そうなんですね。

より直感的でかつ、斬新なUIデザインを採用する『Path』
橋本 特殊な操作を伴うインターフェイスのデザインって、最初は使うのに戸惑うんですよ。確かに僕らが斬新なインターフェイスのアプリを体験して盛り上がることもありますが、あくまでもそれはそれ。僕らは知識としては吸収するんですけど、果たして一般の人がそれを求めてるのかなと問われれば、たぶん求められてない。LINEはとにかくシンプルに、ノイズが入らないように細かく設計してここまできています。
橋本 まったく考えないことはありません。UIを研究する中で、話題のアプリをたくさん見ていたりするので。例えば、「このアプリのこの要素を取り入れたらどうなるんだろう?」と画面上でテストしてみて、いろんな人にヒアリングすることはあります。でも、やっぱり「これは合わないね」となっちゃう。要するに、インターフェイスのギミックを練るというのは、かなり苦肉の策なのかなと思うんですよ。
一同 (笑)
橋本 もしLINEが『Path』の「+」ボタンなんか始めちゃうと「アプリの本質的な弱みを隠そうとしている」と思われちゃう。『Path』の場合は成立しているとしても、そのままの形で自分たちのサービスに持ってくると、まったくハマらなくなりますね。
五十嵐 でも、現場のエンジニアや非UIデザイナーの方と接していると、そういう「カッコいい」アイデアが上がってきませんか?
橋本 はい、もちろんありますね。エンジニアチームは「機能的で斬新なアイデアのインターフェイスだから、材料の一つとして検討してみたらどうですか?」と提案してくるんです。彼らは最新のサービスやアプリが大好きですから(笑)。そういう時は、「なるほど。検討はしてみるけど、改めてユーザーの観点から見た時にそれは使いやすいのか。実際はそうとは言えないかもしれないね」と話すことがあります。結果的に、自分たちやギークの視点ではなく、ユーザーの視点で考えてみようとなります。
五十嵐 「カッコいい」、「新しい」ばかりではなくて、ということですね。
橋本 そうです。
五十嵐 では、2つ目の「目的を見失う」という点についてもお伺いしたいと思います、これは3つ目の「シンプルじゃなくなっちゃう」という点と密接に関係しているような気がしますが。

「そもそも論」を繰り返すことで、ユーザーに提供できる(したい)ことの価値を最大化しているクックパッド
池田 わたしは「何でこの機能作ったんだろう」という、そもそもの目的に立ち返るようにはしていますね。どうしても作り始めると、作ること自体に没頭しがちになるので、「そもそもそれは何のための機能か」を常に振り返るようにしています。
池田 はい。そうすれば、余分な機能追加をする必要がなくなりますし、もしかするとその機能自体が必要なかったりするかもしれません。
五十嵐 仲さんは非UIデザイナーとしてこれまでサービス改良を繰り返してこられましたが、「これは失敗だったな」ということはありますか?
仲 失敗はいくらでもあります(笑)。最初は「ユーザーはこういう機能があったら便利だろうから作ろう」ととてもシンプルなんですが、作っているうちに気が付いたら自分が作りたいものを作っちゃっていたり……。
五十嵐 あぁ(笑)。
仲 今取り組んでいる「ゴールド・エクスペリエンス」というUI/UX改善の取り組み(※座談会を開催した7月30日時点)でも、「履歴書ではなく、人で判断されるリクルーティングサービスを作ろう」と思っていたのですが、誰かが「サーチ機能も入れた方が良いんじゃないか」と言った途端、みんながサーチ機能にこだわり出したり。気が付いたら「これ何で作り始めたんだろう?」となって、まさに目的を見失ってましたね。だから要所要所でチェックする人がいないと。
五十嵐 俯瞰して見れる人が必要なんでしょうね。
仲 そうですね。どんどん足したくなっちゃうんですよね。ユーザーがこう思っている「だろう」というのを勝手に妄想しちゃう。シンプルにしないといけないのは、わたしが以前働いていたFacebookでも感じました。Facebookが生まれる前って、すでに同じようなSNSがすでにハーバード大学にはあったんです。でも、そのサービスはカレンダーもあれば、日記もあれば、自分のスケジュール管理もできて……、とにかくごちゃごちゃして、使い勝手が良くなかったんです。それを横目に、無駄を削ぎ落したFacebookが一気に浸透していきました。絞れば絞るほど良いんですよね。

仲さんの話す「あるある」失敗談を受け、LINE流の回避術を話す橋本氏
橋本 どんどん足したくなる、というのは確かにそう。最初に考えていたものからブレていっちゃうんですよね。それは僕らもやっぱりあって、当初の目的を見つめ直すというのをやっていかないといけない。
五十嵐 でも、そういう本来の目的を意識することって現実的にできるんでしょうか。振り返りのタイミングを決めていたりするんですか?
橋本 タイミングとかは決めていませんが、「UIを決めて作ったマークアップにデータを流し込んで見てみましょう」という時に「これやっぱり違うよね」となったら、リリースを遅らせるかどうかを判断します。止めちゃうこともある。その判断は本当に難しいです。
五十嵐 では、挙げていただいた3つの罠に陥らないためには、これからデザインもやりたいというエンジニアたちは一体どうすれば良いのでしょうか?
橋本 まず言えるのは、複雑にしないということですよね。ユーザーがアプリの中でできることは限られているので、目的を明確にする。特にスマートフォンは画面が小さいので。あと、新トレンド、新技術を追いたくなるのですが、あえて追わない。なぜならユーザーが本当に求めているポイントではないから。今広く普及している「感覚」を優先して参考にする、ということでしょうか。
池田 スタートアップのように人数が少なかったりすると、頭の中で固まってしまいがち。なので何らかの目的を持って、人目に触れさせることが大事です。あまり自信を持っていなかったとしても、出さないと経験値が貯まらないので、判断できませんよね。
仲 前編でも話があったように、要するに「シンプルである」ことがとても重要だということでしょうか。
五十嵐 ユーザーが画面を見た瞬間、2~3秒で何ができるかが分かることが大事なんでしょうね。
橋本 そうですね。
五十嵐 いっぱい機能があると、何のためのサービスなのかが分からない。サービス開発者視点で見ると、軸となる機能があって、そして周辺の機能がある。でもユーザーからすると、全部の機能が並列に見えてしまう。だから、その軸を見せるためのシンプルなのかなと思いました。
池田 あと、シンプルであることが大事である一方で、そのサービスならではのオリジナリティも大事。そのさじ加減が難しいんですけど。
橋本 バランス感覚ですよね。
五十嵐 その感覚を補うためには、何をすべきなのでしょう?例えば、ある機能を追加する際に「これで行こう」と決めるのは、個人の価値観だったり勢いだったりするんですか?判断する基準はありますか?
橋本 LINEチームでは、機能自体を考えるのはプランナー。そして、それを実現していくのが僕らデザイナーというチーム構成でやっています。その中で、決められた機能を絵に落としてみた時に、UIの観点から機能の取捨選択やナビゲーションの変更をアジャイルに行います。

座談会当時、仲さんは『Wantedly』が「ゴールド・エクスペリエンス」リリースに向けてUX改善中だったため、気になるポイントを積極的に質問していた
仲 座談会の前編で「データを流し込んでみたら違った」、「スタンプを試したら意外にかわいかった」というお話がありましたが、そういった微妙なところの線引きはどのようにしていますか?
橋本 経験ですね。経験でしか語れない気がします。
五十嵐 それはどのような経験ですか?プライベートも含めて吸収したものですか?最近はプライベートを充実させないと、仕事も充実しないのかなと。
仲 それは自分に言い聞かせているんですか?(笑)
一同 (爆笑)
橋本 もちろん仕事だけではないと思っていますが、やはり仕事の経験は大きいです。例えば何か映画を観た時に、その面白かった要素を自社のサービスを作る時に参考にするとかは、僕はあんまりイメージできないんですよね。
五十嵐 吸収はするけど参考にはしないということ?
橋本 そうですね。やはり仕事で触れてきた何十万というサイトやデザインから得たものを、自分の中でスクラップして「こうだ」というものを決めています。それ以外にやりようがないかなと。
仲 経験に基づいたセンス、ですね。
橋本 そうですね。今までにあるものを作るのであれば、「これが成功しているからこうやろう」というのはできますが、僕らは今までにないものを作っている自負があります。だから自分の経験に基づいたセンスを信じてやっています。自分の人生を否定したくはないじゃないですか(笑)。それでも失敗することはありますけど。
仲 またそれが経験になっていくと。わたし、UIデザインの経験って、とことん世の中のデザインパターンを見て覚えることだと思っていたんですよ。でも、それでは「レベル1」だなと。それよりも、何かアウトプットを出してフィードバックを得ることの方が、さらに高いレベルの経験になるんだと思いました。
五十嵐 人と話し合ってフィードバックをもらうように、「人と」っていうのが大事なんでしょうね。けっこう自分だけの視点に陥りがちですが、できる限りいろんな年齢層、性別の人からフィードバックをもらうということが、経験を早く積むために必要なんでしょうね。
橋本 あとは環境を変えて使ってみるということも重要かなと思っています。例えば、LINEのこだわりの一つに「アプリダウンロードのバイト数を減らす」というのがあります。なぜかというと、ダウンロードが遅いとイライラするじゃないですか。
仲 たしかに!ダウンロードの途中でアプリが落ちてしまうこともあります。
橋本 これって実体験から導き出された知見なんですよ。だから、スタンプのダウンロードも都度都度にしているんです。そういうことって体験しないと分からないんですよね。でも一度使うと理解できる。そうやって必要ない部分をどんどん削っていく。旧ネイバージャパン(現・NHN Japan)も、LINEを出すまで30個ぐらいアプリを作ってきました。その経験の蓄積が、今のLINEの使いやすさに活かされていると考えています。
五十嵐 アプリダウンロードのバイト数みたいに「気付かせずに改善する」ということも大事なんでしょうね。
橋本 そうですね。ノイズを失くすというのはそういうことで、すんなり入っていけるということが最も重要ですね。

ユーザーに優れたUI/UXを提供できるのは、「アウトプットの数」と「フィードバックの数」で決まると話す池田氏
池田 あと、出してみたら意外な使われ方をすることもありますよね。それが次の開発に生きていきます。だからこそ、「これまでどれだけ世の中にアウトプットしてきたか」、「どれぐらいの人に使われたか」が重要なのではないでしょうか。とにかく自分で作ってみる、そして出してみる。出したものから得られたことがすべてだと思っています。
橋本 でもそこまでにいくプロセス、例えばフォントサイズを変えて、色を変えてという過程においては、人に聞いたり、その中で会議に出したりと、かなり行ったり来たりしていますね。
池田 そうですね。結果的に、みんなでデザインしている感覚はあります。「ここ変えたんだけど分かった?」とか。そういうものの積み重ねで出している気はしますね。
五十嵐 自分のエゴが勝ってしまうのか、それともほかの人の意見を採用するのか……。それはケースバイケースですか?
橋本 ケースバイケースですが、ほとんどの場合、後者。つまり、周りの意見を大事にします。何でかと言うと、エゴというのは自分のこれまでの経験からしか出てこないデザイン。直感でこれがいいよね、というエゴ丸出しのデザインを見せて、まわりの反応が違った場合は「それが答えなんじゃないか」と思うんですよね。なので、「個人的にはこっちの方が好みなんだけどな」と思いながらも、ほかの人たちが選んだ方をチョイスし、ブラッシュアップしていきます。まずは自分の経験やセンスに基づいてデザインしてみて、決定するのはチーム、という感覚でしょうか。
池田 わたしもそうですね。僕の場合は、あんまり良い意味でサービスに愛着を持たないようにしています。既存のものに愛着を持ちすぎると、変えていけない。ブランドとしてサービスとしての愛着心は持っていますが、デザインに対しては愛着を持たないようにしていますね。
五十嵐 ありがとうございます。そろそろお時間も来てしまいましたので、最後に「エンジニアがデザインのワナから逃れるtips」をまとめて、締めさせていただきたいと思います。
五十嵐 改めまして、今回は貴重なお話をたくさんしていただき、本当にありがとうございました!
取材・文/岡 徳之(tadashiku, Inc.) 撮影/赤松洋太





タグ